「変換テスト」の版間の差分
(→プレビュー) |
|||
| 52行: | 52行: | ||
リストからはHTML5版のプレビューをCSS、Canvas、WebGLの各種描画で確認できます。<br/> | リストからはHTML5版のプレビューをCSS、Canvas、WebGLの各種描画で確認できます。<br/> | ||
一番機能対応がしっかりしていて、UnityやCococs2d-xに近いのはWebGLになります。<br/> | 一番機能対応がしっかりしていて、UnityやCococs2d-xに近いのはWebGLになります。<br/> | ||
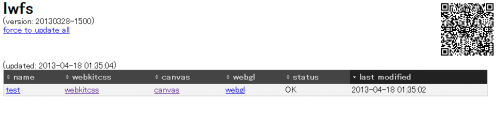
| − | + | [[File:LWF FlashWork7.jpg|500px|thumb|none|変換が完了しリストに表示される]] | |
2014年9月26日 (金) 01:50時点における版
LWF変換が正常に行えるか、適当なファイルを作ってテストしてみます。
目次 |
LWFS_workフォルダを開く
LWFSを立ち上げたことによりデスクトップにLWFS_workフォルダが生成されたと思います。
このLWFS_workフォルダの中で作業を進めていきます。
新しいフォルダを作る
LWFS_workフォルダ内に新しいフォルダを作ります。
フォルダ名は英数字で頭にはアルファベットをつけるようにしてください。
フォルダと同じ名前のflaファイルを保存する
Flashを立ち上げてください。プロジェクトはFlashであれば何でも良いです。
立ち上がったらまずは先ほど作ったフォルダに同名でflaファイルを保存してください。
適当なアニメーションをつけてみる
確認用に適当なアニメーションを作ってみます。
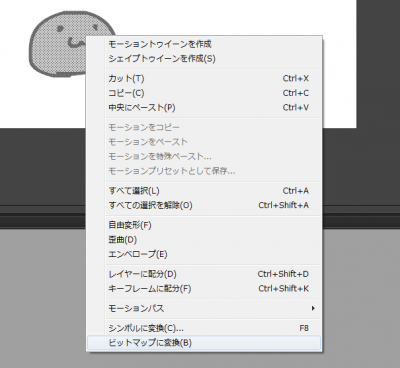
LWFではベクターデータは扱えないので絵を選択して右クリックで「ビットマップに変換」を選択します。
※LWF制作での注意点や制限は後程、ドキュメントのFlashマニュアルで確認して下さい。
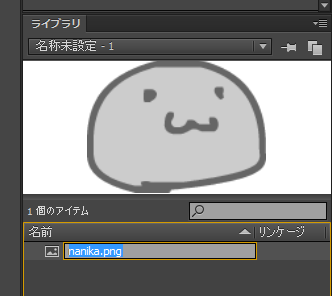
ビットマップで変換で生成されたビットマップは「ビットマップ 1」という名前でライブラリに入っていると思います。
2バイト文字が入っていると問題になりやすいので適当な名前に変更してください。
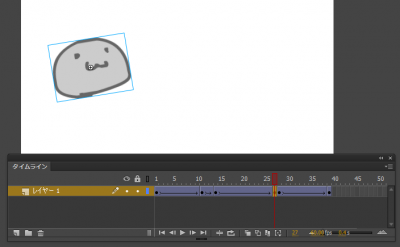
ステージ上の画像をムービークリップかグラフィックシンボルに変換してモーショントゥイーンで動きをつけます。
LWFデータに変換する
LWFデータへの変換を行います。
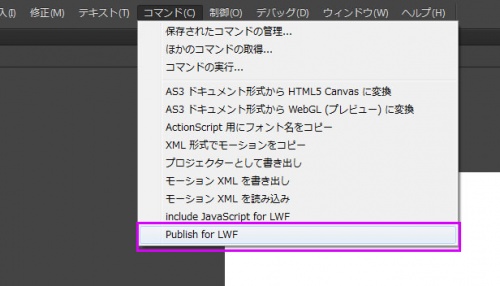
LWFS実行時にパブリッシュ用のコマンドが追加されるのでそれを実行します。
Flashの上部メニューの「コマンド」の「Publish for LWF」を実行してください。
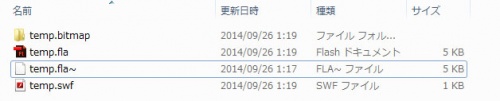
そうすると、変換に必要なファイルがflaファイルと同じフォルダに書きだされます。
※.fla~ ファイルはバックアップ用のflaファイルなので変換には使用されません
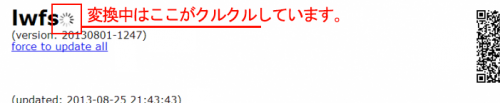
するとLWFSがファイルを検知して変換が自動的に始まります。
変換中はLWFSのリスト画面に更新状態のインジケータが表示されます。
そして、処理が終了すると先ほどつけた名前のものが一覧に表示されます。
表示されてstatusがNGになっていなければ変換成功です。
プレビュー
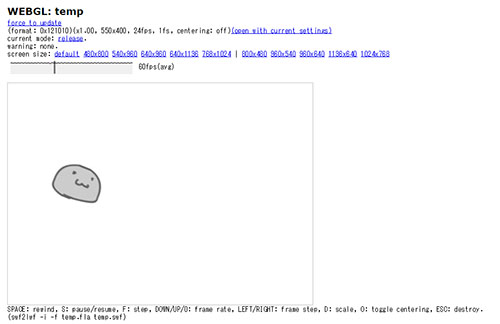
リストからはHTML5版のプレビューをCSS、Canvas、WebGLの各種描画で確認できます。
一番機能対応がしっかりしていて、UnityやCococs2d-xに近いのはWebGLになります。