「Unity LWFデータの組み込み」の版間の差分
(ページの作成:「==lwf.unitypackageのダウンロード== unity上でLWF上で動かすためのパッケージをダウンロードしてきます。<br/> https://github.com/gree/lwf/tr...」) |
(→Startにコード追加) |
||
| (1人の利用者による、間の35版が非表示) | |||
| 1行: | 1行: | ||
| + | <b>LWF最新版はUnity4.5以降のバージョンで動作します。</b> | ||
==lwf.unitypackageのダウンロード== | ==lwf.unitypackageのダウンロード== | ||
unity上でLWF上で動かすためのパッケージをダウンロードしてきます。<br/> | unity上でLWF上で動かすためのパッケージをダウンロードしてきます。<br/> | ||
| 5行: | 6行: | ||
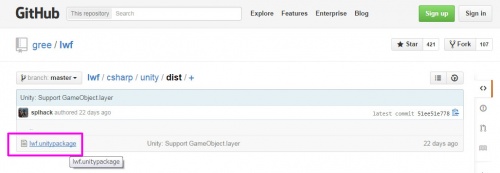
[[File:Lwf_unity_package_1.jpg|thumb|500px|none|left|lwf.unitypackageを選択]]<br/> | [[File:Lwf_unity_package_1.jpg|thumb|500px|none|left|lwf.unitypackageを選択]]<br/> | ||
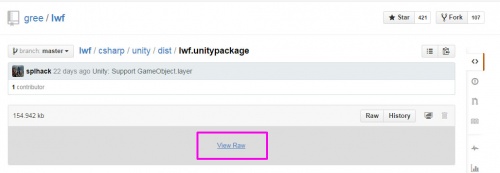
[[File:Lwf_unity_package_2.jpg|thumb|500px|none|left|view.Rawを選択するとダウンロード開始]]<br/> | [[File:Lwf_unity_package_2.jpg|thumb|500px|none|left|view.Rawを選択するとダウンロード開始]]<br/> | ||
| + | <br/> | ||
| + | ==Unityプロジェクトにlwf.unitypackageをインポート== | ||
| + | ダウンロードしたlwf.unitypackageをUnityにインポートします。<br/> | ||
| + | メニューからAssets -> Import Package -> Custom Package<br/> | ||
| + | を選択してください。<br/> | ||
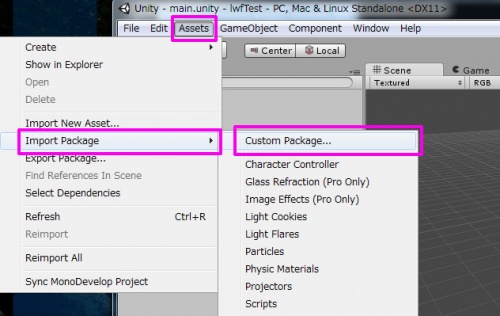
| + | [[File:Lwf unity package import 1.jpg|thumb|500px|none|left|Custom Packageを選択]]<br/> | ||
| + | <br/> | ||
| + | そして、先ほどダウンロードしたlwf.unitypackageを選択してください。<br/> | ||
| + | すると、下の図のようなインポートウインドウが表示されるので「Import」を選択します。<br/> | ||
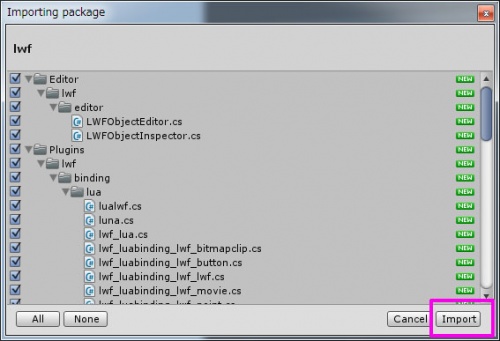
| + | [[File:Lwf unity package import 2.jpg|thumb|500px|none|left|Importを選択]]<br/> | ||
| + | <br/> | ||
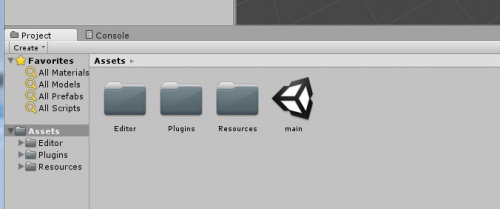
| + | インポートに成功すればAssetsフォルダにLWF再生に必要なファイル群がインポートされます。<br/> | ||
| + | これでLWFデータを再生する準備は整いました。<br/> | ||
| + | [[File:Lwf unity package import 3.jpg|thumb|500px|none|left|※mainはUnityのシーンファイルなので関係なし]]<br/> | ||
| + | <br/> | ||
| + | |||
| + | ==LWFデータをUnityにインポート== | ||
| + | 再生の準備は整ったので次は再生したいLWFデータをインポートします。<br/> | ||
| + | ResorcesフォルダにインポートしたいLWFデータと画像が入ったフォルダをドラッグ&ドロップしてインポートします。<br/> | ||
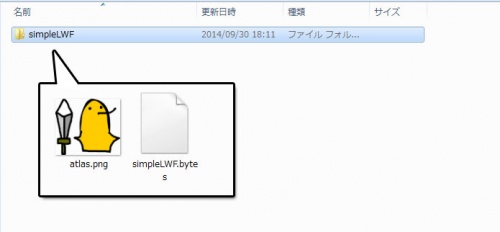
