「変換テスト」の版間の差分
(→Publish for LWFコマンドについて) |
|||
| (2人の利用者による、間の10版が非表示) | |||
| 17行: | 17行: | ||
<br/> | <br/> | ||
LWFではベクターデータは扱えないので絵を選択して右クリックで「ビットマップに変換」を選択します。<br/> | LWFではベクターデータは扱えないので絵を選択して右クリックで「ビットマップに変換」を選択します。<br/> | ||
| − | ※LWF制作での注意点や制限は後程、ドキュメントのFlashマニュアルで確認して下さい。 | + | もし、画像を取り込んで使う際は必ず<b>pngファイル</b>を使用してください。<br/> |
| + | また、<b>jpeg圧縮をかけないようにしてください。</b><br/> | ||
| + | ※LWF制作での注意点や制限は後程、ドキュメントのFlashマニュアルで確認して下さい。<br/> | ||
<br/> | <br/> | ||
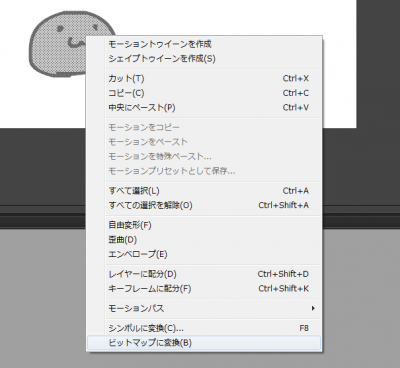
[[File:LWF_FlashWork2.png|thumb|400px|none|left|ベクター画像をビットマップに変換]] | [[File:LWF_FlashWork2.png|thumb|400px|none|left|ベクター画像をビットマップに変換]] | ||
<br/> | <br/> | ||
ビットマップで変換で生成されたビットマップは「ビットマップ 1」という名前でライブラリに入っていると思います。<br/> | ビットマップで変換で生成されたビットマップは「ビットマップ 1」という名前でライブラリに入っていると思います。<br/> | ||
| − | + | 2バイト文字が入っていると問題になりやすいので適当な<b>半角英数の名前 + .png</b>に変更してください。<br/> | |
<br/> | <br/> | ||
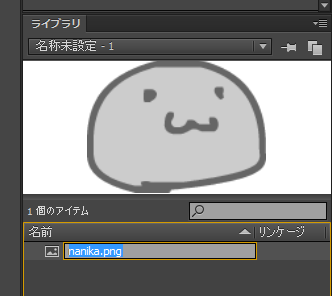
[[File:LWF_FlashWork3.png|thumb|400px|none|left|ビットマップ1 から 半角英数の名前 + .png へ変更]] | [[File:LWF_FlashWork3.png|thumb|400px|none|left|ビットマップ1 から 半角英数の名前 + .png へ変更]] | ||
| 34行: | 36行: | ||
LWFデータへの変換を行います。<br/> | LWFデータへの変換を行います。<br/> | ||
LWFS実行時にパブリッシュ用のコマンドが追加されるのでそれを実行します。<br/> | LWFS実行時にパブリッシュ用のコマンドが追加されるのでそれを実行します。<br/> | ||
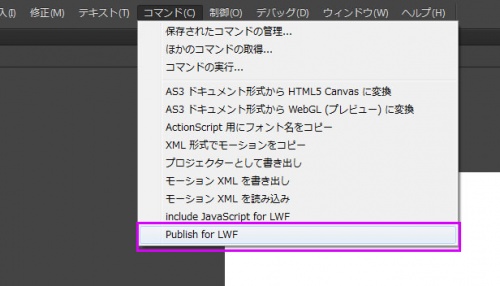
| − | + | Flashの上部メニューの「コマンド」の「<font color="#ff0000">Publish for LWF</font>」を実行してください。<br/> | |
[[File:LWF_FlashWork5.jpg|thumb|500px|none|left|コマンドから Publish for LWF を実行]]<br/> | [[File:LWF_FlashWork5.jpg|thumb|500px|none|left|コマンドから Publish for LWF を実行]]<br/> | ||
<br/> | <br/> | ||
| 49行: | 51行: | ||
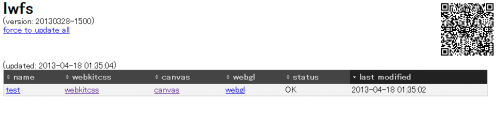
[[File:0004.png|500px|thumb|none|変換が完了しリストに表示される]]<br/> | [[File:0004.png|500px|thumb|none|変換が完了しリストに表示される]]<br/> | ||
<br/> | <br/> | ||
| + | |||
==プレビュー== | ==プレビュー== | ||
リストからはHTML5版のプレビューをCSS、Canvas、WebGLの各種描画で確認できます。<br/> | リストからはHTML5版のプレビューをCSS、Canvas、WebGLの各種描画で確認できます。<br/> | ||
一番機能対応がしっかりしていて、UnityやCococs2d-xに近いのはWebGLになります。<br/> | 一番機能対応がしっかりしていて、UnityやCococs2d-xに近いのはWebGLになります。<br/> | ||
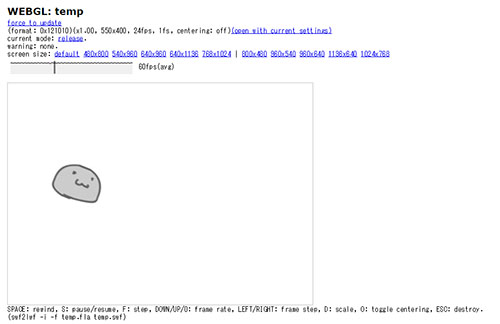
| − | /// | + | [[File:LWF FlashWork7.jpg|500px|thumb|none|プレビュー画面]] |
| + | |||
| + | |||
| + | ==Publish for LWFコマンドについて== | ||
| + | Flashのメニュー [コマンド] - [Publish for LWF]を実行すると、Flashのライブラリパネル内の画像、ムービークリップにリンケージが設定されます。<br /> | ||
