「Unity LWFデータの組み込み」の版間の差分
(→Startにコード追加) |
(→Startにコード追加) |
||
| (1人の利用者による、間の20版が非表示) | |||
| 48行: | 48行: | ||
<br/> | <br/> | ||
===プロパティ追加=== | ===プロパティ追加=== | ||
| − | + | publicなパラメータとしてstring型でpathという名前のプロパティを追加します。<br/> | |
public string path; | public string path; | ||
| + | 次にカラー加算処理を適用するか判定するuseAdditionalColorというプロパティを追加します。<br/> | ||
| + | カラー加算処理は通常に比べ負荷がかかるのでデフォルトではfalseになるように設定します。<br/> | ||
| + | public bool useAdditionalColor = false; | ||
<br/> | <br/> | ||
| + | |||
===Update削除=== | ===Update削除=== | ||
| − | + | void Update(){}の部分を削除します。<br/> | |
<b>Updateが存在すると正常に再生できないので注意してください。</b><br/> | <b>Updateが存在すると正常に再生できないので注意してください。</b><br/> | ||
<br/> | <br/> | ||
| + | |||
===Startにコード追加=== | ===Startにコード追加=== | ||
| − | + | 最後に、Start()に下記のスクリプトを追加します。<br/> | |
| − | Load (path, zRate:0.0001); | + | Load (path, zRate:(float)0.0001, useAdditionalColor: useAdditionalColor); |
ScaleForHeight((int)Camera.main.orthographicSize * 2); | ScaleForHeight((int)Camera.main.orthographicSize * 2); | ||
| − | + | 1行目はLWFデータをロードしています。<br/> | |
| + | 各引数の内容<br/> | ||
| + | *path = 読み込むLWFのパス | ||
| + | *zRate = 各パーツ間のz軸の隙間。(デフォルト値だと隙間が大きいので限りなく小さくなるように設定) | ||
| + | *useAdditionalColor = カラー加算処理を行うかどうか。デフォルトはfalse | ||
| + | <br/> | ||
2行目は表示サイズを調整しています。<br/> | 2行目は表示サイズを調整しています。<br/> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br/> | <br/> | ||
| 78行: | 82行: | ||
public string path; | public string path; | ||
| + | public bool useAdditionalColor = false; | ||
// Use this for initialization | // Use this for initialization | ||
void Start () { | void Start () { | ||
| − | Load (path); | + | Load (path, zRate:(float)0.0001, useAdditionalColor:useAdditionalColor); |
ScaleForHeight((int)Camera.main.orthographicSize * 2); | ScaleForHeight((int)Camera.main.orthographicSize * 2); | ||
} | } | ||
| 90行: | 95行: | ||
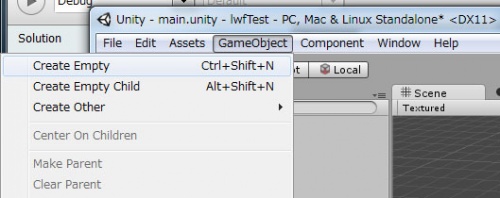
==空のGameObjectを追加== | ==空のGameObjectを追加== | ||
