「LWFSの使い方」の版間の差分
| (1人の利用者による、間の9版が非表示) | |||
| 41行: | 41行: | ||
#:何かしらの変換処理が走っている場合はこのアイコンが表示されます。 | #:何かしらの変換処理が走っている場合はこのアイコンが表示されます。 | ||
#:各LWFの確認を行う場合はこのアイコンが表示されていない時に行うようにしてください | #:各LWFの確認を行う場合はこのアイコンが表示されていない時に行うようにしてください | ||
| + | <br/> | ||
==プレーヤー画面== | ==プレーヤー画面== | ||
| 64行: | 65行: | ||
#:現在の再生モードです。ボタンを押すとrelease、debug、birdwatchの順に変化します。 | #:現在の再生モードです。ボタンを押すとrelease、debug、birdwatchの順に変化します。 | ||
#:release:LWFのprivateなメソッドが難読化された状態になります。 | #:release:LWFのprivateなメソッドが難読化された状態になります。 | ||
| − | #:debug: | + | #:debug:特に難読化などが行われないので、デバッグ時や難読化された部分でエラーが発生した場合に内容を追う際に便利です。また、現在のフレームで使用している要素数なども表示できるのでパフォーマンス検証の際に便利です。 |
#:birdwatch:? | #:birdwatch:? | ||
#警告欄 | #警告欄 | ||
| 89行: | 90行: | ||
#:<span style="color:#999999">※LWFS起動で立ち上げたページは擬似的なネットワーク上に構築されたものなので、他の端末からアクセスすることはできません。</span> | #:<span style="color:#999999">※LWFS起動で立ち上げたページは擬似的なネットワーク上に構築されたものなので、他の端末からアクセスすることはできません。</span> | ||
#:<span style="color:#999999">実機で確認したい場合は[[%E7%AB%AF%E6%9C%AB%E3%81%A7%E3%81%AE%E5%86%8D%E7%94%9F%E7%A2%BA%E8%AA%8D%E6%96%B9%E6%B3%95 | 端末での再生確認方法]] を確認して下さい</span> | #:<span style="color:#999999">実機で確認したい場合は[[%E7%AB%AF%E6%9C%AB%E3%81%A7%E3%81%AE%E5%86%8D%E7%94%9F%E7%A2%BA%E8%AA%8D%E6%96%B9%E6%B3%95 | 端末での再生確認方法]] を確認して下さい</span> | ||
| + | <br/> | ||
| + | |||
| + | == デバッグモード == | ||
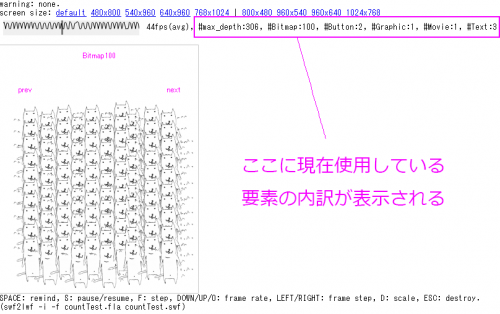
| + | プレイヤー画面の⑦を押すとデバッグモードにすることができます。デバッグモードでは現在のフレームに使用している要素数を見ることができます。<br/> | ||
| + | 要素数が多すぎてパフォーマンスが悪くなっている場合の確認等に使用します<br/> | ||
| + | [[File:Lwfs_debug.png|thumb|500px|none|left|使用中の要素を確認]] | ||
| + | 各項目の詳細は下記のとおりです。<br/> | ||
| + | *max_depth | ||
| + | *:LWF内で使用される予定の深度の最大値 | ||
| + | *Bitmap | ||
| + | *:現在のフレームで使用されている画像の数 | ||
| + | *Button | ||
| + | *:現在のフレームで使用されているボタンの数 | ||
| + | *Graphic | ||
| + | *:現在のフレームで使用されているグラフィックシンボルの数 | ||
| + | *:※1Movie内に複数の画像が配置されている場合、LWF内では1つの纏まったグラフィックシンボルとして扱われます。 | ||
