「テクスチャアトラス」の版間の差分
(→テクスチャアトラスとは?) |
(→テクスチャアトラスとは?) |
||
| 2行: | 2行: | ||
複数の画像を1つの画像にまとめたものをアトラス画像といいます。<br/> | 複数の画像を1つの画像にまとめたものをアトラス画像といいます。<br/> | ||
そうすることで、LWFのロード時に読み込むファイル数が減り、ロード時間が短くなります。<br/> | そうすることで、LWFのロード時に読み込むファイル数が減り、ロード時間が短くなります。<br/> | ||
| − | WebGL、Unity、Cocos2d-x等のGPUを使用した描画では画像を纏めることで<b> | + | WebGL、Unity、Cocos2d-x等のGPUを使用した描画では画像を纏めることで<b>ドローコール数が減りパフォーマンスが改善されます。</b><br/> |
<br/> | <br/> | ||
| − | + | ドローコールについての参考ページ<br/> | |
http://www.fumiononaka.com/TechNotes/Flash/FN1206007.html<br/> | http://www.fumiononaka.com/TechNotes/Flash/FN1206007.html<br/> | ||
<br/> | <br/> | ||
2014年12月4日 (木) 18:30時点における版
目次 |
テクスチャアトラスとは?
複数の画像を1つの画像にまとめたものをアトラス画像といいます。
そうすることで、LWFのロード時に読み込むファイル数が減り、ロード時間が短くなります。
WebGL、Unity、Cocos2d-x等のGPUを使用した描画では画像を纏めることでドローコール数が減りパフォーマンスが改善されます。
ドローコールについての参考ページ
http://www.fumiononaka.com/TechNotes/Flash/FN1206007.html
テクスチャアトラスを作る
テクスチャアトラスを作成するにはツールを利用します。主に下記の2種類があります。
- TexturePacker
- テクスチャアトラスを作成する定番ツールですが有料です
- Adobe Flash CS6以降
- Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。
- Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。
texturePackerでの作り方【※推奨】
有料のツールですが、非常に高機能で簡単にアトラス画像を作ることができます。
http://www.codeandweb.com/texturepacker
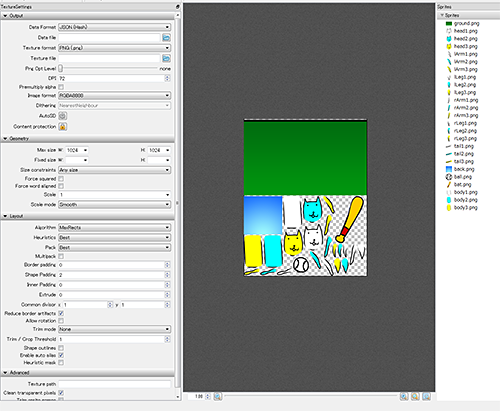
【設定】
- Data Format:JSON(Hash)
- Texture format:png
【webGLを使用する場合】
- Reduce border artifacts:ON
上記の設定は最低限守ってください。
FlashCS6以降での作り方
まずは新規ファイルを開きます。
そして、ライブラリの中に.bitmapフォルダ内にあるすべての画像を読込みます。
読み込みが完了したらライブラリ内の画像を全て選択し右クリックで「スプライトシートを作成」
を選択します。
すると↓のような画面が出てくると思います
ボーダーやシェイプの余白は2pxほど空けておきます。
また、画像のサイズは1024×1024を超えないように注意してください。
超えてしまうと端末によっては動作に支障をきたしてしまいます。
書き出し先はflaと同階層で、適当な名前(英数字のみ)のファイル名で書きだしてください。
その際、必ずデータ形式は「JSON」にしてください。その他の形式を選ぶと正常に動作しません。
また、その下にある回転やカットにはチェックを入れないでください。
そして、書き出しを完了すると1つになった画像ファイルと
その画像に関する情報が収まっている.jsonファイルが出力されます。
出力されたjsonファイルは文字コードを変える必要があります。
文字コードを指定して保存できるエディタ(TeraPad, K2Editor等)でjsonファイルを開きます。
そして、文字コードをUTF-8Nにして上書き保存してください。(BOM付きはNGです)
正常にファイルを作成すると、LWFSが自動で変換を行います。
変換完了後にLWFS_work_outputフォルダの該当の場所を見てみると、1枚にまとめた画像のみがファイルに入っていると思います。
この状態で実際動いていることを確認したら、成功です。
※webGL等のGPUを使用するrendererの場合、Texture PackerのReduce border artifacts機能が必要になります。(画像の縁の処理のため)
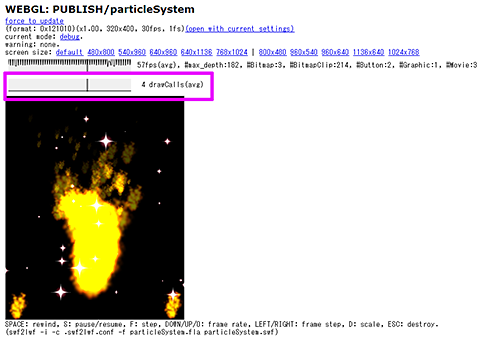
drawCall数を計測する
LWFSのwebGL rendererのdebugモード表示にて、drawcall数を確かめることができます。