「Unity フレームスクリプトにLuaを使う」の版間の差分
(→KopiLuaInterfaceの導入) |
|||
| 49行: | 49行: | ||
Unityにてメニューから<br/> | Unityにてメニューから<br/> | ||
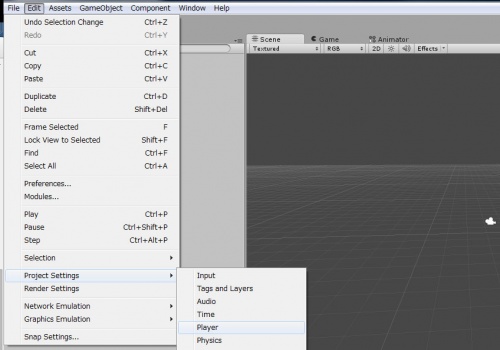
<b>Edit -> Project Settings -> Player</b><br/> | <b>Edit -> Project Settings -> Player</b><br/> | ||
| − | + | を選択肢してください。<br/> | |
| + | [[File:LWF UnityLua3.jpg|thumb|500px|none|left|Edit -> Project Settings -> Player を選択]]<br/> | ||
<br/> | <br/> | ||
InspectorにPlayerSettingsが表示されたら<br/> | InspectorにPlayerSettingsが表示されたら<br/> | ||
| 55行: | 56行: | ||
<b>LWF_USE_LUA</b><br/> | <b>LWF_USE_LUA</b><br/> | ||
という記述を追加してください。<br/> | という記述を追加してください。<br/> | ||
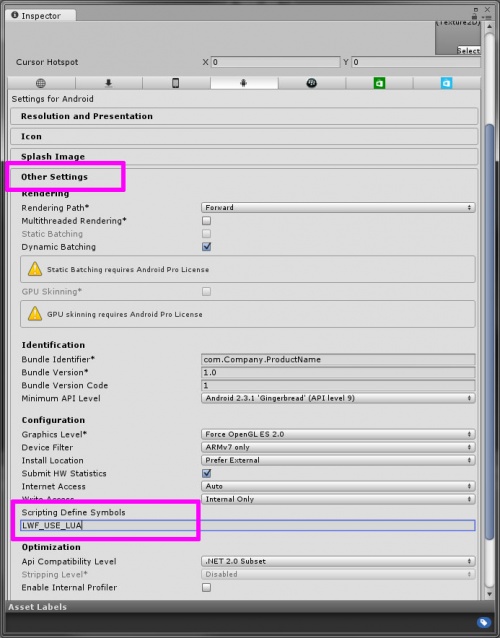
| + | [[File:LWF UnityLua4.jpg|thumb|500px|none|left|LWF_USE_LUAを記述]] | ||
<br/> | <br/> | ||
<br/> | <br/> | ||
2014年11月10日 (月) 02:00時点における版
Unity用のLWFではフレームスクリプトにASではなくLuaという言語を用いることで
タイムライン制御やイベント送信以外に様々な処理が可能なりFlashでActionScriptを用いて作るような動的アニメーションを制作することができます
目次 |
Luaの書き方
タイムラインにLuaを書く場合、HTML5版のJavaScriptと同じように、コメントブロックにLuaスクリプトを書きます。
/* lua
_root.mc1.x = 5
*/
実行タイミングとして、lua, lua_load, lua_postLoad, lua_enterFrame 等が使えます。
ボタンの場合、onハンドラの中に書きます。
on(press){
/* lua
_root.mc1.x = 5
*/
}
Luaを書いてみる
タイムラインにLuaを記述して、LWFSでコンバートするとタイムラインのスクリプトが外部ファイルとなって
LWFS_work_output/unity/<LWF名> 内にテクスチャ等と一緒に
<LWFファイル名>_script.txtというファイルが生成されています。
【自身を毎フレーム動かすサンプル】
/* lua_enterFrame
self.x = self.x + 1
self.y = self.y + 1
*/
KopiLuaInterfaceの導入
Unity上でLuaスクリプトを動かすためにはKopiLuaInterfaceというものを導入する必要があります。
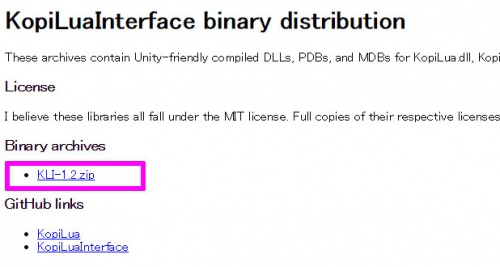
- KopiLuaInterfaceのダウンロード
- http://gfootweb.webspace.virginmedia.com/KLI-bin/
- KLI-1.2zipをダウンロード
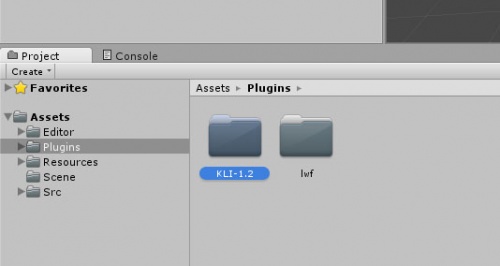
- Pluginsフォルダに配置
- ダウンロードしたファイルを解凍しUnityのpluginsフォルダに配置
以上で導入は完了です。
Luaを使えるように設定
デフォルトではLWFはLuaを扱えないので、Unityで設定を変更する必要があります。
Unityにてメニューから
Edit -> Project Settings -> Player
を選択肢してください。
InspectorにPlayerSettingsが表示されたら
Other SettingsのConfiguration項目のScripting Define Symbolsの欄に
LWF_USE_LUA
という記述を追加してください。
Luaを動かしてみる
これでLWFでLuaを動かす準備が整ったので実際に動かしてみます。
LWFを動かしているスクリプトに下記を追加します
- 一番上に追加してください
using LuaInterface
- Load前に追加してください
TextAsset luaScript = Resources.Load("スクリプトファイルのパス") as TextAsset;
Lua lua = new Lua();
lua.DoString(luaScript.text);
- Loadの引数に下記を追加してください。
- エディタの補完にluaStateは表示されませんが、先ほどのLWF_USE_LUAの設定を行えばエラーは発生しません。
- エディタの補完にluaStateは表示されませんが、先ほどのLWF_USE_LUAの設定を行えばエラーは発生しません。
luaState:lua.luaState
- Lua関連の記述を追加した場合の全体のサンプルです。
using UnityEngine;
using System.Collections;
using LuaInterface;
[ExecuteInEditMode]
public class LWFPlayer : LWFObject {
public string path;
public bool useAdditionalColor = false;
public bool useLua = false;
Lua lua = null;
KopiLua.Lua.lua_State luaState = null;
// Use this for initialization
void Start () {
if (useLua) {
TextAsset luaScript = Resources.Load(path + "_script") as TextAsset;
lua = new Lua();
lua.DoString(luaScript.text);
luaState = lua.luaState;
}
Load (path, zRate:(float)0.0001, useAdditionalColor: useAdditionalColor, luaState:luaState);
ScaleForHeight((int)Camera.main.orthographicSize * 2);
}
}
上記のサンプルでは対象のGameObjectのInspectorにてuseLuaにチェックを入れた場合のみスクリプトファイルを読み込むようにしています。
LuaでUnityのAPIを利用する
LuaはLWFだけでなくUnity側のAPIも利用することができます。
下記の記述をスクリプトに追加すればlogが出力されるようになります
luanet.UnityEngine.Debug.Log("lua test")