Flashマニュアル
LWFデータの制作にはAdobe Flashを利用しますが、Flash全ての機能が使えるわけではありません。
目次 |
利用できない機能
- ベクター画像
- Flashの代表的な機能の一つであるベクター画像ですが利用することはできません。
- GPUを有効的に活用して高いパフォーマンスで動作させるため、ラスター画像のみ対応となっています。
- ベクターで描画した画像をラスター画像に変換するという形をとれば利用することは可能です。
- シェイプトゥイーン
- ベクタ画像が使えない関係上、シェイプトゥイーンも利用することができません。
- 同じくラスター画像に変換するという形であれば利用可能です。
- FlashPlayer9以降に追加された機能
- ボーンツールや3D配置などFlashPlayer9以降で追加された機能は利用できません。
- フィルタ
- ドロップシャドウ、ぼかし、ベベルなどのフィルタ機能は利用できません。
- 一部のブレンドモード
- 加算、消去、マスク、レイヤーを除いたブレンドモードは利用できません。
- 9スライス
- ムービークリップの9スライス機能は利用できません。
利用できる機能
- モーショントゥイーン
- モーショントゥイーンやクラシックトゥイーンを利用できます。カスタムイージングも問題なく利用できます。
- 変形
- 回転、変形、シアー変形といった各種変形に対応しています。
- グラフィックシンボル
- Flashのグラフィックシンボルと同様の挙動で利用できます。Flash同様スクリプトでの制御対象にはできません。
- ムービークリップ
- Flashのムービークリップと同様の挙動で利用できます。インスタンス名を設定することで動的制御することができます。
- カラー効果
- 「アルファ」については全環境で利用できます。
- 「明度」「着色」「詳細」についてはHTML5の一部描画(CSS、Canvas)を除いて利用可能です。
- ブレンドモード【加算】
- HTML5の一部描画(CSS)を除いて利用可能です。
- マスク
- HTML5の一部の環境(CSS)とUnityを除いて利用可能です。
- 大きい負荷のかかる処理なので注意して使用してください。
- 通常のマスクではなくブレンドモードを利用したマスクになります。
- 詳しくはマスクについてを参照してください。
- ボタン
- ボタンシンボルはグラフィック部分は利用できません。ヒット領域のみ設定して当たり判定専用として利用することができます。
- 詳しくは[ボタンについて]を参照してください。
- テキスト
- クラシックテキストのみ利用することができます。テキストはデバイスフォント、又は指定したフォントで利用することができます。
- 詳しくは[テキストについて]を参照してください。
各環境の機能対応表
マスクや着色、加算ブレンド機能の各環境ごとの対応状況はこちらを参照してください
https://github.com/gree/lwf/wiki/RendererComparison
機能詳細
マスクについて
マスクをかける場合、Flashのマスクレイヤーではなくブレンドモードを使用します。
(マスクレイヤーだと画像のマスクは矩形になってしまうため)
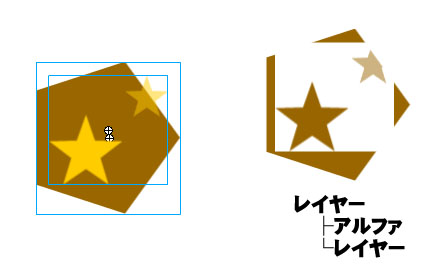
画像Aを画像Bでマスクする
- 画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。
- ムービークリップAのブレンドモードを【レイヤー】に設定
- ムービークリップBのブレンドモードを【アルファ】に設定
- ムービークリップAとBを一つのムービークリップCとしてまとめる。
- ムービークリップCのブレンドモードを【レイヤー】に設定
すると下記のサンプルのように画像Aを画像Bでマスクした状態になります。
ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。
画像のアルファ値も影響をうけて反映されます。
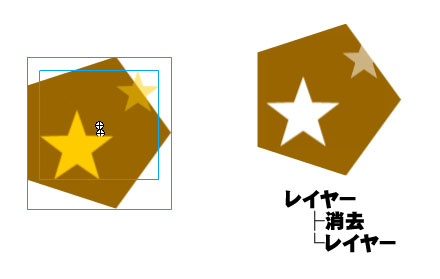
画像Aを画像Bで消去する
- 画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。
- ムービークリップAのブレンドモードを【レイヤー】に設定
- ムービークリップBのブレンドモードを【消去】に設定
- ムービークリップAとBを一つのムービークリップCとしてまとめる。
- ムービークリップCのブレンドモードを【レイヤー】に設定
すると下記のサンプルのように画像Aを画像Bで消去した状態になります。
ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。
画像のアルファ値も影響をうけて反映されます。
ボタンについて
LWFではユーザー入力を受け取れるのは、このボタンオブジェクトだけになります。
ボタンオブジェクトは入力の当たり判定や入力状態の取得に利用することができます。
LWFのAPIを利用することでイベントリスナーを設定してpress、release等の特定の入力タイミングを検知したりすることが可能です。
ムービークリップ等と違いグラフィックを設定することはできず、ヒット領域のみ設定することができます。
ヒット領域の設定にのみ唯一シェイプが使用できますが、回転していない矩形である必要があります。
また、複数のボタンが重なっている場合は、一番上のボタンのみ反応します。
ボタンを作る
まず、適当なサイズの矩形シェイプを作りましょう。
※シェイプは塗りのみにしてください。線が交じるとエラーになります
その後、そのシェイプをボタンシンボルに変換します。シンボル名は適当なもの(英数)をつけてください
シンボル変換後、編集モードに入りシェイプが描画されているキーフレームを「アップ」→「ヒット」へ移動してください。
そして、編集モードを抜けると、半透明の水色の矩形ができあがっていると思います。
これがボタンのヒット領域になります。
Flash上では半透明の水色で表示されますが、LWFで実際に再生する際は何も表示されません。
ボタンにはインスタンス名を設定しておかないとプログラム側でボタンオブジェクトを取得することができないので適当なインスタンス名を設定しましょう
当たり判定として利用する
ボタンオブジェクトは設定した範囲の入力を受け取るということだけではなく、サイズや位置、スケールといった情報も取得できます。
なので、ボタンとしてではなくオブジェクト同士の当たり判定用の矩形として利用することもできます。
テキストについて
Flashのダイナミックテキストを使用することでデバイスフォントを使ってテキストを表示することができます。
フォントも環境によっては指定することができます。
※TLFテキストには対応していません。クラシックテキストを使用してください。
スクリプトで内容を動的に書き換える場合、インスタンス名を設定しておいてください。
Flashでの設定は下記のものが反映されます。
- テキスト描画範囲
- テキストサイズ
- テキストカラー
- 行揃え
- 段落前後のアキ(縦方向のみ)
- インデント(縦方向のみ)
上記の設定はFlash上でのみ設定することが可能です。スクリプトで動的に設定を変更することはできないので注意してください。