「エディタなどで楽々スクリプティング(include JavaScript for LWFについて)」の版間の差分
(ページの作成:「==include JavaScript for LWFとは?== .jsファイルをLWF用に変換して、.flaファイルに組み込むJSFLです。 ==使い方== ===準備=== LWFSに同梱さ...」) |
(→.jsファイルの管理) |
||
| (1人の利用者による、間の6版が非表示) | |||
| 11行: | 11行: | ||
====.jsファイルの保存先==== | ====.jsファイルの保存先==== | ||
flaファイルと同階層にフォルダを作る<br> | flaファイルと同階層にフォルダを作る<br> | ||
| + | [[ファイル:jsfl_ss03.png]] | ||
<br> | <br> | ||
フォルダ名は「,js」で固定<br> | フォルダ名は「,js」で固定<br> | ||
| 24行: | 25行: | ||
<br> | <br> | ||
ディレクトリを[組み込むMC名] / [フレーム番号]_[LWF embed type] / hoge.js<br> | ディレクトリを[組み込むMC名] / [フレーム番号]_[LWF embed type] / hoge.js<br> | ||
| − | 例: root / 0_postLoad / hoge.js | + | 例: root / 0_postLoad / hoge.js |
| − | 複数ファイル可 | + | 複数ファイル可 |
ファイル読み込み順指定は、JSファイルと同階層に_include.confファイルを入れます<br> | ファイル読み込み順指定は、JSファイルと同階層に_include.confファイルを入れます<br> | ||
中身は以下のように「,」区切りで順番を指定する<br> | 中身は以下のように「,」区切りで順番を指定する<br> | ||
| 35行: | 36行: | ||
_include.confと同様に_first_include.confを入れた場合は、先に読み込むファイルだけを指定できます<br> | _include.confと同様に_first_include.confを入れた場合は、先に読み込むファイルだけを指定できます<br> | ||
_include.confと同様に_exclude.confを入れた場合は、除外するファイルだけを指定できます<br> | _include.confと同様に_exclude.confを入れた場合は、除外するファイルだけを指定できます<br> | ||
| − | + | [[ファイル:jsfl_ss02.png]] | |
| − | + | <br><br> | |
ファイル管理の場合は、以下のようになっています。<br> | ファイル管理の場合は、以下のようになっています。<br> | ||
<br> | <br> | ||
[組み込むMC名]_[フレーム番号]_[LWF embed type]_[option].js<br> | [組み込むMC名]_[フレーム番号]_[LWF embed type]_[option].js<br> | ||
optionはあっても無くても大丈夫<br> | optionはあっても無くても大丈夫<br> | ||
| − | 例: root_0_postLoad.js | + | 例: root_0_postLoad.js |
LWF embed type は以下の通り<br> | LWF embed type は以下の通り<br> | ||
load | load | ||
| 49行: | 50行: | ||
[組み込むMC名]には、[LWF embed type]の単語は含められません。<br> | [組み込むMC名]には、[LWF embed type]の単語は含められません。<br> | ||
「_」途中に追加したりするとうまく読み込めない恐れがあります。<br> | 「_」途中に追加したりするとうまく読み込めない恐れがあります。<br> | ||
| + | [[ファイル:jsfl_ss01.png]] | ||
| + | <br><br> | ||
| + | ファイル管理とディレクトリ管理を併用していただいても、大丈夫です。<br> | ||
| + | [[ファイル:jsfl_ss00.png]] | ||
| − | + | ===include JsvaScript for LWFを実行する=== | |
Flashメニュー→「コマンド」から「include JavaScript for LWF」を実行します。<br> | Flashメニュー→「コマンド」から「include JavaScript for LWF」を実行します。<br> | ||
| + | [[ファイル:jsfl_ss08.png]] | ||
| − | + | ===完了画面=== | |
LWF用にブロックコメントなどを挿入して、各MCのタイムラインに組み込まれます。<br> | LWF用にブロックコメントなどを挿入して、各MCのタイムラインに組み込まれます。<br> | ||
| − | 同じMC、同じembed typeの場合は、結合されます。<br> | + | 同じMC、同じembed typeの場合は、結合されます。<br><br> |
| − | <br> | + | [[ファイル:jsfl_ss04.png]][[ファイル:jsfl_ss05.png]] |
| − | 自動的にFlaファイルが保存・パブリッシュされ、結果が出力パネルに表示されます。<br> | + | <br><br> |
| + | 自動的にFlaファイルが保存・パブリッシュされ、結果が出力パネルに表示されます。<br><br> | ||
| + | [[ファイル:jsfl_ss06.png]][[ファイル:jsfl_ss07.png]] | ||
2013年12月2日 (月) 11:44時点における最新版
目次 |
include JavaScript for LWFとは?
.jsファイルをLWF用に変換して、.flaファイルに組み込むJSFLです。
使い方
準備
LWFSに同梱されており、LWFSの準備ができていればFlashのコマンドに追加されています。
なければ、こちらからJSFLを設置します。
https://github.com/gree/lwf/tree/master/tools/flash
.jsファイルについて
.jsファイルの保存先
flaファイルと同階層にフォルダを作る

