テクスチャアトラス
目次 |
テクスチャアトラスとは?
複数の画像を1つの画像にまとめたものをアトラス画像といいます。
そうすることで、LWFのロード時に読み込むファイル数が減り、ロード時間が短くなります。
WebGL、Unity、Cocos2d-x等のGPUを使用した描画では画像を纏めることでドローコール数が減りパフォーマンスが改善されます。
ドローコールについての参考ページ
http://www.fumiononaka.com/TechNotes/Flash/FN1206007.html
テクスチャアトラスを作る
テクスチャアトラスを作成するにはツールを利用します。主に下記の2種類があります。
- TexturePacker
- テクスチャアトラスを作成する定番ツールですが有料です
- Adobe Flash CS6以降
- Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。
- Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。
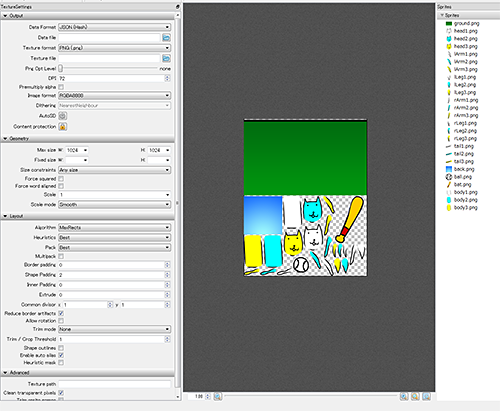
texturePackerでの作り方【※推奨】
有料のツールですが、非常に高機能で簡単にアトラス画像を作ることができます。
http://www.codeandweb.com/texturepacker
【設定】
- Data Format:JSON(Hash)
- Texture format:png
【webGLを使用する場合】
- Reduce border artifacts:ON
上記の設定は最低限守ってください。
Flashのスプライトシート生成を利用する
FlashCS6以降に搭載されているスプライトシート生成機能を利用します。
まずは新規ファイルを開きます。
そして、ライブラリの中に.bitmapフォルダ内にあるすべての画像を読込みます。
読み込みが完了したらライブラリ内の画像を全て選択し右クリックで「スプライトシートを作成」
を選択します。
すると↓のような画面が出てくると思います
ボーダーやシェイプの余白は2pxほど空けておきます。
また、画像のサイズは1024×1024を超えないように注意してください。
超えてしまうと端末によっては動作に支障をきたしてしまいます。
書き出し先はflaと同階層で、適当な名前(英数字のみ)のファイル名で書きだしてください。
その際、必ずデータ形式は「JSON」にしてください。その他の形式を選ぶと正常に動作しません。
正常にファイルを作成すると、LWFSが自動で変換を行います。
変換完了後にLWFS_work_outputフォルダの該当の場所を見てみると、1枚にまとめた画像のみがファイルに入っていると思います。
この状態で実際動いていることを確認したら、成功です。
※webGL等のGPUを使用するrendererの場合、Texture PackerのReduce border artifacts機能が必要になります。(画像の縁の処理のため)
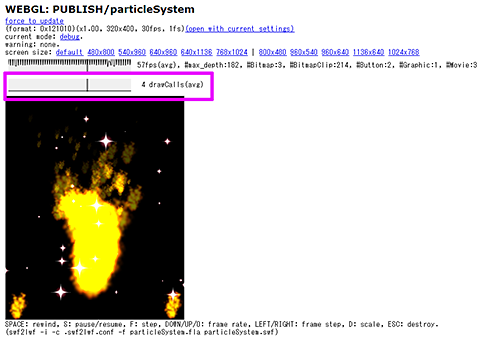
drawCall数を計測する
LWFSのwebGL rendererのdebugモード表示にて、drawcall数を確かめることができます。