「スクリプトについて」の版間の差分
提供: LWF Wiki
(ページの作成:「==スクリプトの書き方== LWFのスクリプトはjavaScriptで記述していきます。<br/> 記述は下記の図のようにタイムラインのフレーム...」) |
(→jsファイルを使う) |
||
| (3人の利用者による、間の10版が非表示) | |||
| 1行: | 1行: | ||
==スクリプトの書き方== | ==スクリプトの書き方== | ||
| − | + | HTML5におけるLWFのスクリプトはJavaScriptで記述していきます。<br/> | |
| − | 記述は下記の図のようにタイムラインのフレームで行います。 | + | 記述は下記の図のようにタイムラインのフレームで行います。<br/> |
| − | + | [[File:Flash_script1.png|thumb|500px|none|left|タイムラインのフレームにスクリプトを記述]] | |
| − | + | <br/> | |
| − | + | スクリプトを書く際、必ず下記のように記述してください。<br/> | |
| + | /* js | ||
| + | (javascriptコード) | ||
| + | */ | ||
| + | /* js ~~ */ の記述がないとLWFがこのコードをjavascriptとして認識しない上<br/> | ||
| + | Flash側でもactionScript以外のコードが記述されているためエラーが発生してしまうので注意してください。<br/> | ||
==スクリプトを書く際の注意点== | ==スクリプトを書く際の注意点== | ||
| − | + | JavaScriptが使えるので自由に色々な要素(windowなどのグローバル領域やsetInterval等のメソッド)にアクセスすることができますが<br/> | |
LWFの管理から外れてスクリプトを実行すると不具合の原因やパフォーマンスの低下につながるので<br/> | LWFの管理から外れてスクリプトを実行すると不具合の原因やパフォーマンスの低下につながるので<br/> | ||
LWFのAPIを使用して制御するようにしてください。<br/> | LWFのAPIを使用して制御するようにしてください。<br/> | ||
| − | APIのリファレンスは コチラ | + | |
| + | APIのリファレンスは [[APIリファレンス|コチラ]] | ||
| + | |||
| + | ==エディタでjsを書く== | ||
| + | Flashのアクションパネルではなく、別のエディタでjsを使いたい場合のためにjsファイルを簡単にFlashのアクションパネルに<br/> | ||
| + | インポートするためのjsflコマンド include JavaScript for LWF が Publish for LWF と共に入っています。<br/> | ||
| + | [[%E3%82%A8%E3%83%87%E3%82%A3%E3%82%BF%E3%81%AA%E3%81%A9%E3%81%A7%E6%A5%BD%E3%80%85%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%EF%BC%88include_JavaScript_for_LWF%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%EF%BC%89 | 詳しい使い方はコチラ]]<br/> | ||
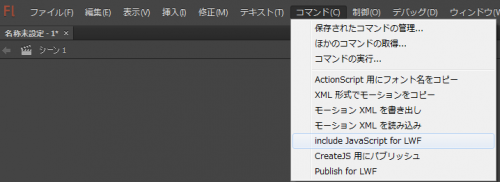
| + | [[File:Flash_script2.png|thumb|500px|none|left|include JavaScript for LWF]] | ||
| + | |||
| + | ==jsファイルを使う== | ||
| + | Flashのフレームスクリプトではなく、jsファイルを使って処理を行いたい場合はLWFのインスタンスをjsに渡して処理を行います。<br/> | ||
| + | 【サンプル】 | ||
| + | //windowに定義してあるインスタンスで処理を行いたい場合 | ||
| + | //LWFのrootの1フレーム目で必要なインスタンスを渡して操作する | ||
| + | window.lwfJS.start(_root, Tween); | ||
2013年12月27日 (金) 15:09時点における最新版
目次 |
スクリプトの書き方
HTML5におけるLWFのスクリプトはJavaScriptで記述していきます。
記述は下記の図のようにタイムラインのフレームで行います。
スクリプトを書く際、必ず下記のように記述してください。
/* js (javascriptコード) */
/* js ~~ */ の記述がないとLWFがこのコードをjavascriptとして認識しない上
Flash側でもactionScript以外のコードが記述されているためエラーが発生してしまうので注意してください。
スクリプトを書く際の注意点
JavaScriptが使えるので自由に色々な要素(windowなどのグローバル領域やsetInterval等のメソッド)にアクセスすることができますが
LWFの管理から外れてスクリプトを実行すると不具合の原因やパフォーマンスの低下につながるので
LWFのAPIを使用して制御するようにしてください。
APIのリファレンスは コチラ
エディタでjsを書く
Flashのアクションパネルではなく、別のエディタでjsを使いたい場合のためにjsファイルを簡単にFlashのアクションパネルに
インポートするためのjsflコマンド include JavaScript for LWF が Publish for LWF と共に入っています。
詳しい使い方はコチラ
jsファイルを使う
Flashのフレームスクリプトではなく、jsファイルを使って処理を行いたい場合はLWFのインスタンスをjsに渡して処理を行います。
【サンプル】 //windowに定義してあるインスタンスで処理を行いたい場合 //LWFのrootの1フレーム目で必要なインスタンスを渡して操作する window.lwfJS.start(_root, Tween);