「端末での再生確認方法」の版間の差分
提供: LWF Wiki
(→LWFSビューワの環境を構築する) |
(→プレイ画面を開く) |
||
| 24行: | 24行: | ||
を開きます。<br/> | を開きます。<br/> | ||
| − | [[File:Lwfs-play2.png|thumb|500px|none|left| | + | [[File:Lwfs-play2.png|thumb|500px|none|left|プレイ画面が開けば成功です]] |
==HTML5フォルダの構成== | ==HTML5フォルダの構成== | ||
「html5」フォルダの中にはLWFSのビューワの構築に必要なファイルとHTML5用のLWFデータが格納されています。 | 「html5」フォルダの中にはLWFSのビューワの構築に必要なファイルとHTML5用のLWFデータが格納されています。 | ||
2013年8月31日 (土) 16:57時点における版
LWFSのビューワはそのままでは実機からアクセスすることはできません。
なので、必要なファイルをネットワーク上にアップロードして同じ環境を構築する必要があります。
LWFSビューワの環境を構築する
LWFSのビューワや各LWFを再生するためのファイルは全てLWFSによってデスクトップに構築された「LWFS_work_output」フォルダに書きだされています。
その中の「html5」フォルダを実機から確認できる環境にアップロードしましょう。
これで、準備完了になります。
プレイ画面を開く
アップロードした場合はリスト画面は構築されないので、直接プレイ画面を開く形になります。
プレイ画面のファイルはこのような構造で格納されています。
html5/list/(各LWFのファイル名)/
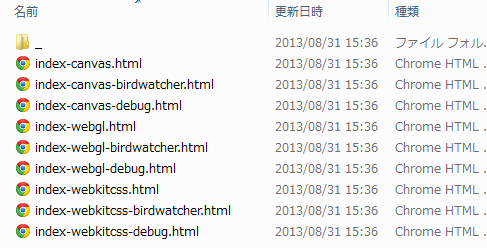
上記のパスの中にwebkitcssやcanvasの描画方式やrelaseやdebugといったモードごとの再生を行うhtmlが格納されています。
上記の図のような感じになっています。
例えばtestというファイル名のLWFをcanvas描画で確認したい場合
html5/list/test/index-canvas.html
を開きます。
HTML5フォルダの構成
「html5」フォルダの中にはLWFSのビューワの構築に必要なファイルとHTML5用のLWFデータが格納されています。