| + | 画像、ムービークリップが、フォルダ内にある場合は、そのフォルダ名と、ファイル名が_でつながってリンケージに設定されます。bmp_dog.png。下図参照。<br /> | ||
| + | __IGNORE__フォルダ内にある場合は、リンケージは設定されません。<br /> | ||
| + | |||
| + | 例:<br /> | ||
| + | ライブラリパネルの内容<br /> | ||
| + | <pre> | ||
| + | 名前 |ASリンケージ | ||
| + | --------------------------------------------- | ||
| + | [__IGNORE__](フォルダ) | | ||
| + | cat.png |※__IGNORE__フォルダ内にある場合は、リンケージは設定されません | ||
| + | bird.png | | ||
| + | | | ||
| + | [bmp](フォルダ) | | ||
| + | dog.png |bmp_dog.png | ||
| + | | | ||
| + | [mc](フォルダ) | | ||
| + | monkeyMC(ムービークリップ) |mc_monkeyMC | ||
| + | </pre> | ||
2016年8月12日 (金) 11:12時点における最新版
LWF変換が正常に行えるか、適当なファイルを作ってテストしてみます。
目次 |
LWFS_workフォルダを開く
LWFSを立ち上げたことによりデスクトップにLWFS_workフォルダが生成されたと思います。
このLWFS_workフォルダの中で作業を進めていきます。
新しいフォルダを作る
LWFS_workフォルダ内に新しいフォルダを作ります。
フォルダ名は英数字で頭にはアルファベットをつけるようにしてください。
フォルダと同じ名前のflaファイルを保存する
Flashを立ち上げてください。プロジェクトはFlashであれば何でも良いです。
立ち上がったらまずは先ほど作ったフォルダに同名でflaファイルを保存してください。
適当なアニメーションをつけてみる
確認用に適当なアニメーションを作ってみます。
LWFではベクターデータは扱えないので絵を選択して右クリックで「ビットマップに変換」を選択します。
もし、画像を取り込んで使う際は必ずpngファイルを使用してください。
また、jpeg圧縮をかけないようにしてください。
※LWF制作での注意点や制限は後程、ドキュメントのFlashマニュアルで確認して下さい。
ビットマップで変換で生成されたビットマップは「ビットマップ 1」という名前でライブラリに入っていると思います。
2バイト文字が入っていると問題になりやすいので適当な半角英数の名前 + .pngに変更してください。
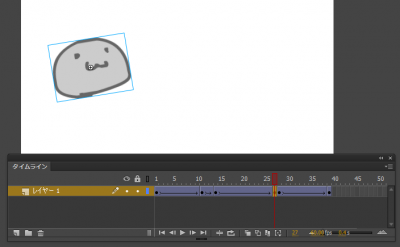
ステージ上の画像をムービークリップかグラフィックシンボルに変換してモーショントゥイーンで動きをつけます。
LWFデータに変換する
LWFデータへの変換を行います。
LWFS実行時にパブリッシュ用のコマンドが追加されるのでそれを実行します。
Flashの上部メニューの「コマンド」の「Publish for LWF」を実行してください。
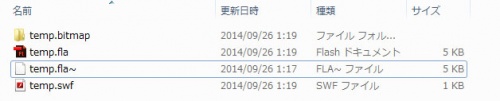
そうすると、変換に必要なファイルがflaファイルと同じフォルダに書きだされます。
※.fla~ ファイルはバックアップ用のflaファイルなので変換には使用されません
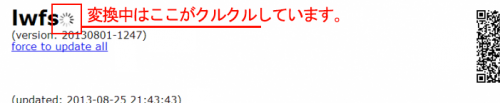
するとLWFSがファイルを検知して変換が自動的に始まります。
変換中はLWFSのリスト画面に更新状態のインジケータが表示されます。
そして、処理が終了すると先ほどつけた名前のものが一覧に表示されます。
表示されてstatusがNGになっていなければ変換成功です。
プレビュー
リストからはHTML5版のプレビューをCSS、Canvas、WebGLの各種描画で確認できます。
一番機能対応がしっかりしていて、UnityやCococs2d-xに近いのはWebGLになります。
Publish for LWFコマンドについて
Flashのメニュー [コマンド] - [Publish for LWF]を実行すると、Flashのライブラリパネル内の画像、ムービークリップにリンケージが設定されます。
画像、ムービークリップが、フォルダ内にある場合は、そのフォルダ名と、ファイル名が_でつながってリンケージに設定されます。bmp_dog.png。下図参照。
__IGNORE__フォルダ内にある場合は、リンケージは設定されません。
例:
ライブラリパネルの内容
名前 |ASリンケージ
---------------------------------------------
[__IGNORE__](フォルダ) |
cat.png |※__IGNORE__フォルダ内にある場合は、リンケージは設定されません
bird.png |
|
[bmp](フォルダ) |
dog.png |bmp_dog.png
|
[mc](フォルダ) |
monkeyMC(ムービークリップ) |mc_monkeyMC