Unity ボタンをColliderとして扱う
提供: LWF Wiki
目次 |
ボタンをUnityのColliderとして扱う
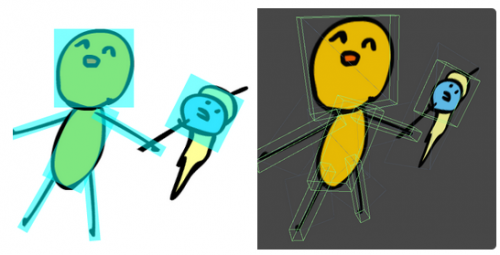
LWFを拡張することでFlash上で設定した矩形ボタンをUnityのColliderとして扱うことができます。
これを利用することで、Flashで簡単に当たり判定などを設定することが出来ます。
また、カスタマイズすることで好きなcolliderを生成することができます。
当たり判定用のボタンを作る
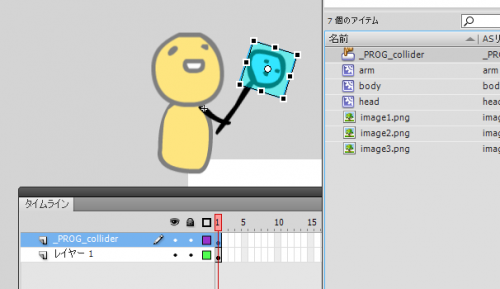
当たり判定用のボタンは通常のボタンと違い特殊なシンボル名を設定する必要があります。
通常のLWFのボタンと作り方は同じですがシンボル名を下記のように設定してください。
ボタンが矩形でさえあればサイズは適当で構いません。
- _PROG_ + (任意の名前)
サンプルでは_PROG_colliderというシンボル名にしたと想定して進めていきます。
作ったボタンシンボルを当たり判定として用いたい箇所に配置してください。
入れ子にしたりスケールをかけたり回転させても問題ありません。
Unityに組み込む
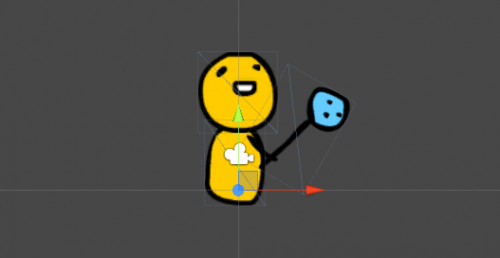
早速この状態でLWFに書きだしてUnityに組み込んでみましょう。
現時点では、Colliderは生成されません。
先ほどのボタンをcolliderとして生成するためのスクリプトを追加する必要があります。
collider生成用のスクリプト追加
新規のC#ファイルを作成して、下記のページの1行目から121行目をコピーしてペーストしましょう。
https://github.com/splhack/Hello-LWF-Unity/blob/master/Assets/Scripts/CollisionTest.cs
LWF再生用のクラスにスクリプト追加
LWFを再生しているスクリプトに下記のコードを追加します。
SetProgramObjectConstructor("collider1",(programObject, objectId, width, height) => {
return new ColliderHelper(this, programObject.lwf, width / 2.0f,
onTriggerEnter2D:(other) => {
Debug.Log("hit");
});
});
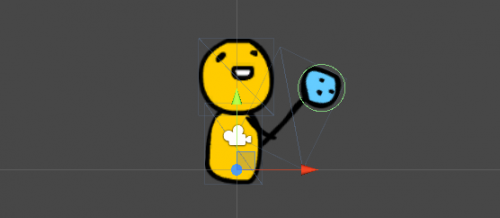
コードを追加して、もう一度再生するとCircleCollider2Dが生成されていることが確認できます。