「Flashマニュアル」の版間の差分
提供: LWF Wiki
(→マスクについて) |
|||
| 48行: | 48行: | ||
===マスクについて=== | ===マスクについて=== | ||
マスクをかける場合、Flashのマスクレイヤーではなくブレンドモードを使用します。<br/> | マスクをかける場合、Flashのマスクレイヤーではなくブレンドモードを使用します。<br/> | ||
| − | + | (マスクレイヤーだと画像のマスクは矩形になってしまうため)<br/> | |
| − | + | ====画像Aを画像Bでマスクする==== | |
| + | #画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。 | ||
| + | #ムービークリップAのブレンドモードを【レイヤー】に設定 | ||
| + | #ムービークリップBのブレンドモードを【アルファ】に設定 | ||
| + | #ムービークリップAとBを一つのムービークリップCとしてまとめます。 | ||
| + | #ムービークリップCのブレンドモードを【レイヤー】に設定 | ||
| + | すると下記のサンプルのように画像Aを画像Bでマスクした状態になります。<br/> | ||
| + | ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。<br/> | ||
| + | 画像のアルファ値も影響をうけて反映されます。<br/> | ||
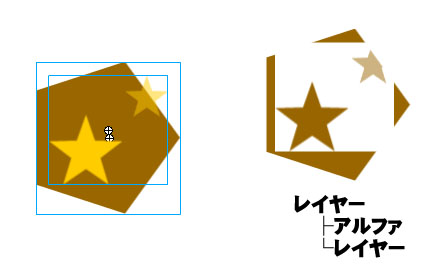
| + | [[File:Mask_alpha.jpg|thumb|500px|none|left|ムービークリップBの星の形でマスクされている。アルファ値も反映される。]] | ||
| + | ====画像Aを画像Bで消去する==== | ||
| + | #画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。 | ||
| + | #ムービークリップAのブレンドモードを【レイヤー】に設定 | ||
| + | #ムービークリップBのブレンドモードを【消去】に設定 | ||
| + | #ムービークリップAとBを一つのムービークリップCとしてまとめます。 | ||
| + | #ムービークリップCのブレンドモードを【レイヤー】に設定 | ||
| + | すると下記のサンプルのように画像Aを画像Bで消去した状態になります。<br/> | ||
| + | ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。<br/> | ||
| + | 画像のアルファ値も影響をうけて反映されます。<br/> | ||
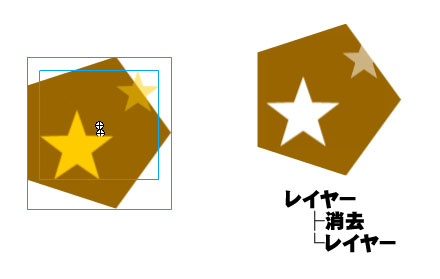
| + | [[File:Mask_erase.jpg|thumb|500px|none|left|ムービークリップBの星の形で消去されている。アルファ値も反映される。]] | ||
===ボタンについて=== | ===ボタンについて=== | ||
===テキストについて=== | ===テキストについて=== | ||
2014年9月24日 (水) 18:17時点における版
LWFデータの制作にはAdobe Flashを利用しますが、Flash全ての機能が使えるわけではありません。
目次 |
利用できない機能
- ベクター画像
- Flashの代表的な機能の一つであるベクター画像ですが利用することはできません。
- GPUを有効的に活用して高いパフォーマンスで動作させるため、ラスター画像のみ対応となっています。
- ベクターで描画した画像をラスター画像に変換するという形をとれば利用することは可能です。
- シェイプトゥイーン
- ベクタ画像が使えない関係上、シェイプトゥイーンも利用することができません。
- 同じくラスター画像に変換するという形であれば利用可能です。
- FlashPlayer9以降に追加された機能
- ボーンツールや3D配置などFlashPlayer9以降で追加された機能は利用できません。
- フィルタ
- ドロップシャドウ、ぼかし、ベベルなどのフィルタ機能は利用できません。
- 一部のブレンドモード
- 加算、消去、マスク、レイヤーを除いたブレンドモードは利用できません。
- 9スライス
- ムービークリップの9スライス機能は利用できません。
利用できる機能
- モーショントゥイーン
- モーショントゥイーンやクラシックトゥイーンを利用できます。カスタムイージングも問題なく利用できます。
- 変形
- 回転、変形、シアー変形といった各種変形に対応しています。
- グラフィックシンボル
- Flashのグラフィックシンボルと同様の挙動で利用できます。Flash同様スクリプトでの制御対象にはできません。
- ムービークリップ
- Flashのムービークリップと同様の挙動で利用できます。インスタンス名を設定することで動的制御することができます。
- カラー効果
- 「アルファ」については全環境で利用できます。
- 「明度」「着色」「詳細」についてはHTML5の一部描画(CSS、Canvas)を除いて利用可能です。
- ブレンドモード【加算】
- HTML5の一部描画(CSS)を除いて利用可能です。
- マスク
- HTML5の一部の環境(CSS)とUnityを除いて利用可能です。
- 大きい負荷のかかる処理なので注意して使用してください。
- 通常のマスクではなくブレンドモードを利用したマスクになります。
- 詳しくは[マスクについて]を参照してください。
- ボタン
- ボタンシンボルはグラフィック部分は利用できません。ヒット領域のみ設定して当たり判定専用として利用することができます。
- 詳しくは[ボタンについて]を参照してください。
- テキスト
- クラシックテキストのみ利用することができます。テキストはデバイスフォント、又は指定したフォントで利用することができます。
- 詳しくは[テキストについて]を参照してください。
各環境の機能対応表
マスクや着色、加算ブレンド機能の各環境ごとの対応状況はこちらを参照してください
https://github.com/gree/lwf/wiki/RendererComparison
機能詳細
マスクについて
マスクをかける場合、Flashのマスクレイヤーではなくブレンドモードを使用します。
(マスクレイヤーだと画像のマスクは矩形になってしまうため)
画像Aを画像Bでマスクする
- 画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。
- ムービークリップAのブレンドモードを【レイヤー】に設定
- ムービークリップBのブレンドモードを【アルファ】に設定
- ムービークリップAとBを一つのムービークリップCとしてまとめます。
- ムービークリップCのブレンドモードを【レイヤー】に設定
すると下記のサンプルのように画像Aを画像Bでマスクした状態になります。
ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。
画像のアルファ値も影響をうけて反映されます。
画像Aを画像Bで消去する
- 画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。
- ムービークリップAのブレンドモードを【レイヤー】に設定
- ムービークリップBのブレンドモードを【消去】に設定
- ムービークリップAとBを一つのムービークリップCとしてまとめます。
- ムービークリップCのブレンドモードを【レイヤー】に設定
すると下記のサンプルのように画像Aを画像Bで消去した状態になります。
ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。
画像のアルファ値も影響をうけて反映されます。