フォルダ名は「,js」で固定
変更する場合は、JSFL内の「folder」を変更してください。
https://github.com/gree/lwf/blob/master/tools/flash/include%20JavaScript%20for%20LWF.jsfl#L2
.jsファイルの管理
管理方法は「ディレクトリ管理」と「ファイル名管理」の2種類があります。
(併用も可)
ディレクトリ管理の場合は、以下のようになっています。
(こちらの場合、MC名などに制限はありません。)
ディレクトリを[組み込むMC名] / [フレーム番号]_[LWF embed type] / hoge.js
例: root / 0_postLoad / hoge.js 複数ファイル可
ファイル読み込み順指定は、JSファイルと同階層に_include.confファイルを入れます
中身は以下のように「,」区切りで順番を指定する
LWFLoader.js, Gage.js, NumView.js, Param.js, StatusView.js
_include.confと同様に_first_include.confを入れた場合は、先に読み込むファイルだけを指定できます
_include.confと同様に_exclude.confを入れた場合は、除外するファイルだけを指定できます

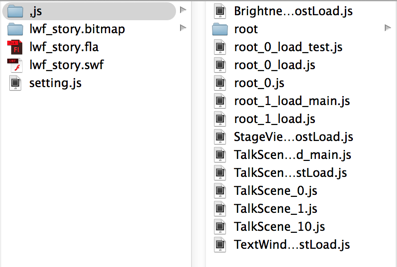
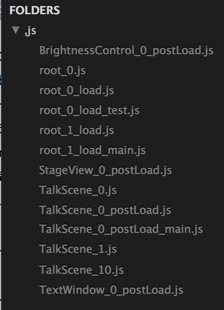
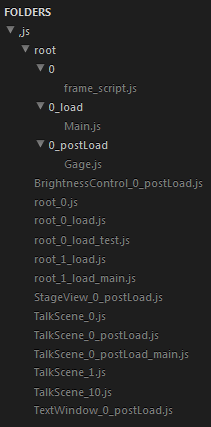
ファイル管理の場合は、以下のようになっています。
[組み込むMC名]_[フレーム番号]_[LWF embed type]_[option].js
optionはあっても無くても大丈夫
例: root_0_postLoad.js
LWF embed type は以下の通り
load postLoad unload enterFrame
[組み込むMC名]には、[LWF embed type]の単語は含められません。
「_」途中に追加したりするとうまく読み込めない恐れがあります。

ファイル管理とディレクトリ管理を併用していただいても、大丈夫です。

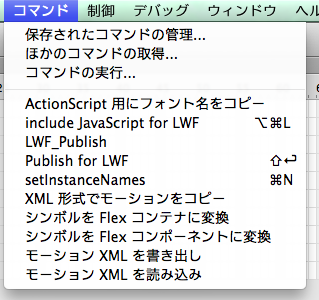
include JsvaScript for LWFを実行する
Flashメニュー→「コマンド」から「include JavaScript for LWF」を実行します。

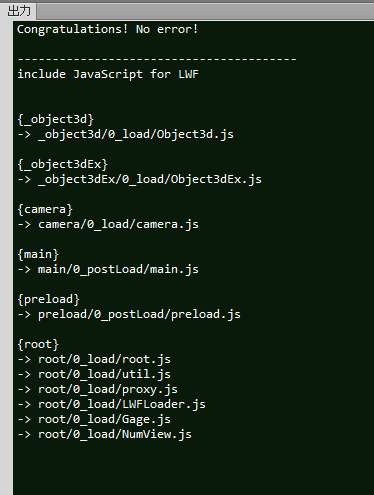
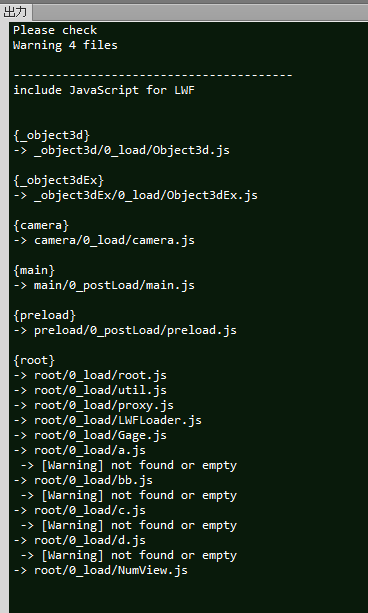
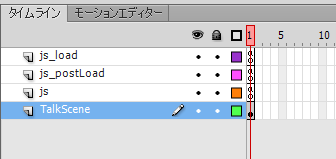
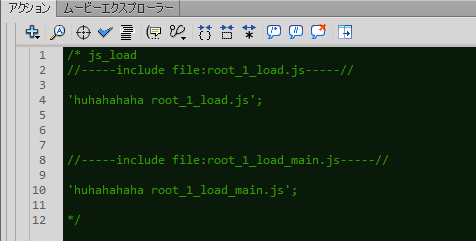
完了画面
LWF用にブロックコメントなどを挿入して、各MCのタイムラインに組み込まれます。
同じMC、同じembed typeの場合は、結合されます。


自動的にFlaファイルが保存・パブリッシュされ、結果が出力パネルに表示されます。