導入方法
目次 |
LWFS(変換ツール)をダウンロードする
FlashからLWFに変換するにはLWFSというツールが非常に便利です。
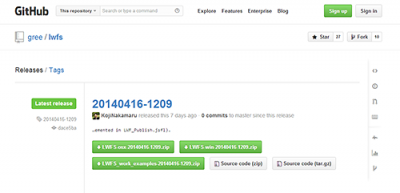
LWFSのダウンロードはコチラ
LWFSダウロード
一番最新のバージョンで各自のOSにあったものをダウンロードしてください。
- Windowsの場合
- LWFS-win-(日付バージョン).zip
- Macの場合
- LWFS-osx-(日付バージョン).zip
※WindowsではXP以降に対応しています。
ZIPを解凍する
ダウンロードしたzipファイルを好きな場所に解凍する。
※パスに日本語(2バイト文字)が混じらないようにしてください。
◎ C:\hogehoge\LWFS
× C:\ほげほげ\LWFS
実行してビューワーを起動する
Windowsの場合
LWFSフォルダの中にあるstart.jseをコマンドプロンプトから起動する。(右クリック -> コマンドプロンプトで開く)
すると、ブラウザが立ち上がりLWFSが起動します。
- LWFのプレビューはHTML5版で行われます。webkit系ブラウザでしか動作しないのでGoogle Chromeで開いてください
- もし、start.jseを実行しても何も起こらなかったり、右クリックで表示されるコマンドに「コマンドプロンプトで開く」が表示されていない場合は
LWFSフォルダ内の.aフォルダの中にあるstart.batを実行してください。
コマンドプロンプトが立ち上がった後LWFSが起動します。起動してもプロンプトは閉じないでください
Macの場合
LWFSフォルダの中にあるstartアプリケーションを起動します。
- startを実行して「壊れているため開けません」というメッセージが表示された場合は、LWFSフォルダのREADME_ja.txtに記述されている方法を実行してから再度startを実行してください。
起動後に表示される画面
LWFSが起動すると同時に下記のようなリスト画面がブラウザで表示されます
制作環境が構築されているか確認する
ビューワーが起動する際に、制作環境が構築されていない場合に自動で構築されます。
デスクトップに下記のフォルダが構築されているはずです
- LWFS_work
- LWFS_work_output
構築を確認したらひとまず導入は成功です。
LWFS_workフォルダ、LWFS_work_outputフォルダの場所を変更する
■コントロールパネル
コントロールパネルの検索欄に、「システム環境変数の編集」を入力します。
検索結果の「システム環境変数の編集」をクリックすると、システムのプロパティダイアログが表示されます。
■システムのプロパティダイアログ
[詳細設定]タブ - [環境変数]をクリックすると、環境変数ダイアログが表示されます。
■環境変数ダイアログ
システム環境変数(S)の[新規(W)]をクリックすると、新しいシステム変数ダイアログが表示されます。
■新しいシステム変数ダイアログ
変数名(N)に、LWFS_DATA_FOLDER
変数値(V)に、.
※ 変数値(V)に入力するのは、「.」ドットです。
を入力して[OK]をクリックします。
上記内容の設定を行うと、LWFS_workフォルダ、LWFS_work_outputフォルダが、LWFSの実行ファイルのstart.jseがあるフォルダ内に生成されるようになります。