「Buttonクラス」の版間の差分
(→イベントを解除する) |
(→タッチした座標を取得する) |
||
| (1人の利用者による、間の8版が非表示) | |||
| 6行: | 6行: | ||
ムービークリップと違いグラフィックを設定することはできず、ヒット領域のみの存在となります。<br/> | ムービークリップと違いグラフィックを設定することはできず、ヒット領域のみの存在となります。<br/> | ||
ヒット領域の設定にのみ唯一シェイプが使用できますが、回転していない矩形である必要があります<br/> | ヒット領域の設定にのみ唯一シェイプが使用できますが、回転していない矩形である必要があります<br/> | ||
| + | <br/> | ||
| + | また、複数のボタンが重なっている場合は、一番上のボタンのみ反応します。<br/> | ||
==ボタンを作る== | ==ボタンを作る== | ||
まず、適当なサイズの矩形シェイプを作りましょう。<br/> | まず、適当なサイズの矩形シェイプを作りましょう。<br/> | ||
| + | <span style="color:red">※シェイプは<b>塗りのみ</b>にしてください。線が交じるとエラーになります</span><br/> | ||
| + | <br/> | ||
[[File:Lwf_button_1.png|thumb|500px|none|left|適当なサイズの矩形シェイプを書く]]<br/> | [[File:Lwf_button_1.png|thumb|500px|none|left|適当なサイズの矩形シェイプを書く]]<br/> | ||
その後、そのシェイプをボタンシンボルに変換します。シンボル名は適当なもの(英数)をつけてください<br/> | その後、そのシェイプをボタンシンボルに変換します。シンボル名は適当なもの(英数)をつけてください<br/> | ||
| 16行: | 20行: | ||
そして、編集モードを抜けると、半透明の水色の矩形ができあがっていると思います。<br/> | そして、編集モードを抜けると、半透明の水色の矩形ができあがっていると思います。<br/> | ||
これがボタンのヒット領域になります。<br/> | これがボタンのヒット領域になります。<br/> | ||
| + | Flash上では半透明の水色で表示されますが、LWFで実際に再生する際は何も表示されません。<br/> | ||
ボタンにはインスタンス名を設定しておかないと使用できないので適当なインスタンス名を設定しましょう<br/> | ボタンにはインスタンス名を設定しておかないと使用できないので適当なインスタンス名を設定しましょう<br/> | ||
[[File:Lwf_button_4.png|thumb|500px|none|left|ボタンにインスタンス名を設定]]<br/> | [[File:Lwf_button_4.png|thumb|500px|none|left|ボタンにインスタンス名を設定]]<br/> | ||
| 24行: | 29行: | ||
<br/> | <br/> | ||
下記の例では、ボタンを離した時にコンソールに"release"と出力します。<br/> | 下記の例では、ボタンを離した時にコンソールに"release"と出力します。<br/> | ||
| − | + | var handler = function(){ | |
console.log("release"); | console.log("release"); | ||
} | } | ||
| + | <Buttonインスタンス>.addEventListener("release", handler); | ||
<br/> | <br/> | ||
addEventListenerの第1引数にはイベントの種類<br/> | addEventListenerの第1引数にはイベントの種類<br/> | ||
| 48行: | 54行: | ||
|ボタン領域内から出た時<br/>(タッチデバイスの場合、タッチ状態のまま領域から出た場合) | |ボタン領域内から出た時<br/>(タッチデバイスの場合、タッチ状態のまま領域から出た場合) | ||
|} | |} | ||
| − | + | <br/> | |
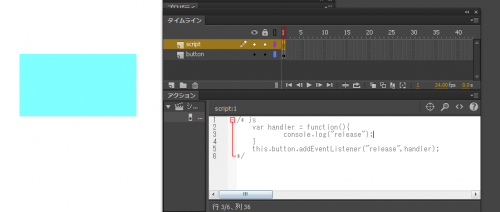
| + | [[File:Lwf_button_5.png|thumb|500px|none|left|ボタンにイベントリスナーを設定]] | ||
==イベントを解除する== | ==イベントを解除する== | ||
ボタンに登録したイベントを解除したい場合、Button.removeEventListener 又は Button.clearEventListener を使用します。<br/> | ボタンに登録したイベントを解除したい場合、Button.removeEventListener 又は Button.clearEventListener を使用します。<br/> | ||
<Buttonインスタンス>.removeEventListener("release", handler); | <Buttonインスタンス>.removeEventListener("release", handler); | ||
| − | + | ||
<Buttonインスタンス>.clearEventListener("release"); | <Buttonインスタンス>.clearEventListener("release"); | ||
<br/> | <br/> | ||
| − | + | removeEventListener は登録した関数をひとつ解除することができます<br/> | |