| + | *:※グラフィックシンボルの中に1つの画像しか入っていない場合は、Graphicとしてカウントされません。 | ||
| + | *Movie | ||
| + | *:現在のフレームで使用されているムービークリップの数 | ||
| + | *Text | ||
| + | *:現在のフレームで使用されているダイナミックテキストの数 | ||
| + | *BitmapClip | ||
| + | *:現在のフレームで使用されているBitmapClipの数 | ||
| + | *:※BitmapClipについての詳細は[[%E9%80%86%E5%BC%95%E3%81%8D%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9#BitmapClip.E3.82.AF.E3.83.A9.E3.82.B9.E3.81.AB.E3.81.A4.E3.81.84.E3.81.A6 | コチラ]] | ||
| + | <br/> | ||
== よくある注意点 == | == よくある注意点 == | ||
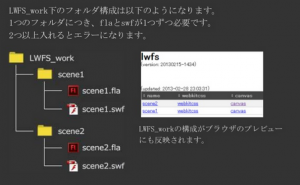
| − | + | 必ず、LWFS_work/(プロジェクト名フォルダ)/(プロジェクト名).flaファイルというフォルダ構成にして下さい。<br/> | |
| − | + | LWFS_work直下にflaファイルを置いても認識されません<br/> | |
| + | <br/> | ||
| + | [[File:Lwfs2.png|thumb|300px|none|left|LWFSフォルダの構成図]] | ||
| + | <br/> | ||
== 変換対象から外したい == | == 変換対象から外したい == | ||
| 99行: | 128行: | ||
フォルダにつけた場合は、フォルダ以下の全てのファイルが変換対象から外されます。<br/> | フォルダにつけた場合は、フォルダ以下の全てのファイルが変換対象から外されます。<br/> | ||
再び、変換対象にしたい場合は先頭のドット又はカンマを外してください。<br/> | 再び、変換対象にしたい場合は先頭のドット又はカンマを外してください。<br/> | ||
| + | <br/> | ||
| + | |||
| + | == 任意のサイズでプレビューしたい == | ||
| + | Flashで設定したステージサイズとは異なるサイズで再生したい場合<br/> | ||
| + | flaファイルと同じ階層に「settings.js」というjsファイルを作り、下記のように記述してください。<br/> | ||
| + | window["testlwf_config"]["ss"] = { "w": 480, "h": 800 }; | ||
| + | 再生時のサイズを"w"と"h"で指定した値に変更することができます。<br/> | ||
| + | |||
| + | ==flashのx:0,y:0地点を画面の中央で再生させる== | ||
| + | Flashのx:0,y:0地点がLWFの基準点になります。<br/> | ||
| + | そこを基準にコンテンツを作った場合、LWFSで再生すると画面外にはみ出してしまい非常に確信し辛くなります。<br/> | ||
| + | そういった場合、下記の方法でFlashのx:0,y:0地点を画面の中央に持ってくることができます。<br/> | ||
| + | *再生中にOキーを押す | ||
| + | *setting.jsで指定する | ||
| + | window["testlwf_config"]["ac"] = true; | ||
| + | *lwfs.confで指定する | ||
2014年11月4日 (火) 18:09時点における最新版
目次 |
制作したLWFを再生する
LWFSをstart.jsやstart.batを使って起動すると、LWFSのビューワがデフォルトブラウザで立ち上がります。(Googole Chromeでの表示を推奨します)
