「Flashマニュアル」の版間の差分
(→マスクについて) |
(→利用できない機能) |
||
| (1人の利用者による、間の3版が非表示) | |||
| 5行: | 5行: | ||
*:GPUを有効的に活用して高いパフォーマンスで動作させるため、ラスター画像のみ対応となっています。 | *:GPUを有効的に活用して高いパフォーマンスで動作させるため、ラスター画像のみ対応となっています。 | ||
*:ベクターで描画した画像をラスター画像に変換するという形をとれば利用することは可能です。 | *:ベクターで描画した画像をラスター画像に変換するという形をとれば利用することは可能です。 | ||
| + | *:なお、<b>使用する画像はpngファイルにしてjpeg圧縮はかけないようにしてください。</b> | ||
| + | *:減色などの<b>画像の最適化はLWFデータに変換した後に行います。</b> | ||
*シェイプトゥイーン | *シェイプトゥイーン | ||
*:ベクタ画像が使えない関係上、シェイプトゥイーンも利用することができません。 | *:ベクタ画像が使えない関係上、シェイプトゥイーンも利用することができません。 | ||
2014年12月4日 (木) 18:28時点における最新版
LWFデータの制作にはAdobe Flashを利用しますが、Flash全ての機能が使えるわけではありません。
目次 |
利用できない機能
- ベクター画像
- Flashの代表的な機能の一つであるベクター画像ですが利用することはできません。
- GPUを有効的に活用して高いパフォーマンスで動作させるため、ラスター画像のみ対応となっています。
- ベクターで描画した画像をラスター画像に変換するという形をとれば利用することは可能です。
- なお、使用する画像はpngファイルにしてjpeg圧縮はかけないようにしてください。
- 減色などの画像の最適化はLWFデータに変換した後に行います。
- シェイプトゥイーン
- ベクタ画像が使えない関係上、シェイプトゥイーンも利用することができません。
- 同じくラスター画像に変換するという形であれば利用可能です。
- FlashPlayer9以降に追加された機能
- ボーンツールや3D配置などFlashPlayer9以降で追加された機能は利用できません。
- フィルタ
- ドロップシャドウ、ぼかし、ベベルなどのフィルタ機能は利用できません。
- 一部のブレンドモード
- 加算、消去、マスク、レイヤーを除いたブレンドモードは利用できません。
- 9スライス
- ムービークリップの9スライス機能は利用できません。
利用できる機能
- モーショントゥイーン
- モーショントゥイーンやクラシックトゥイーンを利用できます。カスタムイージングやモーションガイドなども問題なく利用できます。
- 変形
- 回転、変形、シアー変形といった各種変形に対応しています。
- グラフィックシンボル
- Flashのグラフィックシンボルと同様の挙動で利用できます。Flash同様スクリプトでの制御対象にはできません。
- ムービークリップ
- Flashのムービークリップと同様の挙動で利用できます。インスタンス名を設定することで動的制御することができます。
- その際、インスタンス名が重複するとFlash CCなどではパブリッシュ時に警告が表示されるので注意してください。
- カラー効果
- 「アルファ」については全環境で利用できます。
- 「明度」「着色」「詳細」についてはHTML5の一部描画(CSS、Canvas)を除いて利用可能です。
- ブレンドモード【加算】
- HTML5の一部描画(CSS)を除いて利用可能です。
- マスク
- HTML5の一部の環境(CSS)とUnityを除いて利用可能です。
- 大きく負荷のかかる処理なので注意して使用してください。
- 通常のマスクではなくブレンドモードを利用したマスクになります。
- 詳しくはマスクについてを参照してください。
- ボタン
- ボタンシンボルはグラフィック部分は利用できません。ヒット領域のみ設定して当たり判定専用として利用することができます。
- 詳しくはボタンについてを参照してください。
- テキスト
- クラシックテキストのみ利用することができます。テキストはデバイスフォント、又は指定したフォントで利用することができます。
- 詳しくはテキストについてを参照してください。