メニューの GameObject -> Create Empty で空のGameObjectを追加します。<br/> | メニューの GameObject -> Create Empty で空のGameObjectを追加します。<br/> | ||
| − | [[File:Lwf unity package import 7.jpg|thumb|500px|none|left| | + | [[File:Lwf unity package import 7.jpg|thumb|500px|none|left|Create Empty を選択]]<br/> |
<br/> | <br/> | ||
| + | |||
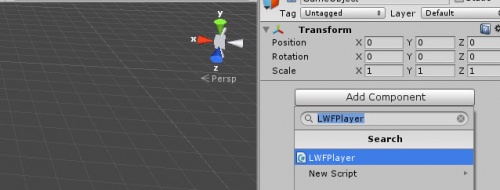
==コンポーネントを追加== | ==コンポーネントを追加== | ||
追加したオブジェクトにAdd Componentで先ほど作ったC#スクリプトを追加します。<br/> | 追加したオブジェクトにAdd Componentで先ほど作ったC#スクリプトを追加します。<br/> | ||
| 98行: | 104行: | ||
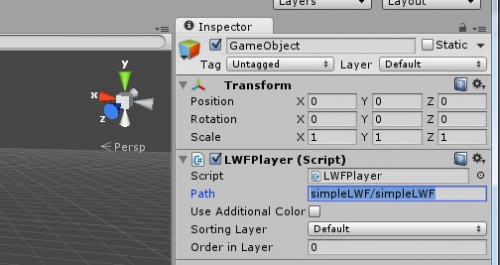
追加したコンポーネントのpathの欄に再生したいLWFデータ(.bytes)を<b>Resourcesフォルダ基準</b>で記入します。<br/> | 追加したコンポーネントのpathの欄に再生したいLWFデータ(.bytes)を<b>Resourcesフォルダ基準</b>で記入します。<br/> | ||
なお、拡張子は必要ありません。<br/> | なお、拡張子は必要ありません。<br/> | ||
| + | 着色効果を有効にする場合はuseAdditionalColorにチェックをいれてください。<br/> | ||
| + | <br/> | ||
Resources/simpleLWF/simpleLWF.bytesを再生したいときは<br/> | Resources/simpleLWF/simpleLWF.bytesを再生したいときは<br/> | ||
<b>simpleLWF/simpleLWF</b>と記入してください。<br/> | <b>simpleLWF/simpleLWF</b>と記入してください。<br/> | ||
| 106行: | 114行: | ||
これで組み込みは成功です。<br/> | これで組み込みは成功です。<br/> | ||
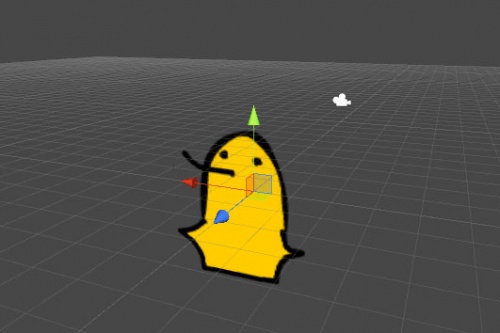
[[File:Lwf unity package import 10.jpg|thumb|500px|none|left|Flashで作ったアニメーションが再生されている]] | [[File:Lwf unity package import 10.jpg|thumb|500px|none|left|Flashで作ったアニメーションが再生されている]] | ||
| + | <br/> | ||
| + | LWF UnityではGameObjectが3Dで扱える関係上、2Dアニメーションでありながら3D的な回転をかけたりすることができます。<br/> | ||
| + | なので、通常の2Dアニメーションに比べて活用方法をより広げることができます。<br/> | ||
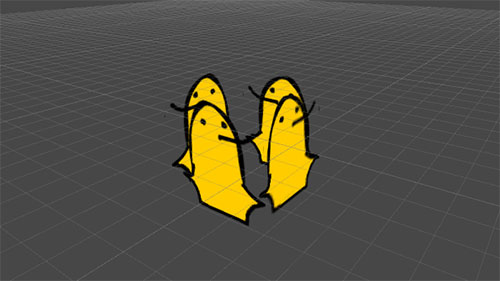
| + | [[File:Lwf unity package import 11.jpg|thumb|500px|none|left|3D配置が可能]] | ||
<br/> | <br/> | ||
| − | == | + | ==補足== |
| + | ===座標関係について=== | ||
UnityではGameObjectの場所にFlashのx:0y:0の座標が来るように表示されます。<br/> | UnityではGameObjectの場所にFlashのx:0y:0の座標が来るように表示されます。<br/> | ||
もしFlashのステージの中心を基準にしたい場合は、Startの二行目に記述したスクリプトを下記のように変更してください。<br/> | もしFlashのステージの中心を基準にしたい場合は、Startの二行目に記述したスクリプトを下記のように変更してください。<br/> | ||
| 114行: | 127行: | ||
↓ | ↓ | ||
