制作方法
提供: LWF Wiki
Flashでサンプルを制作する
Flashを起動して
LWFとは#Flash.E3.81.A7.E5.88.B6.E4.BD.9C.E3.81.99.E3.82.8B.E9.9A.9B.E3.81.AE.E5.88.B6.E9.99.90 制限
を守って何か簡単なサンプルを作ってみましょう。
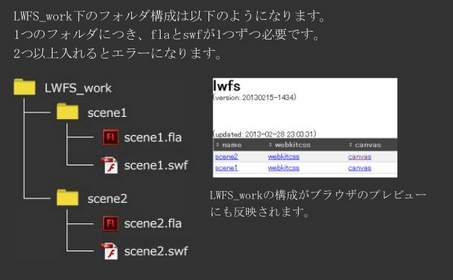
flaファイルはLWFS_workフォルダの中に新しいフォルダを作成してその中に保存します。
test.flaという名前にする場合 LWFS_work/test/test.fla という形になるように保存しましょう。
FlashからLWFへ変換する
サンプルの制作が終わったらFlashの上部のメニューから[コマンド]=>[Publish for LWF]を選択しましょう。
LWFへ変換する際に必要なファイルがflaファイルが置いてあるフォルダと同じ場所に生成されます。
LWFSが立ち上がっている場合、LWFS_work内のファイルの変化を自動で検知しLWFに変換されます。
- 上記のコマンド(jsfl)は制作環境を構築する際に自動でインストールされています
- (以前からLWFSを触っていた方へ)
以前はLWF_Publish.jsflというコマンドを使用していましたがFlash CC対応に伴いPublish for LWF.jsflに変更となりました。
LWF_Publish.jsflは今後更新されないので削除をオススメします。
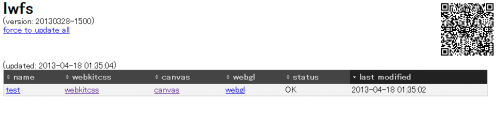
変換されたファイルを確認する
ビューワーのリスト上にも表示され、そこからHTML5で動いているLWFを確認することができます
LWFSで変換されたファイルは LWFS_work_outputフォルダに書きだされます。
HTML5に関するファイルは LWFS_work_output/html5/list に書きだされています