HTML5 フレームスクリプトにjavaScriptを使う
提供: LWF Wiki
基本的にFlashのタイムラインにはActionScriptしか記述できません。
LWFが対応しているActionScriptはタイムライン制御やイベント発火といったアニメーションパーツとして最低限必要なものしかありません。
それ以上のことをLWFのタイムライン側で行いたい場合はActionScriptではなく各環境にあった言語を使う必要があります。
HTML5の場合はjavaScriptを記述します。
タイムラインにjavaScriptを書く
javaScriptを記述するには下記のようにします。
/* js
//移動する
this.x = 100;
this.y = 50;
//ランダム回転
this.rotation = Math.random() * 360;
//タイムライン制御
this.gotoAndPlay("attack");
*/
上記のように
/* js */
というブロックコメントを作り、その中にjavaScriptを記述しています。
thisはjavaScriptを記述したオブジェクト自身を指し、上記のように各種APIを実行することができます。
どのようなことができるかはAPIリファレンスや逆引きリファレンスを参照してください。
エディタでjsを書く
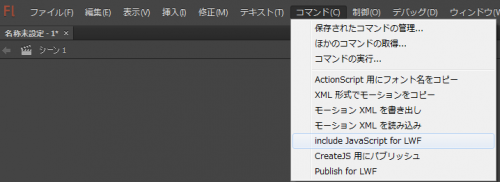
Flashのアクションパネルではなく、別のエディタでjsを使いたい場合のためにjsファイルを簡単にFlashのアクションパネルに
インポートするためのjsflコマンド include JavaScript for LWF が Publish for LWF と共に入っています。
詳しい使い方はコチラ
jsファイルを使う
Flashのフレームスクリプトではなく、jsファイルを使って処理を行いたい場合はLWFのインスタンスをjsに渡して処理を行います。
【サンプル】 //windowに定義してあるインスタンスで処理を行いたい場合 //LWFのrootの1フレーム目で必要なインスタンスを渡して操作する window.lwfJS.start(_root, Tween);