「テクスチャアトラス」の版間の差分
(→テクスチャアトラスとは?) |
(→FlashCS6以降での作り方) |
||
| (1人の利用者による、間の9版が非表示) | |||
| 2行: | 2行: | ||
複数の画像を1つの画像にまとめたものをアトラス画像といいます。<br/> | 複数の画像を1つの画像にまとめたものをアトラス画像といいます。<br/> | ||
そうすることで、LWFのロード時に読み込むファイル数が減り、ロード時間が短くなります。<br/> | そうすることで、LWFのロード時に読み込むファイル数が減り、ロード時間が短くなります。<br/> | ||
| − | + | WebGL、Unity、Cocos2d-x等のGPUを使用した描画では画像を纏めることで<b>ドローコール数が減りパフォーマンスが改善されます。</b><br/> | |
<br/> | <br/> | ||
| − | + | ドローコールについての参考ページ<br/> | |
| − | http://www.fumiononaka.com/ | + | http://www.fumiononaka.com/TechNotes/Flash/FN1206007.html<br/> |
<br/> | <br/> | ||
| 14行: | 14行: | ||
*Adobe Flash CS6以降 | *Adobe Flash CS6以降 | ||
*:Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。<br/> | *:Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。<br/> | ||
| + | <br/> | ||
===texturePackerでの作り方【※推奨】=== | ===texturePackerでの作り方【※推奨】=== | ||
有料のツールですが、非常に高機能で簡単にアトラス画像を作ることができます。<br/> | 有料のツールですが、非常に高機能で簡単にアトラス画像を作ることができます。<br/> | ||
| 21行: | 22行: | ||
*Data Format:JSON(Hash) | *Data Format:JSON(Hash) | ||
*Texture format:png | *Texture format:png | ||
| − | |||
【webGLを使用する場合】 | 【webGLを使用する場合】 | ||
*Reduce border artifacts:ON | *Reduce border artifacts:ON | ||
| 27行: | 27行: | ||
上記の設定は最低限守ってください。<br/> | 上記の設定は最低限守ってください。<br/> | ||
<br/> | <br/> | ||
| − | [[File:0007.png|thumb|500px|none|left|]] | + | [[File:0007.png|thumb|500px|none|left|]]<br/> |
| − | + | <br/> | |
| − | === | + | ===Flashのスプライトシート生成を利用する=== |
| + | FlashCS6以降に搭載されているスプライトシート生成機能を利用します。<br/> | ||
| + | <br/> | ||
まずは新規ファイルを開きます。<br/> | まずは新規ファイルを開きます。<br/> | ||
そして、ライブラリの中に.bitmapフォルダ内にあるすべての画像を読込みます。<br/> | そして、ライブラリの中に.bitmapフォルダ内にあるすべての画像を読込みます。<br/> | ||
| 46行: | 48行: | ||
書き出し先はflaと同階層で、適当な名前(英数字のみ)のファイル名で書きだしてください。<br/> | 書き出し先はflaと同階層で、適当な名前(英数字のみ)のファイル名で書きだしてください。<br/> | ||
その際、必ずデータ形式は「JSON」にしてください。その他の形式を選ぶと正常に動作しません。<br/> | その際、必ずデータ形式は「JSON」にしてください。その他の形式を選ぶと正常に動作しません。<br/> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br/> | <br/> | ||
<br/> | <br/> | ||
2014年12月4日 (木) 18:32時点における最新版
目次 |
テクスチャアトラスとは?
複数の画像を1つの画像にまとめたものをアトラス画像といいます。
そうすることで、LWFのロード時に読み込むファイル数が減り、ロード時間が短くなります。
WebGL、Unity、Cocos2d-x等のGPUを使用した描画では画像を纏めることでドローコール数が減りパフォーマンスが改善されます。
ドローコールについての参考ページ
http://www.fumiononaka.com/TechNotes/Flash/FN1206007.html
テクスチャアトラスを作る
テクスチャアトラスを作成するにはツールを利用します。主に下記の2種類があります。
- TexturePacker
- テクスチャアトラスを作成する定番ツールですが有料です
- Adobe Flash CS6以降
- Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。
- Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。
texturePackerでの作り方【※推奨】
有料のツールですが、非常に高機能で簡単にアトラス画像を作ることができます。
http://www.codeandweb.com/texturepacker
【設定】
- Data Format:JSON(Hash)
- Texture format:png
【webGLを使用する場合】
- Reduce border artifacts:ON
上記の設定は最低限守ってください。
Flashのスプライトシート生成を利用する
FlashCS6以降に搭載されているスプライトシート生成機能を利用します。
まずは新規ファイルを開きます。
そして、ライブラリの中に.bitmapフォルダ内にあるすべての画像を読込みます。
読み込みが完了したらライブラリ内の画像を全て選択し右クリックで「スプライトシートを作成」
を選択します。
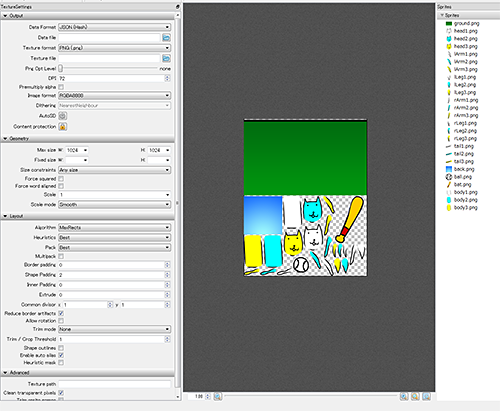
すると↓のような画面が出てくると思います
ボーダーやシェイプの余白は2pxほど空けておきます。
また、画像のサイズは1024×1024を超えないように注意してください。
超えてしまうと端末によっては動作に支障をきたしてしまいます。
書き出し先はflaと同階層で、適当な名前(英数字のみ)のファイル名で書きだしてください。
その際、必ずデータ形式は「JSON」にしてください。その他の形式を選ぶと正常に動作しません。
正常にファイルを作成すると、LWFSが自動で変換を行います。
変換完了後にLWFS_work_outputフォルダの該当の場所を見てみると、1枚にまとめた画像のみがファイルに入っていると思います。
この状態で実際動いていることを確認したら、成功です。
※webGL等のGPUを使用するrendererの場合、Texture PackerのReduce border artifacts機能が必要になります。(画像の縁の処理のため)
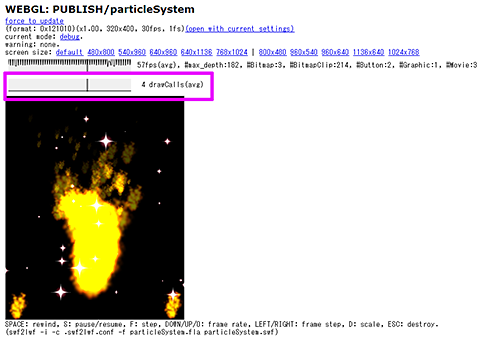
drawCall数を計測する
LWFSのwebGL rendererのdebugモード表示にて、drawcall数を確かめることができます。