「LWFSの使い方」の版間の差分
提供: LWF Wiki
| 22行: | 22行: | ||
#:各LWFごとのwebGL描画確認ボタンです。 | #:各LWFごとのwebGL描画確認ボタンです。 | ||
#変換結果確認 列 | #変換結果確認 列 | ||
| − | #: | + | #:各LWFごとの変換結果を表示している列です。<br/> |
| + | 問題なければOK。何かしらの問題がある場合はNGが表示されます。NGが表示された場合クリックするとNGの理由が表示されます。<br/> | ||
| + | OK?やOK??が出た場合、おそらく再生に問題はありませんが注意すべき状態になっています。理由は確認ページの左上に表示されます。 | ||
2013年8月26日 (月) 00:48時点における版
制作したLWFを再生する
LWFSをstart.jsやstart.batを使って起動すると、LWFSのビューワがデフォルトブラウザで立ち上がります。(Googole Chromeでの表示を推奨します)
立ち上がったあとLWFS_workフォルダ内のファイルの変換が始まり、変換が完了するビューワのリストに反映されます。
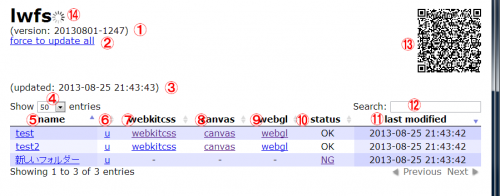
変換完了後のビューワのリスト画面は下記のような形になっています。
- LWFSのバージョン
- 現在のLWFSのバージョンが記述されています(西暦)(月)(日)-(時間)となっています。
- 全ファイルの一括更新ボタン
- このボタンを押すと、リストにあるLWFがすべて更新されます。
- 一括更新を行った時間
- 一括更新ボタンを押したりLWFSを起動する時の一括更新を行った時間が表示されています。
- リストの1ページあたりに表示する項目数
- LWFのファイル名 列
- 各LWFごとのファイル名が表示されます。このファイル名はLWFS_workのフォルダ名が参照されます。
- アップデートボタン 列
- 各LWFごとの更新ボタンです。1ファイルのみ手動で更新したい場合などは該当するファイルの欄のアップデートボタンを押してください
- webkitcss描画確認 列
- 各LWFごとのwebkitcss描画確認ボタンです。
- canvas描画確認 列
- 各LWFごとのcanvas描画確認ボタンです。
- webGL描画確認 列
- 各LWFごとのwebGL描画確認ボタンです。
- 変換結果確認 列
- 各LWFごとの変換結果を表示している列です。
- 各LWFごとの変換結果を表示している列です。
問題なければOK。何かしらの問題がある場合はNGが表示されます。NGが表示された場合クリックするとNGの理由が表示されます。
OK?やOK??が出た場合、おそらく再生に問題はありませんが注意すべき状態になっています。理由は確認ページの左上に表示されます。