- ActionScript
- タイムライン制御用やイベント発火などの極一部のActionScriptを利用することができます。
- 詳しくはActionScriptについてを参照してください。
- ラベル設定
- Flashと同様にラベルを設定することができ、gotoAndPlay()などでラベルのフレームへジャンプすることができます。
- javascript、Lua
- ActionScriptとは別にHTML5版ではjavascript。Unity、Cocos2d-xではLuaを利用してタイムライン上からLWFの各種APIを実行することができます。
- こちらについては各環境のドキュメントページを参照してください。
各環境の機能対応表
マスクや着色、加算ブレンド機能の各環境ごとの対応状況はこちらを参照してください
https://github.com/gree/lwf/wiki/RendererComparison
機能詳細
マスクについて
マスクをかける場合、Flashのマスクレイヤーではなくブレンドモードを使用します。
(マスクレイヤーだと画像のマスクは矩形になってしまうため)
Flash上では1つの対象に対して複数の効果をかけることができますが下記のマスク効果をかける場合は
必ず1つの対象オブジェクトに対して、1つのマスクオブジェクトとなるようにしてください。
また、マスクは非常に負荷のかかる処理なので使用する場合はこまめに実機でパフォーマンスをチェックしてください。
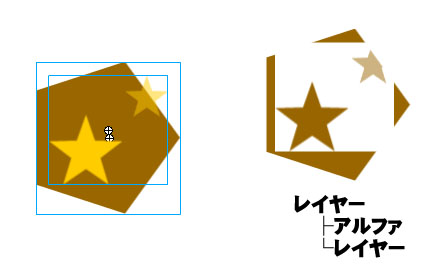
画像Aを画像Bでマスクする
- 画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。
- ムービークリップAのブレンドモードを【レイヤー】に設定
- ムービークリップBのブレンドモードを【アルファ】に設定
- ムービークリップAとBを一つのムービークリップCとしてまとめる。
- ムービークリップCのブレンドモードを【レイヤー】に設定
すると下記のサンプルのように画像Aを画像Bでマスクした状態になります。
ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。
画像のアルファ値も影響をうけて反映されます。
※Flashでは画像の外側は対象にはなりませんがLWFではマスクのように画像の外側も描画されなくなるので注意してください
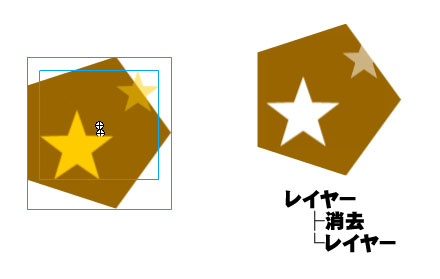
画像Aを画像Bで消去する
- 画像Aと画像BをそれぞれムービークリップにしてムービークリップAとムービークリップBを作ります。
- ムービークリップAのブレンドモードを【レイヤー】に設定
- ムービークリップBのブレンドモードを【消去】に設定
- ムービークリップAとBを一つのムービークリップCとしてまとめる。
- ムービークリップCのブレンドモードを【レイヤー】に設定
すると下記のサンプルのように画像Aを画像Bで消去した状態になります。
ムービークリップAとBにはそれぞれに複数の画像を入れても問題ありません。
画像のアルファ値も影響をうけて反映されます。
ボタンについて
LWFではユーザー入力を受け取れるのは、このボタンオブジェクトだけになります。
ボタンオブジェクトは入力の当たり判定や入力状態の取得に利用することができます。
LWFのAPIを利用することでイベントリスナーを設定してpress、release等の特定の入力タイミングを検知したりすることが可能です。
ムービークリップ等と違いグラフィックを設定することはできず、ヒット領域のみ設定することができます。
ヒット領域の設定にのみ唯一シェイプが使用できますが、回転していない矩形である必要があります。
また、複数のボタンが重なっている場合は、一番上のボタンのみ反応します。
ボタンを作る
まず、適当なサイズの矩形シェイプを作りましょう。
※シェイプは塗りのみにしてください。線が交じるとエラーになります
その後、そのシェイプをボタンシンボルに変換します。シンボル名は適当なもの(英数)をつけてください
シンボル変換後、編集モードに入りシェイプが描画されているキーフレームを「アップ」→「ヒット」へ移動してください。
そして、編集モードを抜けると、半透明の水色の矩形ができあがっていると思います。
これがボタンのヒット領域になります。
