「導入方法」の版間の差分
提供: LWF Wiki
| 19行: | 19行: | ||
C:\hogehoge\LWFS OK!<br/> | C:\hogehoge\LWFS OK!<br/> | ||
C:\<span style="color:red">ほげほげ</span>\LWFS NG!<br/> | C:\<span style="color:red">ほげほげ</span>\LWFS NG!<br/> | ||
| + | ==実行してビューワーを起動する== | ||
| + | LWFSフォルダの中にあるstart.jsをコマンドプロンプトから起動する。(右クリック -> コマンドプロンプトで開く)<br/> | ||
| + | すると、ブラウザが立ち上がりLWFSが起動します。<br/> | ||
| + | *<span style="color:blue">LWFSはwebkit系ブラウザでしか動作しないのでGoogle Chromeで開いてください</span><br/> | ||
| + | *<span style="color:blue">もし、start.jsを実行しても何も起こらない場合はLWFSフォルダ内の.aフォルダの中にあるstart.batを実行してください。<br/>コマンドプロンプトが立ち上がった後LWFSが起動します。起動してもプロンプトは閉じないでください<br/> | ||
| + | <br/> | ||
| + | [[File:Lwfs1.png|thumb|300px|none|LWFS起動時の画面]] | ||
| + | <br/> | ||
| + | |||
| + | ==制作環境が構築されているか確認する== | ||
| + | ビューワーが起動する際に、制作環境が構築されていない場合に自動で構築されます。<br/> | ||
| + | デスクトップに下記のフォルダが構築されているはずです<br/> | ||
| + | *LWFS_work | ||
| + | *LWFS_work_output | ||
| + | <br/> | ||
| + | [[File:Lwfs_work.png | thumb | 300px | none | フォルダが生成されます]] | ||
| + | <br/> | ||
| + | 構築を確認したらひとまず導入は成功です。 | ||
| + | |||
| + | ==LWFSの終了== | ||
| + | LWFSを終了するにはstart.jsと同じフォルダにあったstop.jsを同じように実行します | ||
| + | *<span style="color:blue">start.batで起動した場合は、そのままプロンプトを閉じると終了します。 | ||
2014年9月18日 (木) 17:56時点における版
目次 |
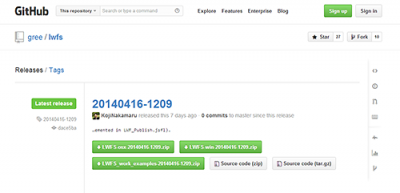
LWFS(変換ツール)をダウンロードする
FlashからLWFに変換するにはLWFSというツールが非常に便利です。
LWFSのダウンロードはコチラ
一番最新のバージョンで各自のOSにあったものをダウンロードしてください。
- Windowsの場合
- LWFS-win-(日付バージョン).zip
- Macの場合
- LWFS-osx-(日付バージョン).zip
※WindowsではXP以降に対応しています。
ZIPを解凍する
ダウンロードしたzipファイルを好きな場所に解凍する。
※パスに日本語(2バイト文字)が混じらないようにしてください。
C:\hogehoge\LWFS OK!
C:\ほげほげ\LWFS NG!
実行してビューワーを起動する
LWFSフォルダの中にあるstart.jsをコマンドプロンプトから起動する。(右クリック -> コマンドプロンプトで開く)
すると、ブラウザが立ち上がりLWFSが起動します。
- LWFSはwebkit系ブラウザでしか動作しないのでGoogle Chromeで開いてください
- もし、start.jsを実行しても何も起こらない場合はLWFSフォルダ内の.aフォルダの中にあるstart.batを実行してください。
コマンドプロンプトが立ち上がった後LWFSが起動します。起動してもプロンプトは閉じないでください
制作環境が構築されているか確認する
ビューワーが起動する際に、制作環境が構築されていない場合に自動で構築されます。
デスクトップに下記のフォルダが構築されているはずです
- LWFS_work
- LWFS_work_output
構築を確認したらひとまず導入は成功です。
LWFSの終了
LWFSを終了するにはstart.jsと同じフォルダにあったstop.jsを同じように実行します
- start.batで起動した場合は、そのままプロンプトを閉じると終了します。