「導入方法」の版間の差分
提供: LWF Wiki
(→実行してビューワーを起動する) |
(→実行してビューワーを起動する) |
||
| 30行: | 30行: | ||
*<span style="color:blue">startを実行して「壊れているため開けません」というメッセージが表示された場合は、LWFSフォルダのREADME_ja.txtに記述されている方法を実行してから再度startを実行してください。<br/> | *<span style="color:blue">startを実行して「壊れているため開けません」というメッセージが表示された場合は、LWFSフォルダのREADME_ja.txtに記述されている方法を実行してから再度startを実行してください。<br/> | ||
===起動後に表示される画面=== | ===起動後に表示される画面=== | ||
| − | |||
[[File:Lwfs1.png|thumb|300px|none|LWFS起動時の画面]] | [[File:Lwfs1.png|thumb|300px|none|LWFS起動時の画面]] | ||
<br/> | <br/> | ||
2014年9月18日 (木) 21:55時点における版
目次 |
LWFS(変換ツール)をダウンロードする
FlashからLWFに変換するにはLWFSというツールが非常に便利です。
LWFSのダウンロードはコチラ
一番最新のバージョンで各自のOSにあったものをダウンロードしてください。
- Windowsの場合
- LWFS-win-(日付バージョン).zip
- Macの場合
- LWFS-osx-(日付バージョン).zip
※WindowsではXP以降に対応しています。
ZIPを解凍する
ダウンロードしたzipファイルを好きな場所に解凍する。
※パスに日本語(2バイト文字)が混じらないようにしてください。
C:\hogehoge\LWFS OK!
C:\ほげほげ\LWFS NG!
実行してビューワーを起動する
Windowsの場合
LWFSフォルダの中にあるstart.jsをコマンドプロンプトから起動する。(右クリック -> コマンドプロンプトで開く)
すると、ブラウザが立ち上がりLWFSが起動します。
- LWFのプレビューはHTML5版で行われます。webkit系ブラウザでしか動作しないのでGoogle Chromeで開いてください
- もし、start.jsを実行しても何も起こらない場合はLWFSフォルダ内の.aフォルダの中にあるstart.batを実行してください。
コマンドプロンプトが立ち上がった後LWFSが起動します。起動してもプロンプトは閉じないでください
Macの場合
LWFSフォルダの中にあるstartアプリケーションを起動します。
- startを実行して「壊れているため開けません」というメッセージが表示された場合は、LWFSフォルダのREADME_ja.txtに記述されている方法を実行してから再度startを実行してください。
起動後に表示される画面
制作環境が構築されているか確認する
ビューワーが起動する際に、制作環境が構築されていない場合に自動で構築されます。
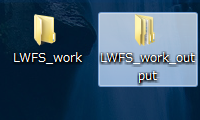
デスクトップに下記のフォルダが構築されているはずです
- LWFS_work
- LWFS_work_output
構築を確認したらひとまず導入は成功です。