FitForHeight((int)Camera.main.orthographicSize * 2); | FitForHeight((int)Camera.main.orthographicSize * 2); | ||
| − | ScaleForHeight -> FitForHeight | + | ScaleForHeight -> FitForHeight<br/> |
| + | <br/> | ||
| + | <br/> | ||
| + | ---- | ||
| + | |||
| + | ===Scene画面でもLWFを描画させたい=== | ||
| + | プレビュー中はLWFが再生され描画が行われますが、停止させると描画が消えSceneでも表示を確認できなくなります。<br/> | ||
| + | Sceneでの編集中も描画を表示させたい場合は | ||
| + | [ExecuteInEditMode] | ||
| + | を、クラス定義の上に追加してください。<br/> | ||
| + | <br/> | ||
| + | 【サンプル】<br/> | ||
| + | [ExecuteInEditMode] | ||
| + | public class LWFPlayer : LWFObject { | ||
| + | ..... | ||
| + | } | ||
| + | と記述すれば、初回の再生以降はSceneに表示を残したままにすることができます。<br/> | ||
| + | <br/> | ||
| + | <br/> | ||
2014年11月12日 (水) 18:01時点における最新版
LWF最新版はUnity4.5以降のバージョンで動作します。
目次 |
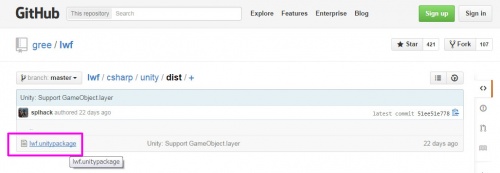
lwf.unitypackageのダウンロード
unity上でLWF上で動かすためのパッケージをダウンロードしてきます。
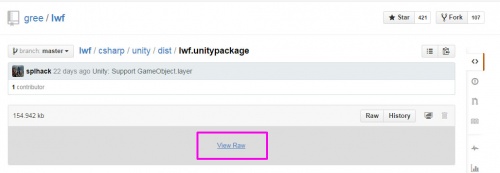
https://github.com/gree/lwf/tree/master/csharp/unity/dist
Unityプロジェクトにlwf.unitypackageをインポート
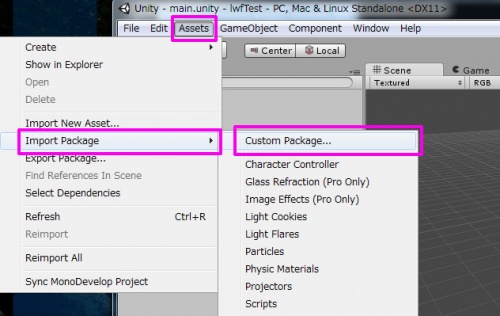
ダウンロードしたlwf.unitypackageをUnityにインポートします。
メニューからAssets -> Import Package -> Custom Package
を選択してください。
そして、先ほどダウンロードしたlwf.unitypackageを選択してください。
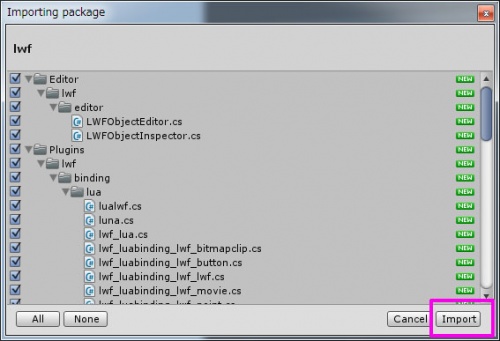
すると、下の図のようなインポートウインドウが表示されるので「Import」を選択します。
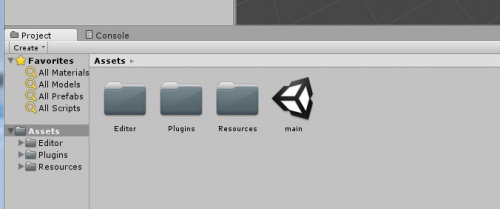
インポートに成功すればAssetsフォルダにLWF再生に必要なファイル群がインポートされます。
これでLWFデータを再生する準備は整いました。
LWFデータをUnityにインポート
再生の準備は整ったので次は再生したいLWFデータをインポートします。
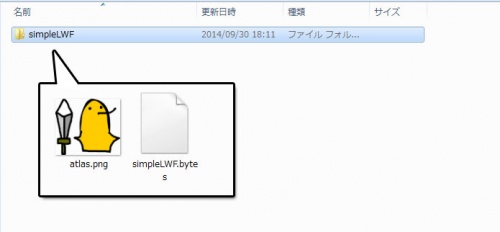
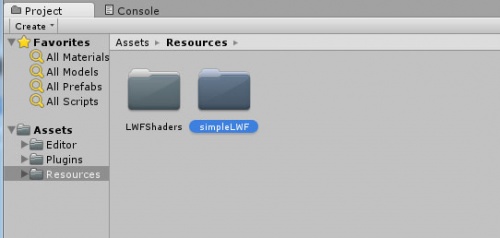
ResorcesフォルダにインポートしたいLWFデータと画像が入ったフォルダをドラッグ&ドロップしてインポートします。
Unity用のLWFデータはLWFSを使って変換している場合
LWFS_work_output/unity/
以下に生成されています。
LWFデータが入ったフォルダは深い階層に入れても問題ありませんが
必ずResorcesフォルダ内においてください。
再生用のスクリプトを作成
LWFの再生を行うためのComponentを作成します。
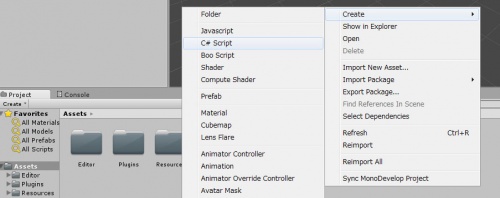
まずは、適当な名前のC#ファイルを生成します。
(サンプルではLWFPlayerという名前にしています。)
継承先の変更
ファイルを生成したら開いて、まずは継承先を「MonoBehavior」から「LWFObject」に変更します。
public class LWFPlayer : MonoBehavior {
↓
public class LWFPlayer : LWFObject {
プロパティ追加
publicなパラメータとしてstring型でpathという名前のプロパティを追加します。