| + | [[File:Lwf unity package import 4.jpg|thumb|500px|none|left|unity用LWFデータ]] | ||
| + | Unity用のLWFデータはLWFSを使って変換している場合<br/> | ||
| + | LWFS_work_output/unity/<br/> | ||
| + | 以下に生成されています。<br/> | ||
| + | <br/> | ||
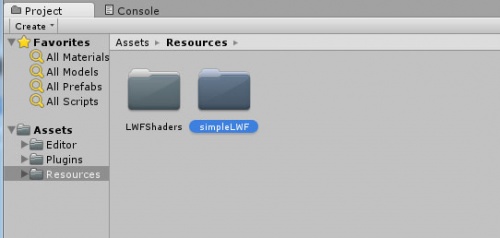
| + | [[File:Lwf unity package import 5.jpg|thumb|500px|none|left|LWFデータをインポート]] | ||
| + | LWFデータが入ったフォルダは深い階層に入れても問題ありませんが<br/> | ||
| + | <span style="color:red">必ずResorcesフォルダ内においてください。</span><br/> | ||
| + | <br/> | ||
| + | |||
| + | ==再生用のスクリプトを作成== | ||
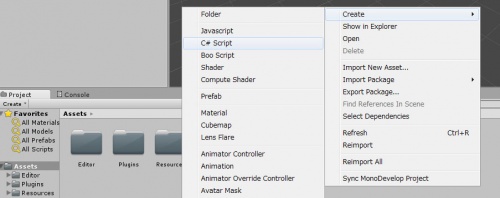
| + | LWFの再生を行うためのComponentを作成します。<br/> | ||
| + | まずは、適当な名前のC#ファイルを生成します。<br/> | ||
| + | (サンプルではLWFPlayerという名前にしています。)<br/> | ||
| + | [[File:Lwf unity package import 6.jpg|thumb|500px|none|left|右クリックして Create -> C# Script を選択]]<br/> | ||
| + | <br/> | ||
| + | ===継承先の変更=== | ||
| + | ファイルを生成したら開いて、まずは継承先を「MonoBehavior」から「LWFObject」に変更します。 | ||
| + | public class LWFPlayer : MonoBehavior { | ||
| + | ↓ | ||
| + | public class LWFPlayer : LWFObject { | ||
| + | <br/> | ||
| + | ===プロパティ追加=== | ||
| + | publicなパラメータとしてstring型でpathという名前のプロパティを追加します。<br/> | ||
| + | public string path; | ||
| + | 次にカラー加算処理を適用するか判定するuseAdditionalColorというプロパティを追加します。<br/> | ||
| + | カラー加算処理は通常に比べ負荷がかかるのでデフォルトではfalseになるように設定します。<br/> | ||
| + | public bool useAdditionalColor = false; | ||
| + | <br/> | ||
| + | |||
| + | ===Update削除=== | ||
| + | void Update(){}の部分を削除します。<br/> | ||
| + | <b>Updateが存在すると正常に再生できないので注意してください。</b><br/> | ||
| + | <br/> | ||
| + | |||
| + | ===Startにコード追加=== | ||
| + | 最後に、Start()に下記のスクリプトを追加します。<br/> | ||
| + | Load (path, zRate:(float)0.0001, useAdditionalColor: useAdditionalColor); | ||
| + | ScaleForHeight((int)Camera.main.orthographicSize * 2); | ||
| + | 1行目はLWFデータをロードしています。<br/> | ||
| + | 各引数の内容<br/> | ||
| + | *path = 読み込むLWFのパス | ||
| + | *zRate = 各パーツ間のz軸の隙間。(デフォルト値だと隙間が大きいので限りなく小さくなるように設定) | ||
| + | *useAdditionalColor = カラー加算処理を行うかどうか。デフォルトはfalse | ||
| + | <br/> | ||
| + | 2行目は表示サイズを調整しています。<br/> | ||
| + | <br/> | ||