Flash上では半透明の水色で表示されますが、LWFで実際に再生する際は何も表示されません。
ボタンにはインスタンス名を設定しておかないとプログラム側でボタンオブジェクトを取得することができないので適当なインスタンス名を設定しましょう
その際、同一フレームで同じインスタンス名のボタンが存在しないようにしてください。
当たり判定として利用する
ボタンオブジェクトは設定した範囲の入力を受け取るということだけではなく、サイズや位置、スケールといった情報も取得できます。
なので、ボタンとしてではなくオブジェクト同士の当たり判定用の矩形として利用することもできます。
テキストについて
Flashのダイナミックテキストを使用することでデバイスフォントを使ってテキストを表示することができます。
フォントも環境によっては指定することができます。
※TLFテキストには対応していません。クラシックテキストを使用してください。
スクリプトで内容を動的に書き換える場合、インスタンス名を設定しておいてください。
Flashでの設定は下記のものが反映されます。
- テキスト描画範囲
- テキストサイズ
- テキストカラー
- 行揃え
- 段落前後のアキ(縦方向のみ)
- インデント(縦方向のみ)
上記の設定はFlash上でのみ設定することが可能です。スクリプトで動的に設定を変更することはできないので注意してください。
ActionScriptについて
LWFは タイムライン制御やイベント発火といったActionScriptを各環境共通で使用することができます。
これらをフレームスクリプトに使用することでタイムライン制御や任意のタイミングで外へイベントを投げることができます
タイムライン
タイムラインを制御するActionScriptは一通り利用することができます。
遷移先にラベル名を指定することも可能です
ただし、変数を絡めた利用はできないので注意してください
- play()
- stop()
- gotoAndPlay(フレーム 又は ラベル名)
- gotoAndStop(フレーム 又は ラベル名)
- nextFrame()
- prevFrame()
イベント発生
下記のスクリプトでLWFに対してイベントを発生することができます。
イベントを受け取ることでアニメーション中の特定のタイミングを検知することができます。
fscommand("event","EVENT_NAME");
focommand()の第1引数には"event"
第2引数には発生させたいイベント名を入れてください
イベントを受け取る場合の方法は各環境のドキュメントを参照してください。
ターゲット指定
別のMovieClipのタイムラインを制御したい場合はtellTarget()を利用します。
- 一つ上の階層の"hoge"というインスタンス名を"jump"ラベルのフレームに飛ばす
tellTarget("../hoge"){
gotoAndPlay("jump");
}
- root階層から見て"piyo"というインスタンス名を"attack"ラベルのフレームに飛ばす
tellTarget("/piyo"){
gotoAndPlay("attack");
}
ボタンスクリプト
ボタンには下記のActionScriptを使用できます。
on(イベント){
....
}
利用できるイベントは下記の4種類です。
- press
- release
- rollOut
- rollOver
Flash CCの注意点
Flash CCは、AS3しか書けない関係上、AS3が対応していないスクリプトがあるとエラーが発生します。
回避策としては、下記のように /* as */ で囲んでください。
/* as
tellTarget("hoge"){
stop();
}
*/
AS3ではボタンに直接スクリプトを記入することができません。
インスタンス名を設定してLWFの外側から利用する感じになります。
どうしてもボタンにスクリプトを仕込みたい時はボタンがあらわれるフレームのタイムラインスクリプトに
下記のように/* as */で囲んでください。
複数のボタンを同一フレームで使用したい場合は、各ボタンをムービークリップで包んで
各ムービークリップの中でスクリプトを設定します。
/* as
on (press) {
gotoAndPlay("ButtonOn");
}
on (release) {
gotoAndPlay("ButtonOff");
}
*/