public string path;
次にカラー加算処理を適用するか判定するuseAdditionalColorというプロパティを追加します。
カラー加算処理は通常に比べ負荷がかかるのでデフォルトではfalseになるように設定します。
public bool useAdditionalColor = false;
Update削除
void Update(){}の部分を削除します。
Updateが存在すると正常に再生できないので注意してください。
Startにコード追加
最後に、Start()に下記のスクリプトを追加します。
Load (path, zRate:(float)0.0001, useAdditionalColor: useAdditionalColor); ScaleForHeight((int)Camera.main.orthographicSize * 2);
1行目はLWFデータをロードしています。
各引数の内容
- path = 読み込むLWFのパス
- zRate = 各パーツ間のz軸の隙間。(デフォルト値だと隙間が大きいので限りなく小さくなるように設定)
- useAdditionalColor = カラー加算処理を行うかどうか。デフォルトはfalse
2行目は表示サイズを調整しています。
全体コード
全体のコードはこうなっています。
あくまでサンプルなので、活用する際は必要に応じてカスタマイズしていってください。
using UnityEngine;
using System.Collections;
public class LWFPlayer : LWFObject {
public string path;
public bool useAdditionalColor = false;
// Use this for initialization
void Start () {
Load (path, zRate:(float)0.0001, useAdditionalColor:useAdditionalColor);
ScaleForHeight((int)Camera.main.orthographicSize * 2);
}
}
空のGameObjectを追加
メニューの GameObject -> Create Empty で空のGameObjectを追加します。
コンポーネントを追加
追加したオブジェクトにAdd Componentで先ほど作ったC#スクリプトを追加します。
追加したコンポーネントのpathの欄に再生したいLWFデータ(.bytes)をResourcesフォルダ基準で記入します。
なお、拡張子は必要ありません。
着色効果を有効にする場合はuseAdditionalColorにチェックをいれてください。
Resources/simpleLWF/simpleLWF.bytesを再生したいときは
simpleLWF/simpleLWFと記入してください。
再生して確認する
再生するとFlashで作ったアニメーションがUnity上に表示されます。
これで組み込みは成功です。
LWF UnityではGameObjectが3Dで扱える関係上、2Dアニメーションでありながら3D的な回転をかけたりすることができます。
なので、通常の2Dアニメーションに比べて活用方法をより広げることができます。
補足
座標関係について
UnityではGameObjectの場所にFlashのx:0y:0の座標が来るように表示されます。
もしFlashのステージの中心を基準にしたい場合は、Startの二行目に記述したスクリプトを下記のように変更してください。
ScaleForHeight((int)Camera.main.orthographicSize * 2);
↓
FitForHeight((int)Camera.main.orthographicSize * 2);
ScaleForHeight -> FitForHeight
Scene画面でもLWFを描画させたい
プレビュー中はLWFが再生され描画が行われますが、停止させると描画が消えSceneでも表示を確認できなくなります。
Sceneでの編集中も描画を表示させたい場合は
[ExecuteInEditMode]
を、クラス定義の上に追加してください。
【サンプル】
[ExecuteInEditMode]
public class LWFPlayer : LWFObject {
.....
}
と記述すれば、初回の再生以降はSceneに表示を残したままにすることができます。