| + | |||
| + | ===全体コード=== | ||
| + | 全体のコードはこうなっています。<br/> | ||
| + | あくまでサンプルなので、活用する際は必要に応じてカスタマイズしていってください。<br/> | ||
| + | using UnityEngine; | ||
| + | using System.Collections; | ||
| + | |||
| + | public class LWFPlayer : LWFObject { | ||
| + | |||
| + | public string path; | ||
| + | public bool useAdditionalColor = false; | ||
| + | |||
| + | // Use this for initialization | ||
| + | void Start () { | ||
| + | Load (path, zRate:(float)0.0001, useAdditionalColor:useAdditionalColor); | ||
| + | ScaleForHeight((int)Camera.main.orthographicSize * 2); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | <br/> | ||
| + | |||
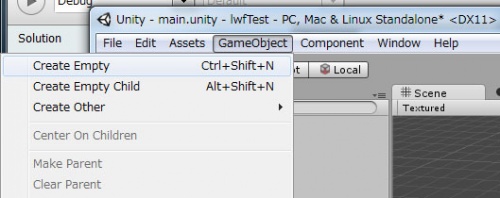
| + | ==空のGameObjectを追加== | ||
| + | メニューの GameObject -> Create Empty で空のGameObjectを追加します。<br/> | ||
| + | [[File:Lwf unity package import 7.jpg|thumb|500px|none|left|Create Empty を選択]]<br/> | ||
| + | <br/> | ||
| + | |||
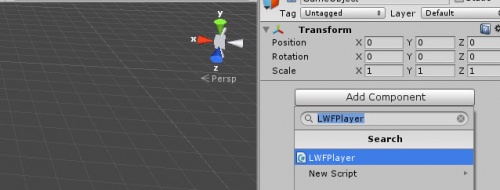
| + | ==コンポーネントを追加== | ||
| + | 追加したオブジェクトにAdd Componentで先ほど作ったC#スクリプトを追加します。<br/> | ||
| + | [[File:Lwf unity package import 8.jpg|thumb|500px|none|left|先ほど作ったコンポーネントを追加]]<br/> | ||
| + | <br/> | ||
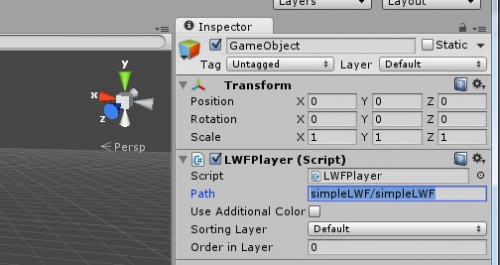
| + | 追加したコンポーネントのpathの欄に再生したいLWFデータ(.bytes)を<b>Resourcesフォルダ基準</b>で記入します。<br/> | ||
| + | なお、拡張子は必要ありません。<br/> | ||
| + | 着色効果を有効にする場合はuseAdditionalColorにチェックをいれてください。<br/> | ||
| + | <br/> | ||
| + | Resources/simpleLWF/simpleLWF.bytesを再生したいときは<br/> | ||
| + | <b>simpleLWF/simpleLWF</b>と記入してください。<br/> | ||
| + | [[File:Lwf unity package import 9.jpg|thumb|500px|none|left|再生したいLWFデータのパスを記入]]<br/> | ||
| + | |||
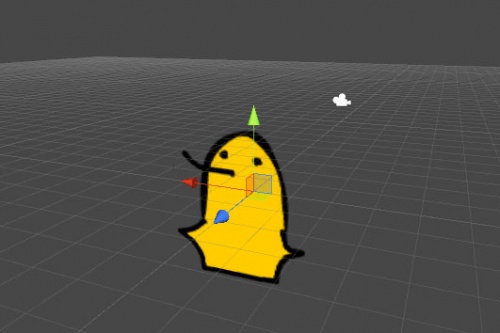
| + | ==再生して確認する== | ||
| + | 再生するとFlashで作ったアニメーションがUnity上に表示されます。<br/> | ||
| + | これで組み込みは成功です。<br/> | ||
| + | [[File:Lwf unity package import 10.jpg|thumb|500px|none|left|Flashで作ったアニメーションが再生されている]] | ||
| + | <br/> | ||
| + | LWF UnityではGameObjectが3Dで扱える関係上、2Dアニメーションでありながら3D的な回転をかけたりすることができます。<br/> | ||
| + | なので、通常の2Dアニメーションに比べて活用方法をより広げることができます。<br/> | ||
