制作方法
提供: LWF Wiki
Flashでサンプルを制作する
Flashを起動して何か簡単なサンプルを作ってみましょう。
制作する上での制限はこちら
制作する際にあたってですが、この時点では減色を行った画像は使わないようにしましょう。
減色はLWFに書きだした後にアトラス化(複数の画像を一枚の画像に纏める)する際に行うため、この時点で行うと
二重に減色する事になってしまい画像が汚くなってしまうためです。
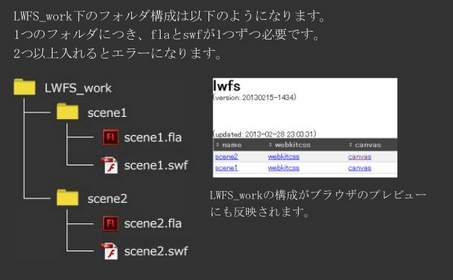
制作したflaファイルはLWFS_workフォルダの中に新しいフォルダを作成してその中に保存します。
test.flaという名前にする場合 LWFS_work/test/test.fla という形になるように保存しましょう。
FlashからLWFへ変換する
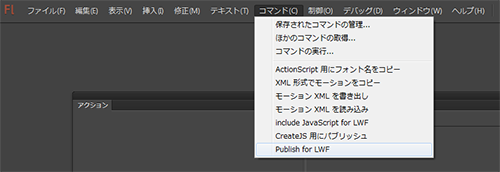
サンプルの制作が終わったらFlashの上部のメニューから[コマンド]=>[Publish for LWF]を選択しましょう。
選択すると処理が始まり、LWFへ変換する際に必要なファイルがflaファイルが置いてあるフォルダと同じ場所に生成されます。
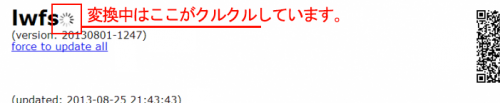
LWFSが立ち上がっている場合、変換で生成されたファイルを検知して自動的にLWFに変換されます。
変換されたファイルは「LWFS_work_output」フォルダに書きだされます。
- 上記のコマンド(jsfl)は制作環境を構築する際に自動でインストールされています
- (以前からLWFSを触っていた方へ)
以前はLWF_Publish.jsflというコマンドを使用していましたがFlash CC対応に伴いPublish for LWF.jsflに変更となりました。
LWF_Publish.jsflは今後更新されないので削除をオススメします。
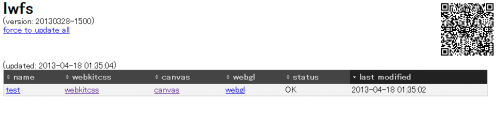
変換されたファイルを確認する
ビューワーのリスト上にも表示され、そこからHTML5で動いているLWFを確認することができます
LWFSで変換されたファイルは LWFS_work_outputフォルダに書きだされます。
HTML5に関するファイルは LWFS_work_output/html5/list に書きだされています