エディタなどで楽々スクリプティング(include JavaScript for LWFについて)
目次 |
include JavaScript for LWFとは?
.jsファイルをLWF用に変換して、.flaファイルに組み込むJSFLです。
使い方
準備
LWFSに同梱されており、LWFSの準備ができていればFlashのコマンドに追加されています。
なければ、こちらからJSFLを設置します。
https://github.com/gree/lwf/tree/master/tools/flash
.jsファイルについて
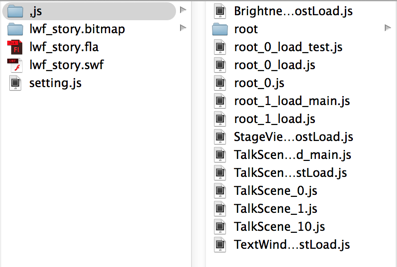
.jsファイルの保存先
flaファイルと同階層にフォルダを作る

フォルダ名は「,js」で固定
変更する場合は、JSFL内の「folder」を変更してください。
https://github.com/gree/lwf/blob/master/tools/flash/include%20JavaScript%20for%20LWF.jsfl#L2
.jsファイルの管理
管理方法は「ディレクトリ管理」と「ファイル名管理」の2種類があります。
(併用も可)
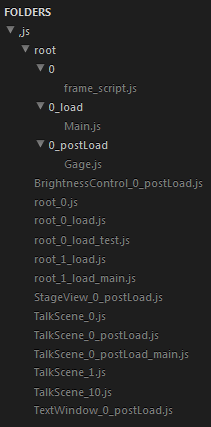
ディレクトリ管理の場合は、以下のようになっています。
(こちらの場合、MC名などに制限はありません。)
ディレクトリを[組み込むMC名] / [フレーム番号]_[LWF embed type] / hoge.js
例: root / 0_postLoad / hoge.js
複数ファイル可
ファイル読み込み順指定は、JSファイルと同階層に_include.confファイルを入れます
中身は以下のように「,」区切りで順番を指定する
LWFLoader.js, Gage.js, NumView.js, Param.js, StatusView.js
_include.confと同様に_first_include.confを入れた場合は、先に読み込むファイルだけを指定できます
_include.confと同様に_exclude.confを入れた場合は、除外するファイルだけを指定できます

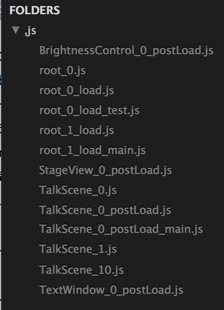
ファイル管理の場合は、以下のようになっています。
[組み込むMC名]_[フレーム番号]_[LWF embed type]_[option].js
optionはあっても無くても大丈夫
例: root_0_postLoad.js
LWF embed type は以下の通り
load postLoad unload enterFrame
[組み込むMC名]には、[LWF embed type]の単語は含められません。
「_」途中に追加したりするとうまく読み込めない恐れがあります。

ファイル管理とディレクトリ管理を併用していただいても、大丈夫です。

include JsvaScript for LWFを実行する
Flashメニュー→「コマンド」から「include JavaScript for LWF」を実行します。
完了画面
LWF用にブロックコメントなどを挿入して、各MCのタイムラインに組み込まれます。
同じMC、同じembed typeの場合は、結合されます。
自動的にFlaファイルが保存・パブリッシュされ、結果が出力パネルに表示されます。