立ち上がったあとLWFS_workフォルダ内のファイルの変換が始まり、変換が完了するビューワのリストに反映されます。
各LWFのwebkitcss、canvas、webGLなどのボタンを押すとそれぞれの描画方式に応じたLWFを確認することができます
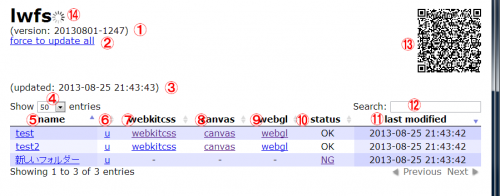
リスト画面
LWFSビューワの起動時に表示される画面になります。
- LWFSのバージョン
- 現在のLWFSのバージョンが記述されています(西暦)(月)(日)-(時間)となっています。
- 全ファイルの一括更新ボタン
- このボタンを押すと、リストにあるLWFがすべて強制的に更新されます。
- 一括更新を行った時間
- 一括更新ボタンを押したりLWFSを起動する時の一括更新を行った時間が表示されています。
- リスト表示数変更
- リストの1ページあたりに表示する項目数を変更することができます
- LWFのファイル名 列
- 各LWFごとのファイル名が表示されます。このファイル名はLWFS_workのフォルダ名が参照されます。
- 強制更新ボタン 列
- 各LWFごとの強制更新ボタンです。自動変換が始まらない場合に1ファイルだけ更新したい時などに使用してください。
- webkitcss描画確認 列
- 各LWFごとのwebkitcss描画確認ボタンです。
- canvas描画確認 列
- 各LWFごとのcanvas描画確認ボタンです。
- webGL描画確認 列
- 各LWFごとのwebGL描画確認ボタンです。
- 変換結果確認 列
- 各LWFごとの変換結果を表示している列です。
- 問題なければOK。何かしらの問題がある場合はNGが表示されます。NGが表示された場合クリックするとNGの理由が表示されます。
- OK?やOK??が出た場合、おそらく再生に問題はありませんが注意すべき状態になっています。理由はプレイ画面の左上の警告欄に表示されます。
- 最終更新確認 列
- 各LWFの最後に更新が行われた時刻が表示されています。
- 検索ウインドウ
- ウインドウに入力した単語が含まれるLWFのみをリストに表示するようになります
- QRコード
- 現在表示中のページのQRコードです。実機での確認等に使用します。
- ※LWFS起動で立ち上げたページは擬似的なネットワーク上に構築されたものなので、他の端末からアクセスすることはできません。
- 実機で確認したい場合は 端末での再生確認方法 を確認して下さい
- LWFSの処理状況
- 何かしらの変換処理が走っている場合はこのアイコンが表示されます。
- 各LWFの確認を行う場合はこのアイコンが表示されていない時に行うようにしてください
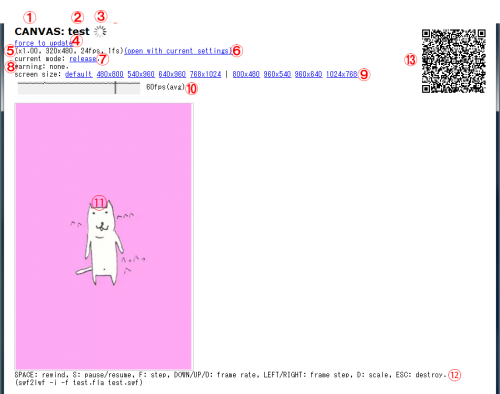
プレーヤー画面
各LWFの再生画面になります。
- 描画モード
- 現在の描画方式を表示します。(webkitcss、canvas、webgl 等)
- ファイル名
- LWFのファイル名を表示します。
- LWFSの処理状況
- ファイルの更新などで変換処理が走っている時に表示されます。
- 確認はこのアイコンが表示されなくなってから行ってください。
- 強制更新
- ファイルを更新した際に自動更新が走らない場合はこのボタンを押してください。
- 強制的に変換処理が始まります。
- 再生環境情報
- プレーヤーの表示倍率、ステージサイズ、フレームレート、フレームスキップ 等の情報が表示されています。
- 現在の再生設定を反映して新しく再生する
- ⑨や⑫の再生設定を反映した状態の新しいページを開きます。
- 主に設定を変更した状態で実機確認を行いたい時に使用します。
- 再生モード
- 現在の再生モードです。ボタンを押すとrelease、debug、birdwatchの順に変化します。
- release:LWFのprivateなメソッドが難読化された状態になります。
- debug:特に難読化などが行われないので、デバッグ時や難読化された部分でエラーが発生した場合に内容を追う際に便利です。また、現在のフレームで使用している要素数なども表示できるのでパフォーマンス検証の際に便利です。
- birdwatch:?
