「アニメーションについて」の版間の差分
(→グラフィックシンボル) |
(→Flashでアニメーションを作る) |
||
| 1行: | 1行: | ||
| − | == | + | ==LWF制作時の注意点== |
| − | + | ===ベクター非対応=== | |
| − | + | LWF向けにアニメーションを作る際、基本的にはベクター画像は使えずラスター(ビットマップ)画像しか扱うことはできません。<br/> | |
| − | + | ベクター画像は解像度にとらわれず便利な反面、GPUが利用できないなどパフォーマンス面で大きく不利になるため非対応となります。<br/> | |
| + | |||
==画像をそのまま使う== | ==画像をそのまま使う== | ||
特にアニメーションさせたりしない物は、シンボル化せずに画像をそのまま配置するだけでも大丈夫です。<br/> | 特にアニメーションさせたりしない物は、シンボル化せずに画像をそのまま配置するだけでも大丈夫です。<br/> | ||
2014年9月18日 (木) 21:56時点における最新版
目次 |
LWF制作時の注意点
ベクター非対応
LWF向けにアニメーションを作る際、基本的にはベクター画像は使えずラスター(ビットマップ)画像しか扱うことはできません。
ベクター画像は解像度にとらわれず便利な反面、GPUが利用できないなどパフォーマンス面で大きく不利になるため非対応となります。
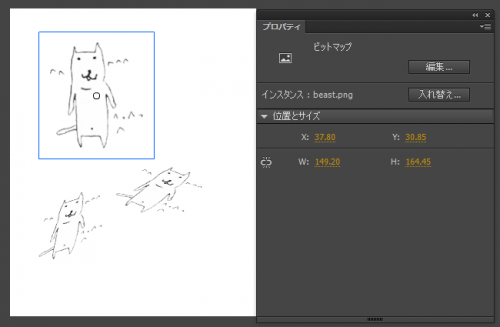
画像をそのまま使う
特にアニメーションさせたりしない物は、シンボル化せずに画像をそのまま配置するだけでも大丈夫です。
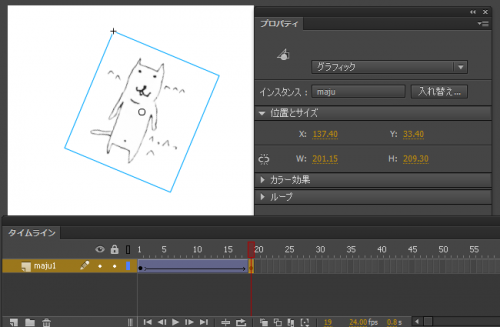
グラフィックシンボル
画像にモーショントゥイーンをかける。またはコマアニメにしたい場合は画像をグラフィックシンボルにしてください。
グラフィックシンボルにした場合はムービークリップと違ってスクリプトを適用することはできませんがムービークリップより
パフォーマンスが良いので、スクリプトを適用する必要がない場合はグラフィックシンボルにしましょう。
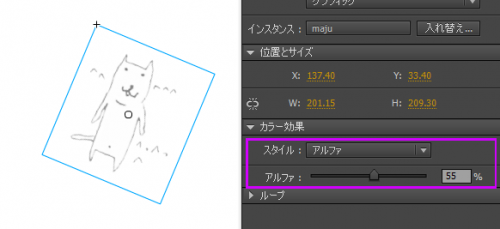
なお、グラフィックシンボルやムービークリップに適用出来るカラー効果は「アルファ」だけです。
「着色」「明度」「詳細」は適用されません。※詳細のアルファ値だけは適用されます。
※Unity等の一部環境では「着色」に対応しています
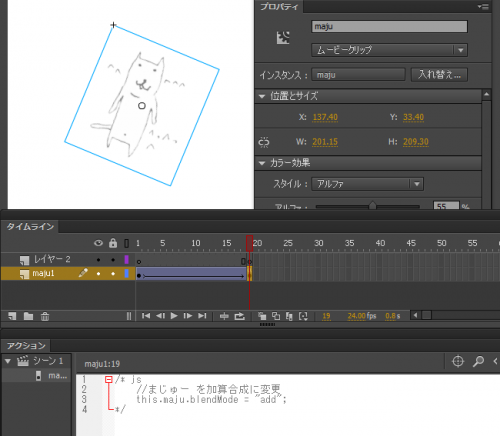
ムービークリップ
ムービークリップはグラフィックシンボルと違いスクリプトで動作や状態を制御することができます。
スクリプトを用いてどういったことができるかは、 逆引きリファレンス や APIリファレンス を参照してください
※Flashで静的に配置されたムービークリップのMatrixプロパティ(位置や角度等)を弄ると、その後にFlashで設定したトゥイーンなどが適用されなくなります。
特定のものだけ書き出し対象から外す
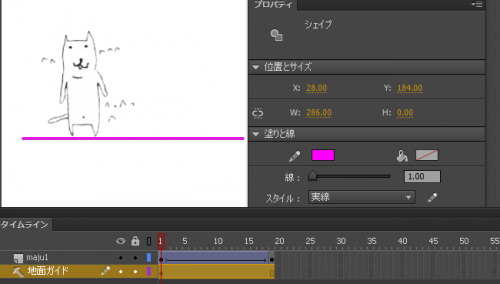
ベクターで描いた補助線などを残したままにしておくと、LWF変換時にエラーが出てしまいます。
しかし、LWFは主にflaから生成されたswfを参照するため、swfにデータが残らないようにすればflaに補助線などが残っていても問題ありません
なので、補助線があるレイヤーをガイド化したり、非表示にすることで(非表示レイヤーは書き出さない設定をする必要あり)エラーを回避することができます。