「LWFSの使い方」の版間の差分
提供: LWF Wiki
(→プレイ画面) |
(→プレイ画面) |
||
| 41行: | 41行: | ||
#:各LWFの確認を行う場合はこのアイコンが表示されていない時に行うようにしてください | #:各LWFの確認を行う場合はこのアイコンが表示されていない時に行うようにしてください | ||
==プレイ画面== | ==プレイ画面== | ||
| − | + | 各LWFの再生画面になります。<br/> | |
<br/> | <br/> | ||
[[File:Lwfs-play.png|thumb|500px|none|left|LWFSビューワ リスト画面]]<br/> | [[File:Lwfs-play.png|thumb|500px|none|left|LWFSビューワ リスト画面]]<br/> | ||
2013年8月26日 (月) 01:40時点における版
制作したLWFを再生する
LWFSをstart.jsやstart.batを使って起動すると、LWFSのビューワがデフォルトブラウザで立ち上がります。(Googole Chromeでの表示を推奨します)
立ち上がったあとLWFS_workフォルダ内のファイルの変換が始まり、変換が完了するビューワのリストに反映されます。
各LWFのwebkitcss、canvas、webGLなどのボタンを押すとそれぞれの描画方式に応じたLWFを確認することができます
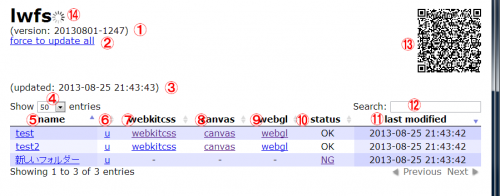
リスト画面
LWFSビューワの起動時に表示される画面になります。
- LWFSのバージョン
- 現在のLWFSのバージョンが記述されています(西暦)(月)(日)-(時間)となっています。
- 全ファイルの一括更新ボタン
- このボタンを押すと、リストにあるLWFがすべて更新されます。
- 一括更新を行った時間
- 一括更新ボタンを押したりLWFSを起動する時の一括更新を行った時間が表示されています。
- リストの1ページあたりに表示する項目数
- LWFのファイル名 列
- 各LWFごとのファイル名が表示されます。このファイル名はLWFS_workのフォルダ名が参照されます。
- アップデートボタン 列
- 各LWFごとの更新ボタンです。1ファイルのみ手動で更新したい場合などは該当するファイルの欄のアップデートボタンを押してください
- webkitcss描画確認 列
- 各LWFごとのwebkitcss描画確認ボタンです。
- canvas描画確認 列
- 各LWFごとのcanvas描画確認ボタンです。
- webGL描画確認 列
- 各LWFごとのwebGL描画確認ボタンです。
- 変換結果確認 列
- 各LWFごとの変換結果を表示している列です。
- 問題なければOK。何かしらの問題がある場合はNGが表示されます。NGが表示された場合クリックするとNGの理由が表示されます。
- OK?やOK??が出た場合、おそらく再生に問題はありませんが注意すべき状態になっています。理由は確認ページの左上に表示されます。
- 最終更新確認 列
- 各LWFの最後に更新が行われた時刻が表示されています。
- 検索ウインドウ
- ウインドウに入力した単語が含まれるLWFのみをリストに表示するようになります
- QRコード
- 現在表示中のページのQRコードです。実機での確認等に使用します。
- ※LWFS起動で立ち上げたページは擬似的なネットワーク上に構築されたものなので、他の端末からアクセスすることはできません。
- 実機で確認したい場合は 端末での再生確認方法 を確認して下さい
- LWFSの処理状況
- 何かしらの変換処理が走っている場合はこのアイコンが表示されます。
- 各LWFの確認を行う場合はこのアイコンが表示されていない時に行うようにしてください
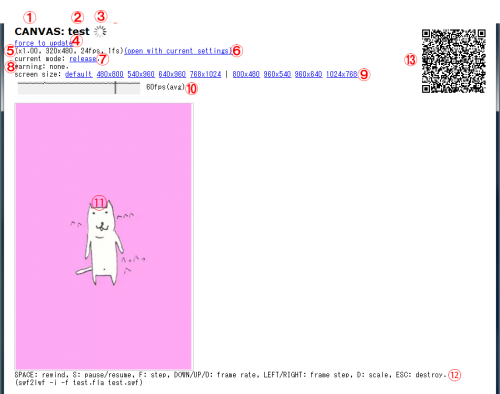
プレイ画面
各LWFの再生画面になります。
- 描画モード
- ファイル名
- 更新アイコン
- 強制更新ボタン
- 再生環境情報
- 現在の再生設定を反映して新しく再生する
- 現在の再生モード
- 警告文
- スクリーンサイズ変更
- 再生パフォーマンス確認
- 再生画面
- 再生設定変更に関するキー
- 現在のページのQRコード