「特殊機能」の版間の差分
提供: LWF Wiki
(→LWF起動時にパラメータを埋め込みたい) |
(→LWF内で使用している画像素材を動的に変更したい) |
||
| (2人の利用者による、間の14版が非表示) | |||
| 1行: | 1行: | ||
==特殊機能とは?== | ==特殊機能とは?== | ||
| − | == | + | ==setting.jsとは?== |
| + | setting.jsとはLWFの起動時に、LWFで使用されている画像を差し替えたり、データを埋め込んだりする際に使用するjsファイルです。<br/> | ||
| + | jsファイルは LWFS_work/(プロジェクトフォルダ)/ のflaと一緒の階層に置いて使用します。<br/> | ||
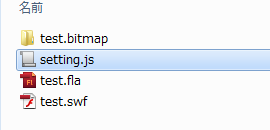
| + | [[File:Settingjs.png|thumb|500px|none|left|setting.jsを配置するとLWFSが自動で読み込んでくれます]] | ||
==LWF内で使用している画像素材を動的に変更したい== | ==LWF内で使用している画像素材を動的に変更したい== | ||
setting.jsのimageMap機能を使用することでLWFの生成時にLWF内で使用する画像を指定したパスの画像と差し替えることができる。<br/> | setting.jsのimageMap機能を使用することでLWFの生成時にLWF内で使用する画像を指定したパスの画像と差し替えることができる。<br/> | ||
| − | + | <pre> | |
| − | + | setting.js | |
| + | |||
| + | window["testlwf_settings"] = { | ||
"imageMap":{ | "imageMap":{ | ||
[差し替えたい画像1のリンケージ名] : [差し替える画像1のパス], | [差し替えたい画像1のリンケージ名] : [差し替える画像1のパス], | ||
| 10行: | 15行: | ||
[差し替えたい画像3のリンケージ名] : [差し替える画像3のパス] | [差し替えたい画像3のリンケージ名] : [差し替える画像3のパス] | ||
} | } | ||
| − | + | } | |
| + | </pre> | ||
| + | <pre> | ||
例: | 例: | ||
| − | + | window["testlwf_settings"] = { | |
| − | + | "imageMap":{ | |
| − | + | "hiyoko.png":"../niwatori.png" | |
| + | } | ||
| + | } | ||
| + | |||
| + | ※差し替える画像(niwatori.png)を、.swfファイルと同じフォルダに配置する場合でも、../が必要。→ "../niwatori.png" | ||
| + | </pre> | ||
| + | <br /> | ||
| + | 起動時のみ差し替えることができ、途中から変更することはできない。<br/> | ||
| + | <b>本番で使用する際はLwfLoaderのsettingにimageMapを設定してください。</b><br/> | ||
| − | |||
==LWF起動時にパラメータを埋め込みたい== | ==LWF起動時にパラメータを埋め込みたい== | ||
setting.jsのprivateData機能を使用することでLWF生成時にデータを埋め込む事ができます。<br/> | setting.jsのprivateData機能を使用することでLWF生成時にデータを埋め込む事ができます。<br/> | ||
| 29行: | 43行: | ||
} | } | ||
} | } | ||
| − | |||
<br/> | <br/> | ||
これをLWF内で参照する場合は下記のコードを使います<br/> | これをLWF内で参照する場合は下記のコードを使います<br/> | ||
this.lwf.privateData.hoge; //結果 => 20 | this.lwf.privateData.hoge; //結果 => 20 | ||
this.lwf.privateData.piyo; //結果 => まじゅう | this.lwf.privateData.piyo; //結果 => まじゅう | ||
| + | <b>本番で使用する際はLwfLoaderのsettingにprivateDataを設定してください。<br/></b> | ||
==別ファイルのjsをfla内に取り込みたい== | ==別ファイルのjsをfla内に取り込みたい== | ||
2016年7月22日 (金) 10:38時点における最新版
目次 |
特殊機能とは?
setting.jsとは?
setting.jsとはLWFの起動時に、LWFで使用されている画像を差し替えたり、データを埋め込んだりする際に使用するjsファイルです。
jsファイルは LWFS_work/(プロジェクトフォルダ)/ のflaと一緒の階層に置いて使用します。
LWF内で使用している画像素材を動的に変更したい
setting.jsのimageMap機能を使用することでLWFの生成時にLWF内で使用する画像を指定したパスの画像と差し替えることができる。
setting.js
window["testlwf_settings"] = {
"imageMap":{
[差し替えたい画像1のリンケージ名] : [差し替える画像1のパス],
[差し替えたい画像2のリンケージ名] : [差し替える画像2のパス],
[差し替えたい画像3のリンケージ名] : [差し替える画像3のパス]
}
}
例:
window["testlwf_settings"] = {
"imageMap":{
"hiyoko.png":"../niwatori.png"
}
}
※差し替える画像(niwatori.png)を、.swfファイルと同じフォルダに配置する場合でも、../が必要。→ "../niwatori.png"
起動時のみ差し替えることができ、途中から変更することはできない。
本番で使用する際はLwfLoaderのsettingにimageMapを設定してください。
LWF起動時にパラメータを埋め込みたい
setting.jsのprivateData機能を使用することでLWF生成時にデータを埋め込む事ができます。
サーバーからデータを受け取りたい時に使用します。
下記はLWFSで仮のデータを埋め込んで確認するためのコードになります。
setting.js (LWFS確認用コード)
window["testlwf_settings"] = {
'privateData': {
'hoge':20,
'piyo':"まじゅう"
}
}
これをLWF内で参照する場合は下記のコードを使います
this.lwf.privateData.hoge; //結果 => 20 this.lwf.privateData.piyo; //結果 => まじゅう
本番で使用する際はLwfLoaderのsettingにprivateDataを設定してください。