「端末での再生確認方法」の版間の差分
提供: LWF Wiki
(→LWFSビューワの環境を構築する) |
|||
| 5行: | 5行: | ||
LWFSのビューワや各LWFを再生するためのファイルは全てLWFSによってデスクトップに構築された「LWFS_work_output」フォルダに書きだされています。<br/> | LWFSのビューワや各LWFを再生するためのファイルは全てLWFSによってデスクトップに構築された「LWFS_work_output」フォルダに書きだされています。<br/> | ||
[[File:Lwfs-work-output.png|thumb|500px|none|left|LWFS_work_outputフォルダ]] | [[File:Lwfs-work-output.png|thumb|500px|none|left|LWFS_work_outputフォルダ]] | ||
| − | + | その中の「html5」フォルダを実機から確認できる環境にアップロードしましょう。<br/> | |
[[File:Lwfs-work-output2.png|thumb|500px|none|left]] | [[File:Lwfs-work-output2.png|thumb|500px|none|left]] | ||
| + | これで、準備完了になります。 | ||
| + | ==プレイ画面を開く== | ||
| + | アップロードした場合はリスト画面は構築されないので、直接プレイ画面を開く形になります。<br/> | ||
| + | プレイ画面のファイルはこのような構造で格納されています。<br/> | ||
| + | <br/> | ||
| + | html5/list/(各LWFのファイル名)/<br/> | ||
| + | <br/> | ||
| + | 上記のパスの中にwebkitcssやcanvasの描画方式やrelaseやdebugといったモードごとの再生を行うhtmlが格納されています。 | ||
| + | [[File:Lwfs-work-output3.png|thumb|500px|none|left|html5フォルダ内の構造。listフォルダの中に入ります]] | ||
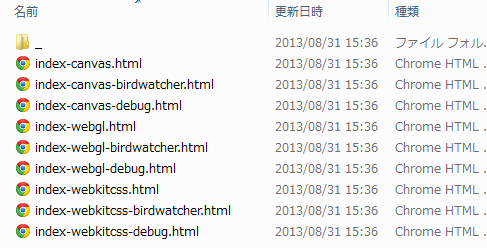
| + | [[File:Lwfs-work-output4.png|thumb|500px|none|left|listフォルダ内の構造。各LWFのファイルと同じ名前のフォルダがあります。]] | ||
| + | [[File:Lwfs-work-output5.png|thumb|500px|none|left|各LWFフォルダ内の構造。各描画、各モードごとのhtmlファイルがあります。]] | ||
| + | |||
| + | 上記の図のような感じになっています。<br/> | ||
| + | 例えばtestというファイル名のLWFをcanvas描画で確認したい場合<br/> | ||
| + | html5/list/test/index-canvas.html<br/> | ||
| + | を開きます。<br/> | ||
| + | |||
| + | [[File:Lwfs-play2.png|thumb|500px|none|left|プレイ画面が開きます]] | ||
| + | |||
| + | ==HTML5フォルダの構成== | ||
| + | 「html5」フォルダの中にはLWFSのビューワの構築に必要なファイルとHTML5用のLWFデータが格納されています。 | ||
2013年8月31日 (土) 16:57時点における版
LWFSのビューワはそのままでは実機からアクセスすることはできません。
なので、必要なファイルをネットワーク上にアップロードして同じ環境を構築する必要があります。
LWFSビューワの環境を構築する
LWFSのビューワや各LWFを再生するためのファイルは全てLWFSによってデスクトップに構築された「LWFS_work_output」フォルダに書きだされています。
その中の「html5」フォルダを実機から確認できる環境にアップロードしましょう。
これで、準備完了になります。
プレイ画面を開く
アップロードした場合はリスト画面は構築されないので、直接プレイ画面を開く形になります。
プレイ画面のファイルはこのような構造で格納されています。
html5/list/(各LWFのファイル名)/
上記のパスの中にwebkitcssやcanvasの描画方式やrelaseやdebugといったモードごとの再生を行うhtmlが格納されています。
上記の図のような感じになっています。
例えばtestというファイル名のLWFをcanvas描画で確認したい場合
html5/list/test/index-canvas.html
を開きます。
HTML5フォルダの構成
「html5」フォルダの中にはLWFSのビューワの構築に必要なファイルとHTML5用のLWFデータが格納されています。