「Unity LWFデータの組み込み」の版間の差分
(→プロパティ追加) |
(→プロパティ追加) |
||
| 50行: | 50行: | ||
publicなパラメータとしてstring型でpathという名前のプロパティを追加します。<br/> | publicなパラメータとしてstring型でpathという名前のプロパティを追加します。<br/> | ||
public string path; | public string path; | ||
| − | |||
次に着色アニメーションを適用するか判定するuseAdditionalColorというプロパティを追加します。<br/> | 次に着色アニメーションを適用するか判定するuseAdditionalColorというプロパティを追加します。<br/> | ||
着色処理は通常に比べ負荷がかかるのでデフォルトではfalseになるように設定します。<br/> | 着色処理は通常に比べ負荷がかかるのでデフォルトではfalseになるように設定します。<br/> | ||
public bool useAdditionalColor = false; | public bool useAdditionalColor = false; | ||
| + | <br/> | ||
===Update削除=== | ===Update削除=== | ||
2014年10月1日 (水) 15:32時点における版
LWF最新版はUnity4.5以降のバージョンで動作します。
目次 |
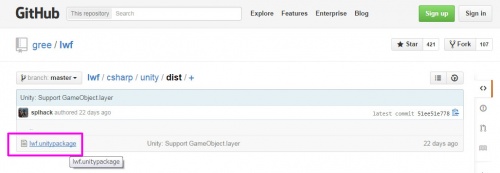
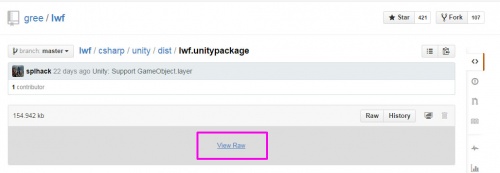
lwf.unitypackageのダウンロード
unity上でLWF上で動かすためのパッケージをダウンロードしてきます。
https://github.com/gree/lwf/tree/master/csharp/unity/dist
Unityプロジェクトにlwf.unitypackageをインポート
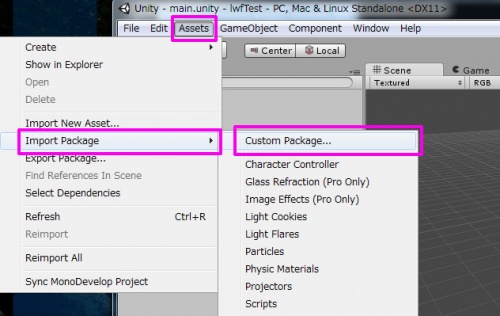
ダウンロードしたlwf.unitypackageをUnityにインポートします。
メニューからAssets -> Import Package -> Custom Package
を選択してください。
そして、先ほどダウンロードしたlwf.unitypackageを選択してください。
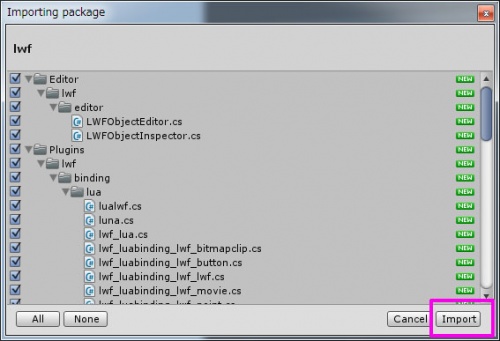
すると、下の図のようなインポートウインドウが表示されるので「Import」を選択します。
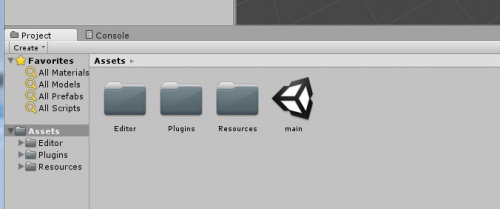
インポートに成功すればAssetsフォルダにLWF再生に必要なファイル群がインポートされます。
これでLWFデータを再生する準備は整いました。
LWFデータをUnityにインポート
再生の準備は整ったので次は再生したいLWFデータをインポートします。
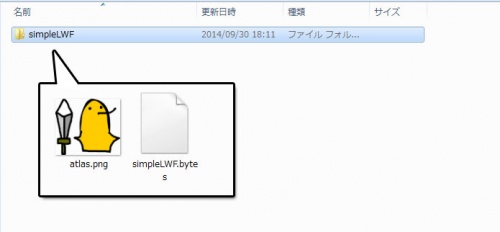
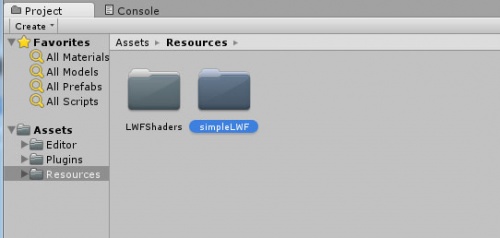
ResorcesフォルダにインポートしたいLWFデータと画像が入ったフォルダをドラッグ&ドロップしてインポートします。
Unity用のLWFデータはLWFSを使って変換している場合
LWFS_work_output/unity/
以下に生成されています。
LWFデータが入ったフォルダは深い階層に入れても問題ありませんが
必ずResorcesフォルダ内においてください。
再生用のスクリプトを作成
LWFの再生を行うためのComponentを作成します。
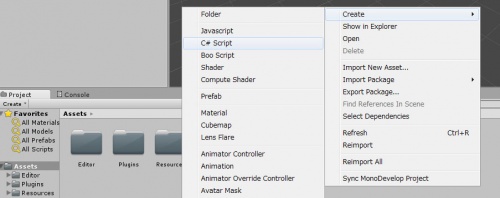
まずは、適当な名前のC#ファイルを生成します。
(サンプルではLWFPlayerという名前にしています。)
継承先の変更
ファイルを生成したら開いて、まずは継承先を「MonoBehavior」から「LWFObject」に変更します。
