「Unity ボタンをColliderとして扱う」の版間の差分
提供: LWF Wiki
(ページの作成:「LWFを拡張することでFlash上で設定した矩形ボタンをUnityのColliderとして扱うことができます。<br/> これを利用することで、Flashで...」) |
|||
| 1行: | 1行: | ||
| + | ==ボタンをUnityのColliderとして扱う== | ||
LWFを拡張することでFlash上で設定した矩形ボタンをUnityのColliderとして扱うことができます。<br/> | LWFを拡張することでFlash上で設定した矩形ボタンをUnityのColliderとして扱うことができます。<br/> | ||
これを利用することで、Flashで簡単に当たり判定などを設定することが出来ます。<br/> | これを利用することで、Flashで簡単に当たり判定などを設定することが出来ます。<br/> | ||
また、カスタマイズすることで好きなcolliderを生成することができます。<br/> | また、カスタマイズすることで好きなcolliderを生成することができます。<br/> | ||
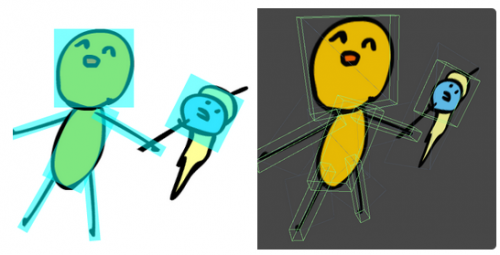
[[File:LWF-Unity-Collider-Sample1.png|thumb|500px|none|left|BoxCollider以外にも2Dなど好きなColliderを生成できます]]<br/> | [[File:LWF-Unity-Collider-Sample1.png|thumb|500px|none|left|BoxCollider以外にも2Dなど好きなColliderを生成できます]]<br/> | ||
| − | < | + | <br/> |
| + | <br/> | ||
| + | <br/> | ||
==当たり判定用のボタンを作る== | ==当たり判定用のボタンを作る== | ||
当たり判定用のボタンは通常のボタンと違い特殊なシンボル名を設定する必要があります。<br/> | 当たり判定用のボタンは通常のボタンと違い特殊なシンボル名を設定する必要があります。<br/> | ||
| 15行: | 18行: | ||
<br/> | <br/> | ||
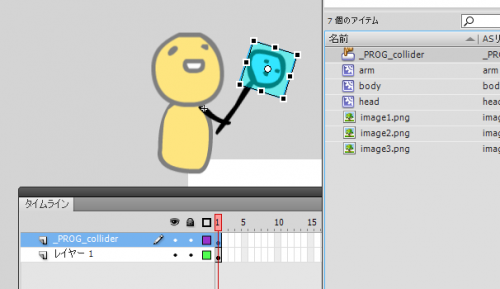
[[File:LWF-Unity-Collider-Sample2.png|thumb|500px|none|left|_PROG_colliderを配置]]<br/> | [[File:LWF-Unity-Collider-Sample2.png|thumb|500px|none|left|_PROG_colliderを配置]]<br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
==Unityに組み込む== | ==Unityに組み込む== | ||
早速この状態でLWFに書きだしてUnityに組み込んでみましょう。<br/> | 早速この状態でLWFに書きだしてUnityに組み込んでみましょう。<br/> | ||
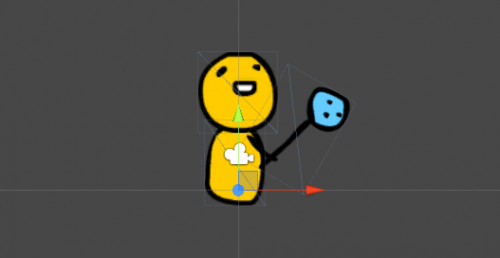
| + | [[File:LWF-Unity-Collider-Sample3.png|thumb|500px|none|left|Unity上でLWFを再生]]<br/> | ||
| + | 現時点では、Colliderは生成されません。<br/> | ||
| + | 先ほどのボタンをcolliderとして生成するためのスクリプトを追加する必要があります。<br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | ==collider生成用のスクリプト追加== | ||
| + | 新規のC#ファイルを作成して、下記のページの1行目から121行目をコピーしてペーストしましょう。<br/> | ||
| + | https://github.com/splhack/Hello-LWF-Unity/blob/master/Assets/Scripts/CollisionTest.cs<br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | ==LWF再生用のクラスにスクリプト追加== | ||
| + | LWFを再生しているスクリプトに下記のコードを追加します。<br/> | ||
| + | SetProgramObjectConstructor("collider1",(programObject, objectId, width, height) => { | ||
| + | return new ColliderHelper(this, programObject.lwf, width / 2.0f, | ||
| + | onTriggerEnter2D:(other) => { | ||
| + | Debug.Log("hit"); | ||
| + | }); | ||
| + | }); | ||
| + | コードを追加して、もう一度再生するとCircleCollider2Dが生成されていることが確認できます。<br/> | ||
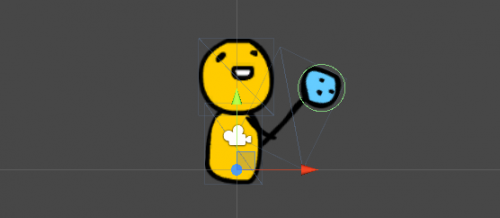
| + | [[File:LWF-Unity-Collider-Sample4.png|thumb|500px|none|left|CircleCollider2Dが生成されている]]<br/> | ||
2014年12月4日 (木) 19:33時点における版
目次 |
ボタンをUnityのColliderとして扱う
LWFを拡張することでFlash上で設定した矩形ボタンをUnityのColliderとして扱うことができます。
これを利用することで、Flashで簡単に当たり判定などを設定することが出来ます。
また、カスタマイズすることで好きなcolliderを生成することができます。
当たり判定用のボタンを作る
当たり判定用のボタンは通常のボタンと違い特殊なシンボル名を設定する必要があります。
通常のLWFのボタンと作り方は同じですがシンボル名を下記のように設定してください。
ボタンが矩形でさえあればサイズは適当で構いません。
- _PROG_ + (任意の名前)
サンプルでは_PROG_colliderというシンボル名にしたと想定して進めていきます。
作ったボタンシンボルを当たり判定として用いたい箇所に配置してください。
入れ子にしたりスケールをかけたり回転させても問題ありません。
Unityに組み込む
早速この状態でLWFに書きだしてUnityに組み込んでみましょう。
現時点では、Colliderは生成されません。
先ほどのボタンをcolliderとして生成するためのスクリプトを追加する必要があります。
collider生成用のスクリプト追加
新規のC#ファイルを作成して、下記のページの1行目から121行目をコピーしてペーストしましょう。
https://github.com/splhack/Hello-LWF-Unity/blob/master/Assets/Scripts/CollisionTest.cs
LWF再生用のクラスにスクリプト追加
LWFを再生しているスクリプトに下記のコードを追加します。
SetProgramObjectConstructor("collider1",(programObject, objectId, width, height) => {
return new ColliderHelper(this, programObject.lwf, width / 2.0f,
onTriggerEnter2D:(other) => {
Debug.Log("hit");
});
});
コードを追加して、もう一度再生するとCircleCollider2Dが生成されていることが確認できます。