「スクリプトについて」の版間の差分
提供: LWF Wiki
(→jsファイルを使う) |
|||
| (1人の利用者による、間の1版が非表示) | |||
| 24行: | 24行: | ||
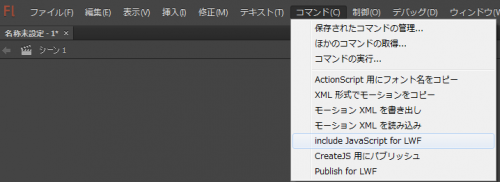
[[File:Flash_script2.png|thumb|500px|none|left|include JavaScript for LWF]] | [[File:Flash_script2.png|thumb|500px|none|left|include JavaScript for LWF]] | ||
| − | == | + | ==jsファイルを使う== |
| − | + | Flashのフレームスクリプトではなく、jsファイルを使って処理を行いたい場合はLWFのインスタンスをjsに渡して処理を行います。<br/> | |
【サンプル】 | 【サンプル】 | ||
//windowに定義してあるインスタンスで処理を行いたい場合 | //windowに定義してあるインスタンスで処理を行いたい場合 | ||
| − | // | + | //LWFのrootの1フレーム目で必要なインスタンスを渡して操作する |
window.lwfJS.start(_root, Tween); | window.lwfJS.start(_root, Tween); | ||
2013年12月27日 (金) 15:09時点における最新版
目次 |
スクリプトの書き方
HTML5におけるLWFのスクリプトはJavaScriptで記述していきます。
記述は下記の図のようにタイムラインのフレームで行います。
スクリプトを書く際、必ず下記のように記述してください。
/* js (javascriptコード) */
/* js ~~ */ の記述がないとLWFがこのコードをjavascriptとして認識しない上
Flash側でもactionScript以外のコードが記述されているためエラーが発生してしまうので注意してください。
スクリプトを書く際の注意点
JavaScriptが使えるので自由に色々な要素(windowなどのグローバル領域やsetInterval等のメソッド)にアクセスすることができますが
LWFの管理から外れてスクリプトを実行すると不具合の原因やパフォーマンスの低下につながるので
LWFのAPIを使用して制御するようにしてください。
APIのリファレンスは コチラ
エディタでjsを書く
Flashのアクションパネルではなく、別のエディタでjsを使いたい場合のためにjsファイルを簡単にFlashのアクションパネルに
インポートするためのjsflコマンド include JavaScript for LWF が Publish for LWF と共に入っています。
詳しい使い方はコチラ
jsファイルを使う
Flashのフレームスクリプトではなく、jsファイルを使って処理を行いたい場合はLWFのインスタンスをjsに渡して処理を行います。
【サンプル】 //windowに定義してあるインスタンスで処理を行いたい場合 //LWFのrootの1フレーム目で必要なインスタンスを渡して操作する window.lwfJS.start(_root, Tween);