public class LWFPlayer : MonoBehavior {
↓
public class LWFPlayer : LWFObject {
プロパティ追加
publicなパラメータとしてstring型でpathという名前のプロパティを追加します。
public string path;
次に着色アニメーションを適用するか判定するuseAdditionalColorというプロパティを追加します。
着色処理は通常に比べ負荷がかかるのでデフォルトではfalseになるように設定します。
public bool useAdditionalColor = false;
Update削除
そして、void Update(){}の部分を削除します。
Updateが存在すると正常に再生できないので注意してください。
Startにコード追加
そして最後に、Start()に下記のスクリプトを追加します。
Load (path, zRate:(float)0.0001); ScaleForHeight((int)Camera.main.orthographicSize * 2);
1行目はLWFデータをロードしています。また、各パーツ間のz軸の隙間が限りなく小さくなるように設定しています。
2行目は表示サイズを調整しています。
アニメに着色を使用している場合はLoadの引数にuseAdditionalColor:trueを追加してください。
その場合は
Load (path, zRate:(float)0.0001, useAdditionalColor:true);
となります。
着色効果をつけると少し重くなるため、デフォルトではfalseとなっています。
全体コード
全体のコードはこうなっています。
あくまでサンプルなので、活用する際は必要に応じてカスタマイズしていってください。
using UnityEngine;
using System.Collections;
public class LWFPlayer : LWFObject {
public string path;
// Use this for initialization
void Start () {
Load (path, zRate:(float)0.0001);
ScaleForHeight((int)Camera.main.orthographicSize * 2);
}
}
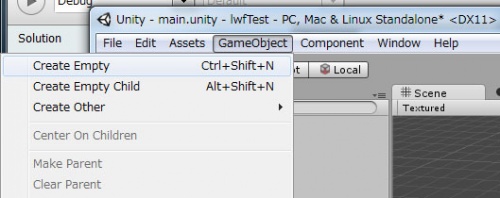
空のGameObjectを追加
メニューの GameObject -> Create Empty で空のGameObjectを追加します。
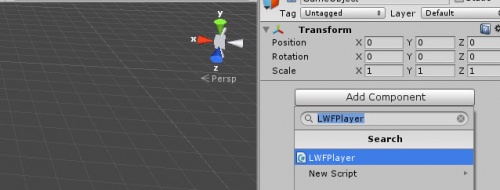
コンポーネントを追加
追加したオブジェクトにAdd Componentで先ほど作ったC#スクリプトを追加します。
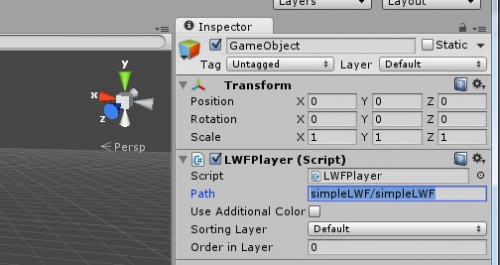
追加したコンポーネントのpathの欄に再生したいLWFデータ(.bytes)をResourcesフォルダ基準で記入します。
なお、拡張子は必要ありません。
Resources/simpleLWF/simpleLWF.bytesを再生したいときは
simpleLWF/simpleLWFと記入してください。
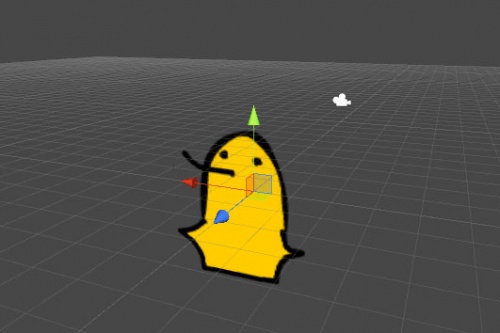
再生して確認する
再生するとFlashで作ったアニメーションがUnity上に表示されます。
これで組み込みは成功です。
表示位置について
UnityではGameObjectの場所にFlashのx:0y:0の座標が来るように表示されます。
もしFlashのステージの中心を基準にしたい場合は、Startの二行目に記述したスクリプトを下記のように変更してください。
ScaleForHeight((int)Camera.main.orthographicSize * 2);
↓
FitForHeight((int)Camera.main.orthographicSize * 2);
ScaleForHeight -> FitForHeight