「スクリプトについて」の版間の差分
提供: LWF Wiki
(→エディタでjsを書く) |
|||
| 23行: | 23行: | ||
[[%E3%82%A8%E3%83%87%E3%82%A3%E3%82%BF%E3%81%AA%E3%81%A9%E3%81%A7%E6%A5%BD%E3%80%85%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%EF%BC%88include_JavaScript_for_LWF%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%EF%BC%89 | 詳しい使い方はコチラ]]<br/> | [[%E3%82%A8%E3%83%87%E3%82%A3%E3%82%BF%E3%81%AA%E3%81%A9%E3%81%A7%E6%A5%BD%E3%80%85%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%EF%BC%88include_JavaScript_for_LWF%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%EF%BC%89 | 詳しい使い方はコチラ]]<br/> | ||
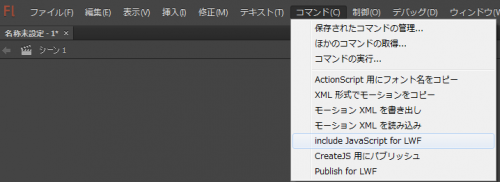
[[File:Flash_script2.png|thumb|500px|none|left|include JavaScript for LWF]] | [[File:Flash_script2.png|thumb|500px|none|left|include JavaScript for LWF]] | ||
| + | |||
| + | ==外部のjsを使う== | ||
| + | Flashのフレームスクリプトではなく、外部のjsを使って処理を行いたい場合はLWFのインスタンスをjsに渡して処理を行います。<br/> | ||
| + | 【サンプル】 | ||
| + | //windowに定義してあるインスタンスで処理を行いたい場合 | ||
| + | //LWFのrootの1フレーム目で必要なインスタンスをjsに渡して操作する | ||
| + | window.lwfJS.start(_root, Tween); | ||
2013年12月27日 (金) 15:08時点における版
目次 |
スクリプトの書き方
HTML5におけるLWFのスクリプトはJavaScriptで記述していきます。
記述は下記の図のようにタイムラインのフレームで行います。
スクリプトを書く際、必ず下記のように記述してください。
/* js (javascriptコード) */
/* js ~~ */ の記述がないとLWFがこのコードをjavascriptとして認識しない上
Flash側でもactionScript以外のコードが記述されているためエラーが発生してしまうので注意してください。
スクリプトを書く際の注意点
JavaScriptが使えるので自由に色々な要素(windowなどのグローバル領域やsetInterval等のメソッド)にアクセスすることができますが
LWFの管理から外れてスクリプトを実行すると不具合の原因やパフォーマンスの低下につながるので
LWFのAPIを使用して制御するようにしてください。
APIのリファレンスは コチラ
エディタでjsを書く
Flashのアクションパネルではなく、別のエディタでjsを使いたい場合のためにjsファイルを簡単にFlashのアクションパネルに
インポートするためのjsflコマンド include JavaScript for LWF が Publish for LWF と共に入っています。
詳しい使い方はコチラ
外部のjsを使う
Flashのフレームスクリプトではなく、外部のjsを使って処理を行いたい場合はLWFのインスタンスをjsに渡して処理を行います。
【サンプル】 //windowに定義してあるインスタンスで処理を行いたい場合 //LWFのrootの1フレーム目で必要なインスタンスをjsに渡して操作する window.lwfJS.start(_root, Tween);