| + | [[File:Lwf unity package import 11.jpg|thumb|500px|none|left|3D配置が可能]] | ||
| + | <br/> | ||
| + | |||
| + | ==補足== | ||
| + | ===座標関係について=== | ||
| + | UnityではGameObjectの場所にFlashのx:0y:0の座標が来るように表示されます。<br/> | ||
| + | もしFlashのステージの中心を基準にしたい場合は、Startの二行目に記述したスクリプトを下記のように変更してください。<br/> | ||
| + | ScaleForHeight((int)Camera.main.orthographicSize * 2); | ||
| + | ↓ | ||
| + | FitForHeight((int)Camera.main.orthographicSize * 2); | ||
| + | ScaleForHeight -> FitForHeight<br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | ---- | ||
| + | |||
| + | ===Scene画面でもLWFを描画させたい=== | ||
| + | プレビュー中はLWFが再生され描画が行われますが、停止させると描画が消えSceneでも表示を確認できなくなります。<br/> | ||
| + | Sceneでの編集中も描画を表示させたい場合は | ||
| + | [ExecuteInEditMode] | ||
| + | を、クラス定義の上に追加してください。<br/> | ||
| + | <br/> | ||
| + | 【サンプル】<br/> | ||
| + | [ExecuteInEditMode] | ||
| + | public class LWFPlayer : LWFObject { | ||
| + | ..... | ||
| + | } | ||
| + | と記述すれば、初回の再生以降はSceneに表示を残したままにすることができます。<br/> | ||
| + | <br/> | ||
| + | <br/> | ||
2014年11月12日 (水) 18:01時点における最新版
LWF最新版はUnity4.5以降のバージョンで動作します。
目次 |
lwf.unitypackageのダウンロード
unity上でLWF上で動かすためのパッケージをダウンロードしてきます。
https://github.com/gree/lwf/tree/master/csharp/unity/dist
Unityプロジェクトにlwf.unitypackageをインポート
ダウンロードしたlwf.unitypackageをUnityにインポートします。
メニューからAssets -> Import Package -> Custom Package
を選択してください。
そして、先ほどダウンロードしたlwf.unitypackageを選択してください。
すると、下の図のようなインポートウインドウが表示されるので「Import」を選択します。
インポートに成功すればAssetsフォルダにLWF再生に必要なファイル群がインポートされます。
これでLWFデータを再生する準備は整いました。
LWFデータをUnityにインポート
再生の準備は整ったので次は再生したいLWFデータをインポートします。
ResorcesフォルダにインポートしたいLWFデータと画像が入ったフォルダをドラッグ&ドロップしてインポートします。
Unity用のLWFデータはLWFSを使って変換している場合
LWFS_work_output/unity/
以下に生成されています。
LWFデータが入ったフォルダは深い階層に入れても問題ありませんが
必ずResorcesフォルダ内においてください。
再生用のスクリプトを作成
LWFの再生を行うためのComponentを作成します。
まずは、適当な名前のC#ファイルを生成します。
(サンプルではLWFPlayerという名前にしています。)
継承先の変更
ファイルを生成したら開いて、まずは継承先を「MonoBehavior」から「LWFObject」に変更します。
public class LWFPlayer : MonoBehavior {
↓
public class LWFPlayer : LWFObject {
プロパティ追加