- 警告欄
- リストのstatusがOK?やOK??になっている場合に警告内容が表示されます。
- 特に問題ない場合は none が表示されます。
- スクリーンサイズ
- ステージサイズを色々変更して、様々なアスペクト比の端末で見た際の状況を確認することができます。
- 再生パフォーマンス
- 現在の再生パフォーマンスが表示されています。この機能はPC用の機能なので実機で見た際は表示されません。
- ※debugモードで見た際、実機でも表示されますがこの表示にとてもパフォーマンスを食うため参考にはなりません。
- 再生画面
- LWFの再生画面です。
- 再生設定変更キー一覧
- プレーヤー画面では各種キーを押すことでプレーヤーを制御することができます。
- [SPACE]:リスタート
- [S]:停止/再開
- [F]:コマ送り
- [↓][↑]:フレームレートの変更
- [←][→]:フレームスキップ量の変更
- [D]:表示倍率の変更
- [ESC]:LWF処理の停止
- QRコード
- 現在表示中のページのQRコードです。実機での確認等に使用します。
- ※LWFS起動で立ち上げたページは擬似的なネットワーク上に構築されたものなので、他の端末からアクセスすることはできません。
- 実機で確認したい場合は 端末での再生確認方法 を確認して下さい
デバッグモード
プレイヤー画面の⑦を押すとデバッグモードにすることができます。デバッグモードでは現在のフレームに使用している要素数を見ることができます。
要素数が多すぎてパフォーマンスが悪くなっている場合の確認等に使用します
各項目の詳細は下記のとおりです。
- max_depth
- LWF内で使用される予定の深度の最大値
- Bitmap
- 現在のフレームで使用されている画像の数
- Button
- 現在のフレームで使用されているボタンの数
- Graphic
- 現在のフレームで使用されているグラフィックシンボルの数
- ※1Movie内に複数の画像が配置されている場合、LWF内では1つの纏まったグラフィックシンボルとして扱われます。
- ※グラフィックシンボルの中に1つの画像しか入っていない場合は、Graphicとしてカウントされません。
- Movie
- 現在のフレームで使用されているムービークリップの数
- Text
- 現在のフレームで使用されているダイナミックテキストの数
- BitmapClip
- 現在のフレームで使用されているBitmapClipの数
- ※BitmapClipについての詳細は コチラ
よくある注意点
必ず、LWFS_work/(プロジェクト名フォルダ)/(プロジェクト名).flaファイルというフォルダ構成にして下さい。
LWFS_work直下にflaファイルを置いても認識されません
変換対象から外したい
LWFS_work内にあるファイルに変更が発生すると、自動的にLWFSの変換処理が走ります。
一時的に変換対象から外したい場合はファイル、又はフォルダ名の先頭に.(ドット)か,(カンマ)をつけてください。
フォルダにつけた場合は、フォルダ以下の全てのファイルが変換対象から外されます。
再び、変換対象にしたい場合は先頭のドット又はカンマを外してください。
任意のサイズでプレビューしたい
Flashで設定したステージサイズとは異なるサイズで再生したい場合
flaファイルと同じ階層に「settings.js」というjsファイルを作り、下記のように記述してください。
window["testlwf_config"]["ss"] = { "w": 480, "h": 800 };
再生時のサイズを"w"と"h"で指定した値に変更することができます。
flashのx:0,y:0地点を画面の中央で再生させる
Flashのx:0,y:0地点がLWFの基準点になります。
そこを基準にコンテンツを作った場合、LWFSで再生すると画面外にはみ出してしまい非常に確信し辛くなります。
そういった場合、下記の方法でFlashのx:0,y:0地点を画面の中央に持ってくることができます。
- 再生中にOキーを押す
- setting.jsで指定する
window["testlwf_config"]["ac"] = true;
- lwfs.confで指定する