| + | 第1引数にはイベントの種類<br/> | ||
| + | 第2引数には 解除したい関数を入れてください。<br/> | ||
| + | <br/> | ||
| + | clearEventListener は指定したイベントで登録されている関数をすべて解除します。<br/> | ||
| + | 第1引数にはイベントの種類を入れてください。<br/> | ||
| + | <br/> | ||
==タッチした座標を取得する== | ==タッチした座標を取得する== | ||
| + | ボタンにタッチすると、タッチ座標が更新され取得することができます。<br/> | ||
| + | ※何らかのイベントがセットされているボタンに限ります<br/> | ||
| + | <br/> | ||
| + | ボタンに触れている間、下記のプロパティが更新され続けるので、その値を取得します<br/> | ||
| + | マウスの座標<br /> | ||
| + | _root.lwf.pointX; | ||
| + | _root.lwf.pointY; | ||
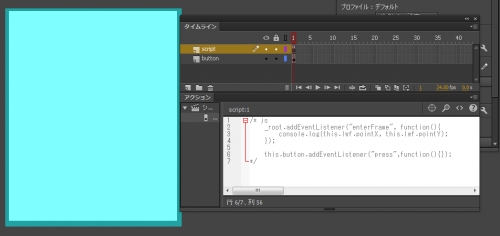
| + | [[File:Lwf_button_6.png|thumb|500px|none|left|毎フレーム、タッチ座標をコンソールに出力し続けるサンプル]] | ||
| + | |||
==ボタンのサイズを取得する== | ==ボタンのサイズを取得する== | ||
| + | ボタンのサイズは下記のサイズで取得することができます | ||
| + | <Buttonインスタンス>.width; //幅 | ||
| + | <Buttonインスタンス>.height; //高さ | ||
2016年7月19日 (火) 10:51時点における最新版
目次 |
Buttonクラスとは?
クリックやタッチなどの入力を受け取れることのできるクラスです。
LWFでは入力を受け取れるのは、このボタンクラスだけになります。
イベントリスナーを設定して特定の入力タイミングでスクリプトを実行したりすることが可能です。
ムービークリップと違いグラフィックを設定することはできず、ヒット領域のみの存在となります。
ヒット領域の設定にのみ唯一シェイプが使用できますが、回転していない矩形である必要があります
また、複数のボタンが重なっている場合は、一番上のボタンのみ反応します。
ボタンを作る
まず、適当なサイズの矩形シェイプを作りましょう。
※シェイプは塗りのみにしてください。線が交じるとエラーになります
その後、そのシェイプをボタンシンボルに変換します。シンボル名は適当なもの(英数)をつけてください
シンボル変換後、編集モードに入りシェイプが描画されているキーフレームを「アップ」→「ヒット」へ移動してください。
そして、編集モードを抜けると、半透明の水色の矩形ができあがっていると思います。
これがボタンのヒット領域になります。
Flash上では半透明の水色で表示されますが、LWFで実際に再生する際は何も表示されません。
ボタンにはインスタンス名を設定しておかないと使用できないので適当なインスタンス名を設定しましょう
イベントを登録する
ボタンを使用するには、ボタンを押した時や離した時の挙動を登録する必要があります。
登録には Button.addEventListener を使用します。
下記の例では、ボタンを離した時にコンソールに"release"と出力します。
var handler = function(){
console.log("release");
}
<Buttonインスタンス>.addEventListener("release", handler);
addEventListenerの第1引数にはイベントの種類
第2引数には実行する関数を入れます
イベントには下記の種類があります
| イベント名 | 実行タイミング |
|---|---|
| press | ボタンが押された時 |
| release | ボタンが離された時 |
| rollOver | ボタン領域内に入った時 (タッチデバイスの場合、タッチ状態のまま領域に入った場合) |
| rollOut | ボタン領域内から出た時 (タッチデバイスの場合、タッチ状態のまま領域から出た場合) |
イベントを解除する
ボタンに登録したイベントを解除したい場合、Button.removeEventListener 又は Button.clearEventListener を使用します。
<Buttonインスタンス>.removeEventListener("release", handler);
<Buttonインスタンス>.clearEventListener("release");
removeEventListener は登録した関数をひとつ解除することができます
第1引数にはイベントの種類
第2引数には 解除したい関数を入れてください。
clearEventListener は指定したイベントで登録されている関数をすべて解除します。
第1引数にはイベントの種類を入れてください。
タッチした座標を取得する
ボタンにタッチすると、タッチ座標が更新され取得することができます。
※何らかのイベントがセットされているボタンに限ります
ボタンに触れている間、下記のプロパティが更新され続けるので、その値を取得します
マウスの座標
_root.lwf.pointX; _root.lwf.pointY;
ボタンのサイズを取得する
ボタンのサイズは下記のサイズで取得することができます
<Buttonインスタンス>.width; //幅 <Buttonインスタンス>.height; //高さ