「端末での再生確認方法」の版間の差分
(ページの作成:「a」) |
(→LWFSビューワの環境を構築する) |
||
| (1人の利用者による、間の8版が非表示) | |||
| 1行: | 1行: | ||
| − | + | LWFSのプレビュー画面は同じネットワークに接続されている端末であればLWFS起動中に限りアクセスすることができます。<br/> | |
| + | しかし、異なるネットワーク環境だったりLWFS停止中はアクセスすることができません。<br/> | ||
| + | なので、必要なファイルをネットワーク上にアップロードして同じ環境を構築する必要があります。<br/> | ||
| + | <br/> | ||
| + | また、現状ではHTML5以外の環境で動かす場合は実際にLWFデータを組み込まないと確認することはできないので注意してください。<br/> | ||
| + | しかし、WebGL描画はUnityやCocos2d-x版の対応環境にかなり近いので、簡易的に確認したい場合はWebGL描画で確認して下さい。<br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | ==LWFSビューワの環境を構築する== | ||
| + | LWFSのビューワや各LWFを再生するためのファイルは全てLWFSによってデスクトップに構築された「LWFS_work_output」フォルダに書きだされています。<br/> | ||
| + | [[File:Lwfs-work-output.png|thumb|500px|none|left|LWFS_work_outputフォルダ]] | ||
| + | その中の「html5」フォルダを実機から確認できる環境にアップロードしましょう。<br/> | ||
| + | [[File:Lwfs-work-output2.png|thumb|500px|none|left]] | ||
| + | これで、準備完了になります。 | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | |||
| + | ==プレイ画面を開く== | ||
| + | アップロードした場合はリスト画面は構築されないので、直接プレイ画面を開く形になります。<br/> | ||
| + | プレイ画面のファイルはこのような構造で格納されています。<br/> | ||
| + | <br/> | ||
| + | html5/list/(各LWFのファイル名)/<br/> | ||
| + | <br/> | ||
| + | 上記のパスの中にwebkitcssやcanvasの描画方式やrelaseやdebugといったモードごとの再生を行うhtmlが格納されています。 | ||
| + | [[File:Lwfs-work-output3.png|thumb|500px|none|left|html5フォルダ内の構造。listフォルダの中に入ります]] | ||
| + | [[File:Lwfs-work-output4.png|thumb|500px|none|left|listフォルダ内の構造。各LWFのファイルと同じ名前のフォルダがあります。]] | ||
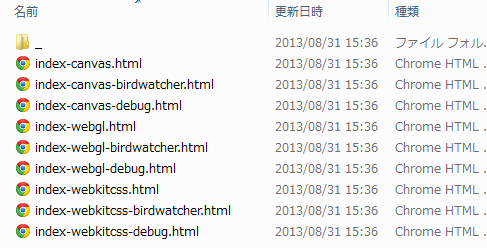
| + | [[File:Lwfs-work-output5.png|thumb|500px|none|left|各LWFフォルダ内の構造。各描画、各モードごとのhtmlファイルがあります。]] | ||
| + | <br/> | ||
| + | 上記の図のような感じになっています。<br/> | ||
| + | 例えばtestというファイル名のLWFをcanvas描画で確認したい場合<br/> | ||
| + | html5/list/test/index-canvas.html<br/> | ||
| + | を開きます。<br/> | ||
| + | <br/> | ||
| + | [[File:Lwfs-play2.png|thumb|500px|none|left|プレイ画面が開けば成功です]] | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | ==実機で確認する== | ||
| + | 実機で確認するにはプレイ画面の右上にあるQRコードを実機のQRコードスキャナーを読み込んでください。<br/> | ||
| + | 実機で見る場合は文字やQRなどは表示されず再生画面のみ表示されるようになります。<br/> | ||
2014年9月30日 (火) 13:48時点における最新版
LWFSのプレビュー画面は同じネットワークに接続されている端末であればLWFS起動中に限りアクセスすることができます。
しかし、異なるネットワーク環境だったりLWFS停止中はアクセスすることができません。
なので、必要なファイルをネットワーク上にアップロードして同じ環境を構築する必要があります。
また、現状ではHTML5以外の環境で動かす場合は実際にLWFデータを組み込まないと確認することはできないので注意してください。
しかし、WebGL描画はUnityやCocos2d-x版の対応環境にかなり近いので、簡易的に確認したい場合はWebGL描画で確認して下さい。
LWFSビューワの環境を構築する
LWFSのビューワや各LWFを再生するためのファイルは全てLWFSによってデスクトップに構築された「LWFS_work_output」フォルダに書きだされています。
その中の「html5」フォルダを実機から確認できる環境にアップロードしましょう。
これで、準備完了になります。
プレイ画面を開く
アップロードした場合はリスト画面は構築されないので、直接プレイ画面を開く形になります。
プレイ画面のファイルはこのような構造で格納されています。
html5/list/(各LWFのファイル名)/
上記のパスの中にwebkitcssやcanvasの描画方式やrelaseやdebugといったモードごとの再生を行うhtmlが格納されています。
上記の図のような感じになっています。
例えばtestというファイル名のLWFをcanvas描画で確認したい場合
html5/list/test/index-canvas.html
を開きます。
実機で確認する
実機で確認するにはプレイ画面の右上にあるQRコードを実機のQRコードスキャナーを読み込んでください。
実機で見る場合は文字やQRなどは表示されず再生画面のみ表示されるようになります。