publicなパラメータとしてstring型でpathという名前のプロパティを追加します。
public string path;
次にカラー加算処理を適用するか判定するuseAdditionalColorというプロパティを追加します。
カラー加算処理は通常に比べ負荷がかかるのでデフォルトではfalseになるように設定します。
public bool useAdditionalColor = false;
Update削除
void Update(){}の部分を削除します。
Updateが存在すると正常に再生できないので注意してください。
Startにコード追加
最後に、Start()に下記のスクリプトを追加します。
Load (path, zRate:(float)0.0001, useAdditionalColor: useAdditionalColor); ScaleForHeight((int)Camera.main.orthographicSize * 2);
1行目はLWFデータをロードしています。
各引数の内容
- path = 読み込むLWFのパス
- zRate = 各パーツ間のz軸の隙間。(デフォルト値だと隙間が大きいので限りなく小さくなるように設定)
- useAdditionalColor = カラー加算処理を行うかどうか。デフォルトはfalse
2行目は表示サイズを調整しています。
全体コード
全体のコードはこうなっています。
あくまでサンプルなので、活用する際は必要に応じてカスタマイズしていってください。
using UnityEngine;
using System.Collections;
public class LWFPlayer : LWFObject {
public string path;
public bool useAdditionalColor = false;
// Use this for initialization
void Start () {
Load (path, zRate:(float)0.0001, useAdditionalColor:useAdditionalColor);
ScaleForHeight((int)Camera.main.orthographicSize * 2);
}
}
空のGameObjectを追加
メニューの GameObject -> Create Empty で空のGameObjectを追加します。
コンポーネントを追加
追加したオブジェクトにAdd Componentで先ほど作ったC#スクリプトを追加します。
追加したコンポーネントのpathの欄に再生したいLWFデータ(.bytes)をResourcesフォルダ基準で記入します。
なお、拡張子は必要ありません。
着色効果を有効にする場合はuseAdditionalColorにチェックをいれてください。
Resources/simpleLWF/simpleLWF.bytesを再生したいときは
simpleLWF/simpleLWFと記入してください。
再生して確認する
再生するとFlashで作ったアニメーションがUnity上に表示されます。
これで組み込みは成功です。
LWF UnityではGameObjectが3Dで扱える関係上、2Dアニメーションでありながら3D的な回転をかけたりすることができます。
なので、通常の2Dアニメーションに比べて活用方法をより広げることができます。
補足
座標関係について
UnityではGameObjectの場所にFlashのx:0y:0の座標が来るように表示されます。
もしFlashのステージの中心を基準にしたい場合は、Startの二行目に記述したスクリプトを下記のように変更してください。
ScaleForHeight((int)Camera.main.orthographicSize * 2);
↓
FitForHeight((int)Camera.main.orthographicSize * 2);
ScaleForHeight -> FitForHeight
Scene画面でもLWFを描画させたい
プレビュー中はLWFが再生され描画が行われますが、停止させると描画が消えSceneでも表示を確認できなくなります。
Sceneでの編集中も描画を表示させたい場合は
[ExecuteInEditMode]
を、クラス定義の上に追加してください。
【サンプル】
[ExecuteInEditMode]
public class LWFPlayer : LWFObject {
.....
}
と記述すれば、初回の再生以降はSceneに表示を残したままにすることができます。